
推荐几个有用的插件,会提高你的开发效率!走过路过不要错过
一、koroFileHeader
先来一个镇场子的!
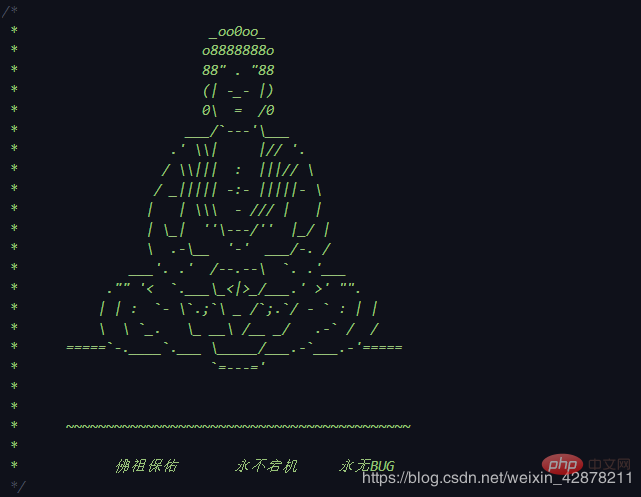
一键生成佛祖保佑!!!
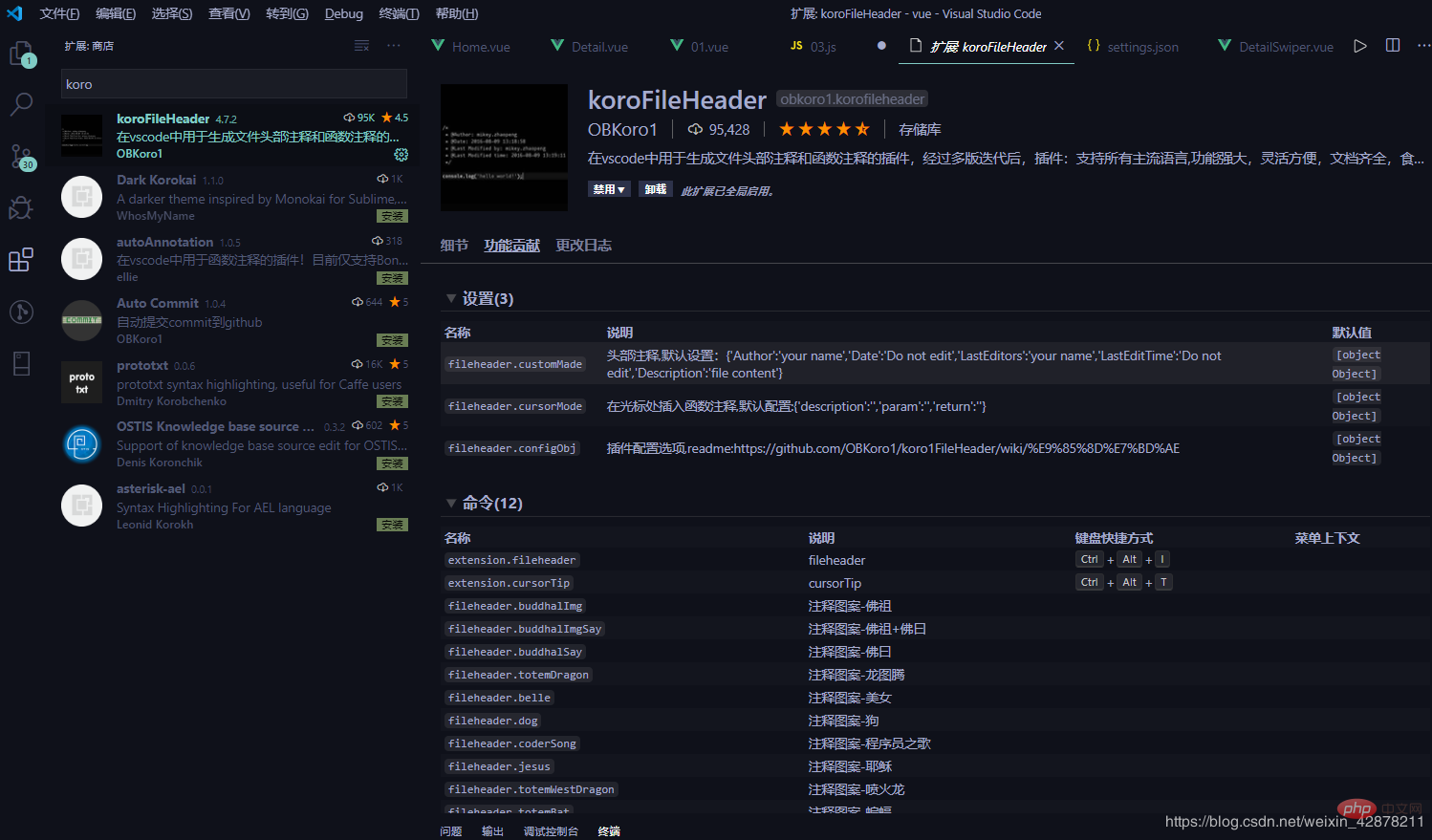
下载koroFileHeader插件

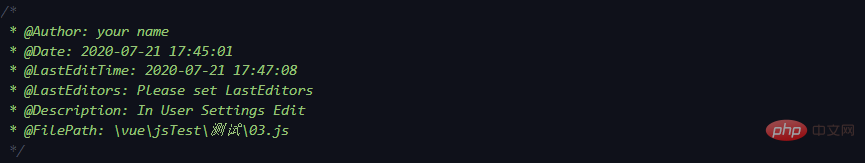
安装之后,新建一个文件

这时候会自动生成一个模板,显示作者的相关信息,当然,这个模板是可以自定义的,先上重头戏,然后再说怎么自定义!
codeDesign
按下快捷键,ctrl+shift+p 输入codeDesign
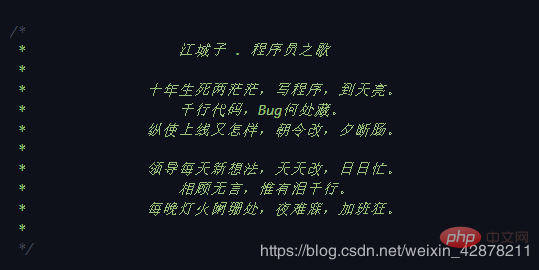
下面喜欢哪一个点击即可使用!
比如佛祖模板


哈哈,是不是还是挺有意思的!
下面的我就不再展示啦,可以自己去试一下!
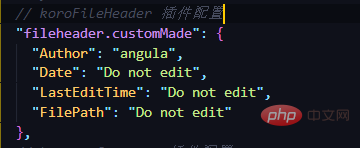
自定义作者模板

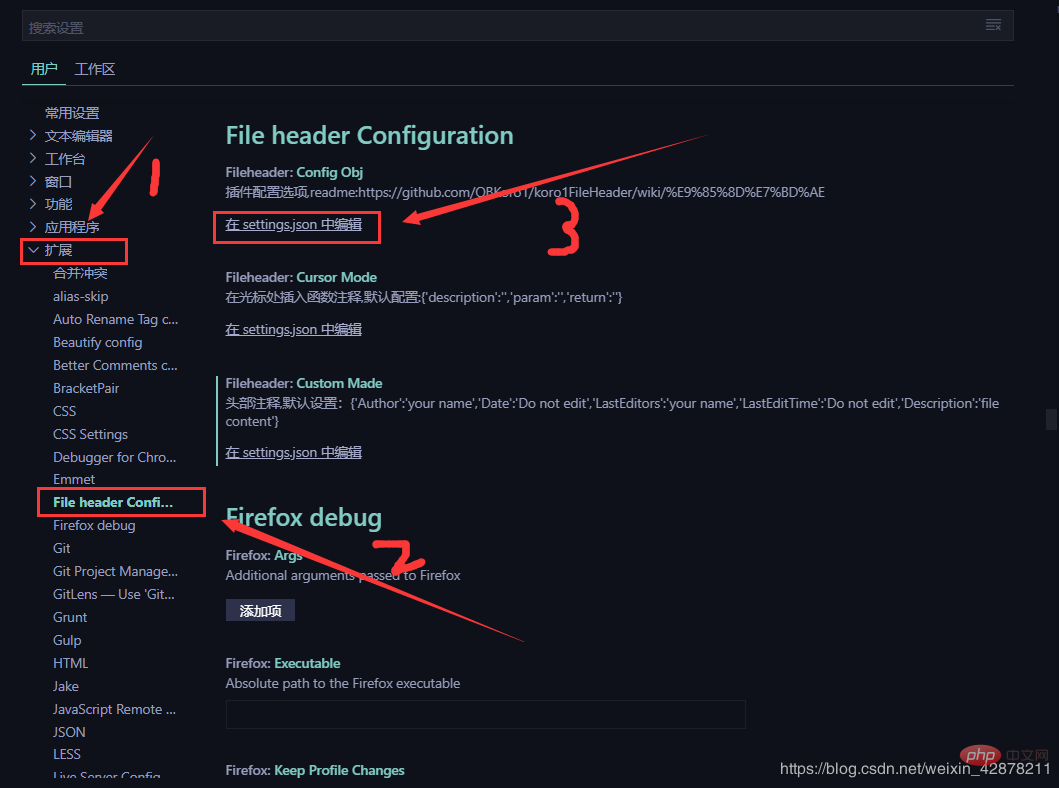
点击进行配置
在最后面加上这些即可,不需要更改的只需要写“Do not edit”就不会改变啦!
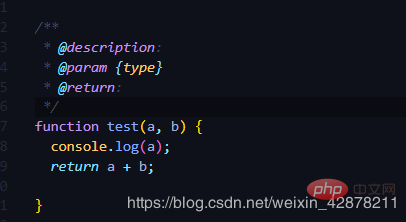
注释
简单的写一个函数,然后ctrl+alt+t,就会出现如图所示的注释啦!
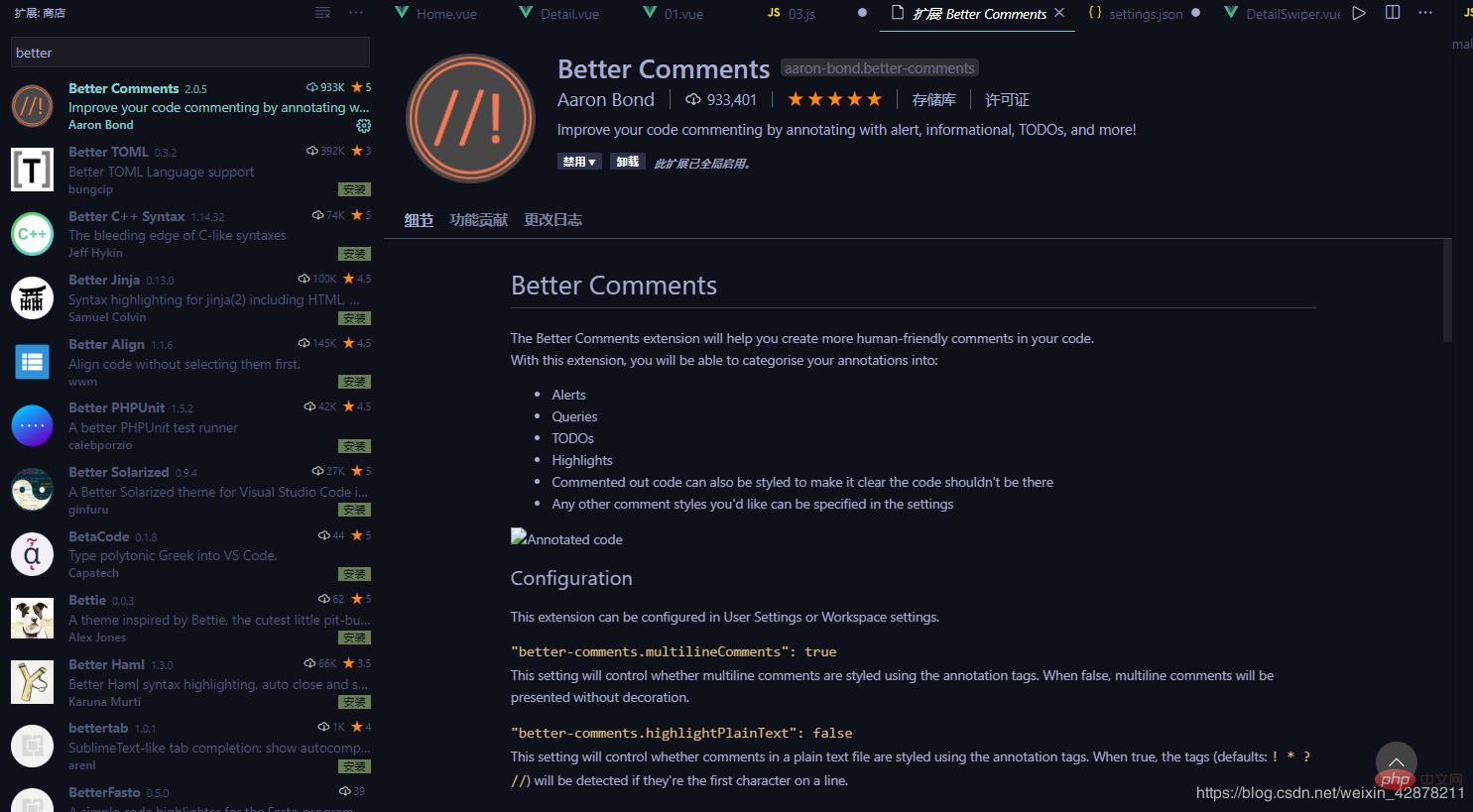
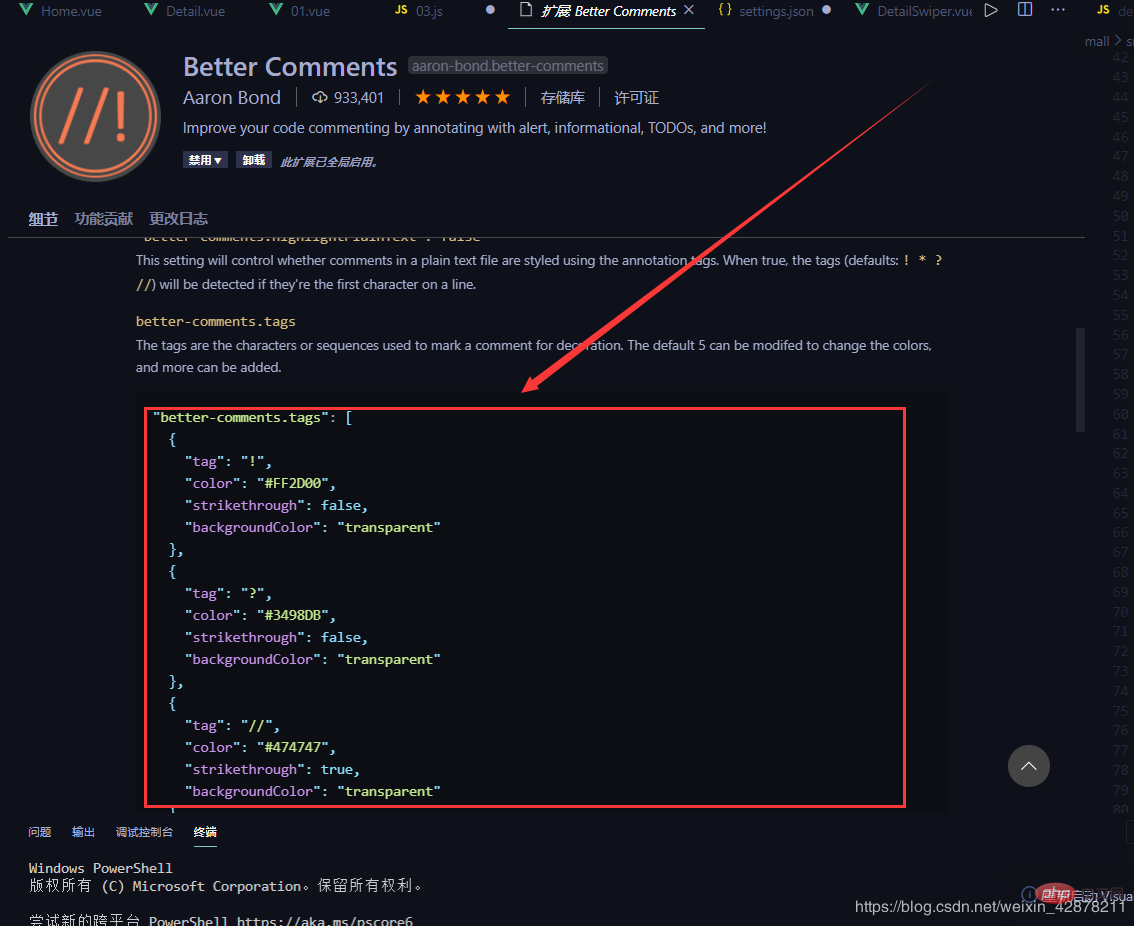
二、Better Comments
这个插件啊,主要就是美化你的注释!星星还是很多的,都是五星好评,一次付清!

在插件介绍页面会有一些标签

把它复制一下

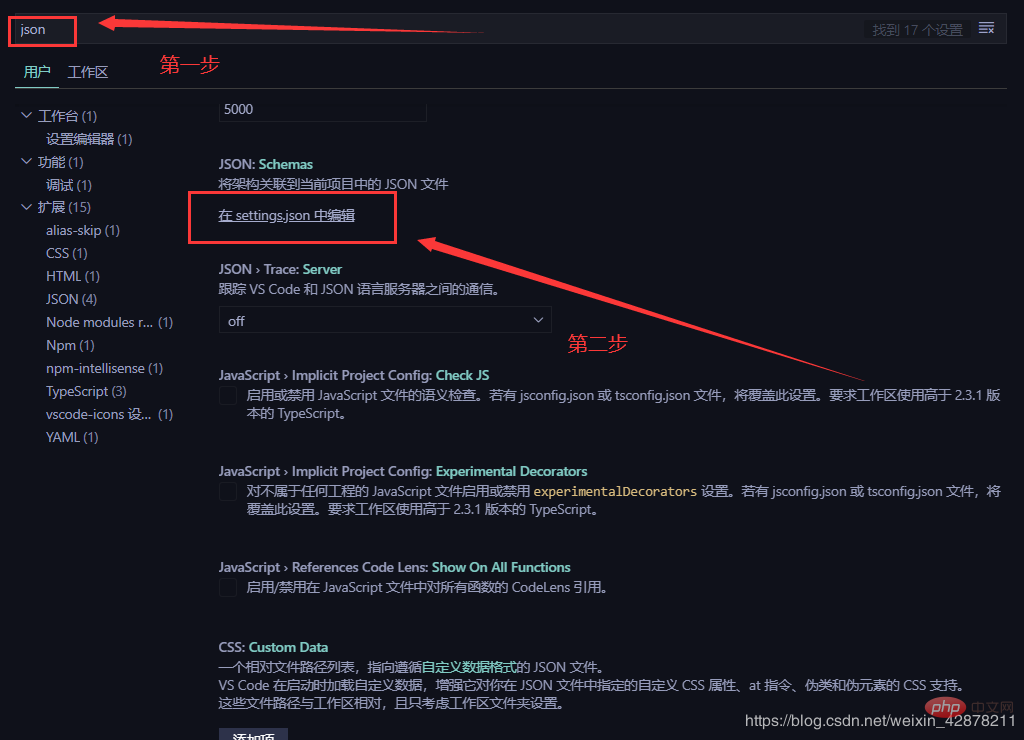
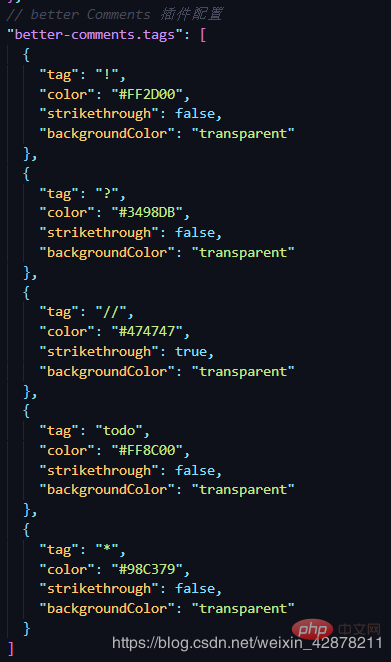
然后在里面进行配置,当然也可以在后面进行自定义,符合你自己的习惯!

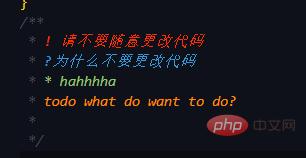
效果演示!里面的好处可以自行体会!

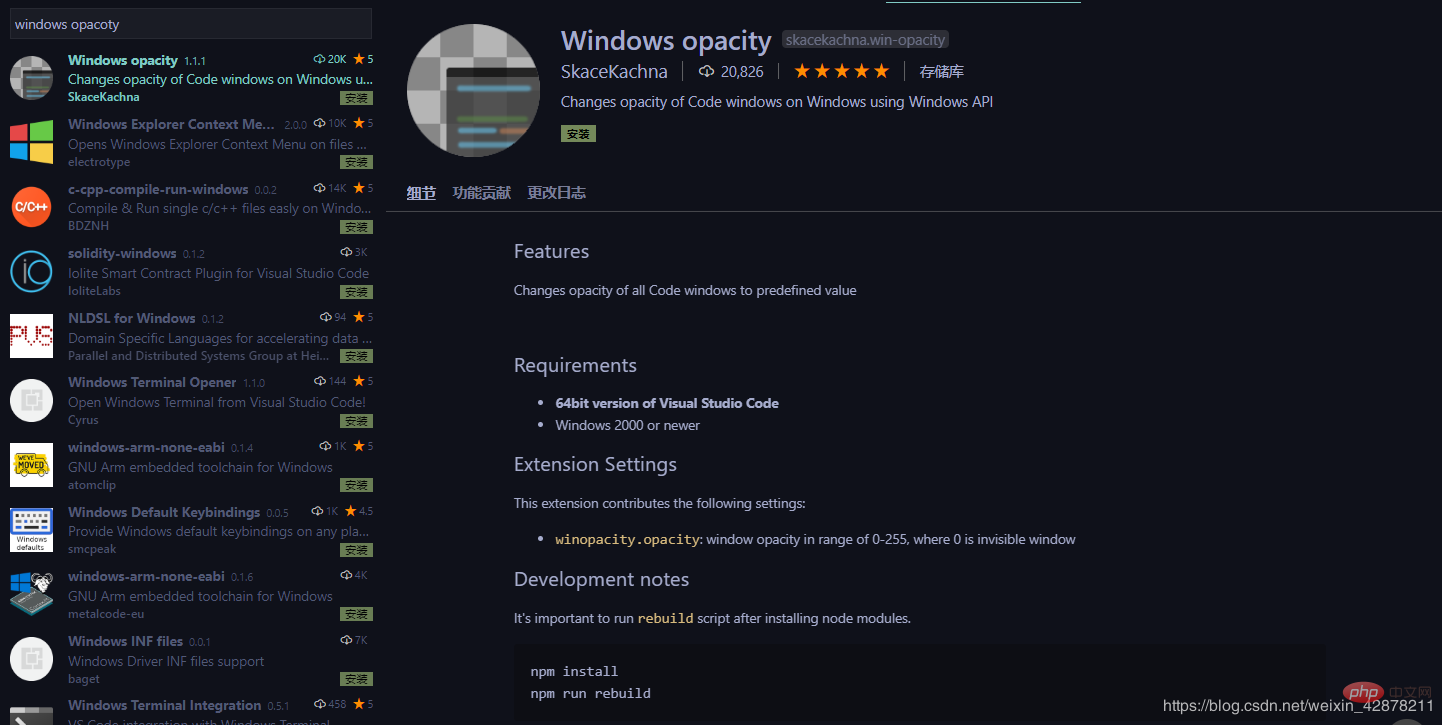
三、windows opacity
这个插件呢,主要就是使得vscode变得透明,使得可以一边看代码,一边看视频,上班划水,绝对利器!

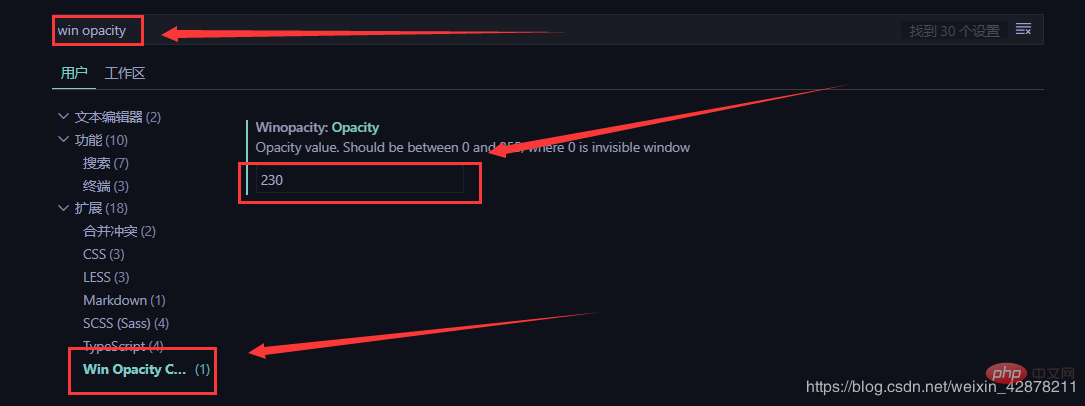
自带的透明度一般,如果想改的话,这样就可以了,一般235左右就可以了,再低的话摸鱼就会被发现啦!

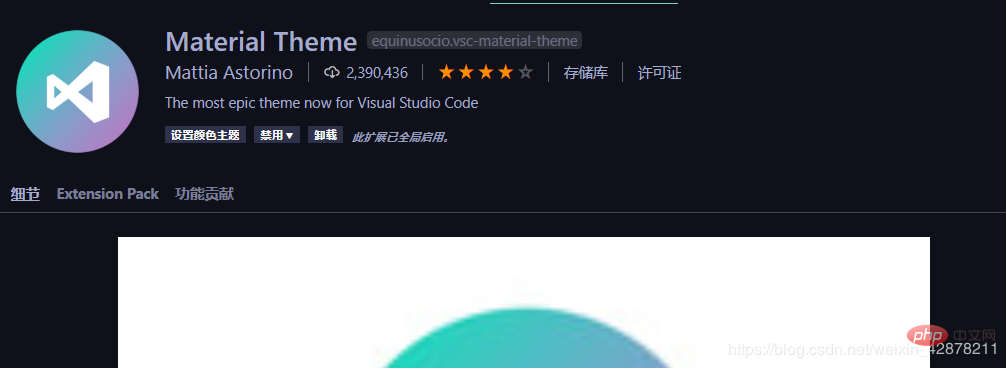
四、material theme
这是一款颜色主题的插件,让你的vscode变得更顺眼

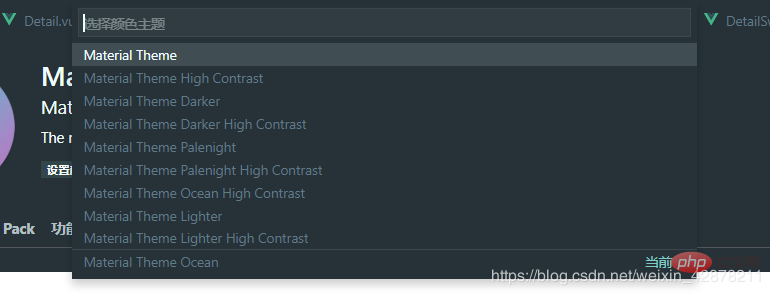
可以在上边选择你喜欢得主题!个人还是比较喜欢Material Theme Ocean的!

Material Theme Ocean主题,整体看起来还是不错的把

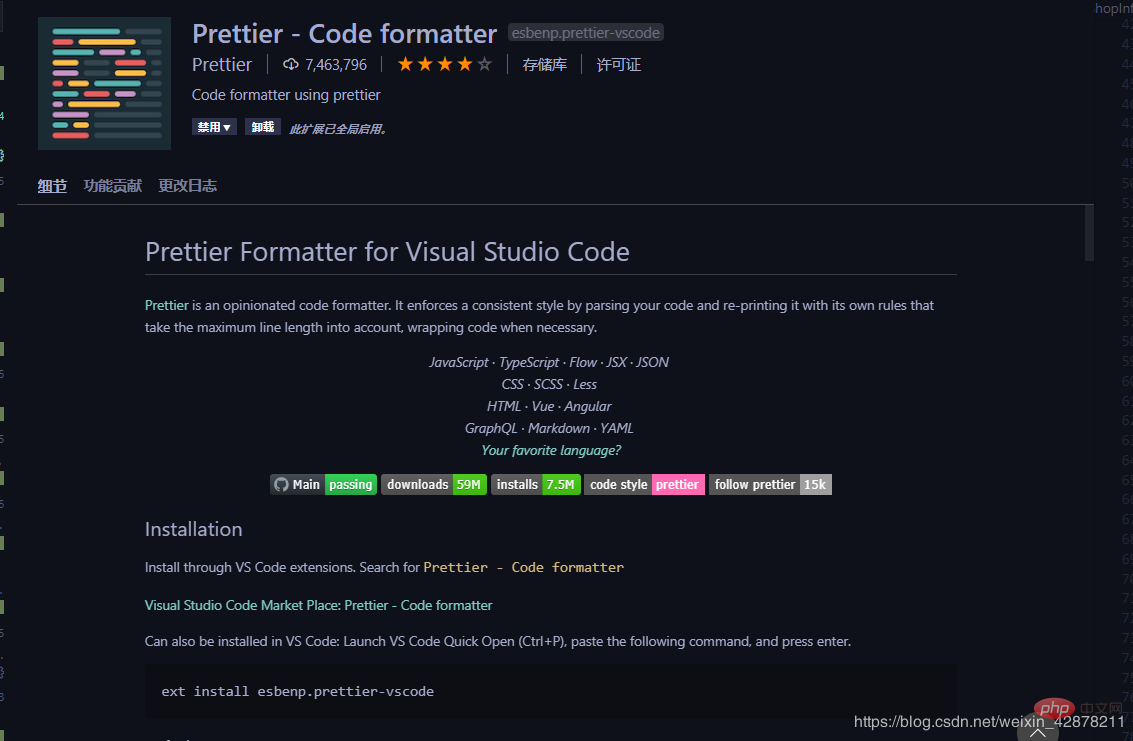
五、prettier
格式化美化代码


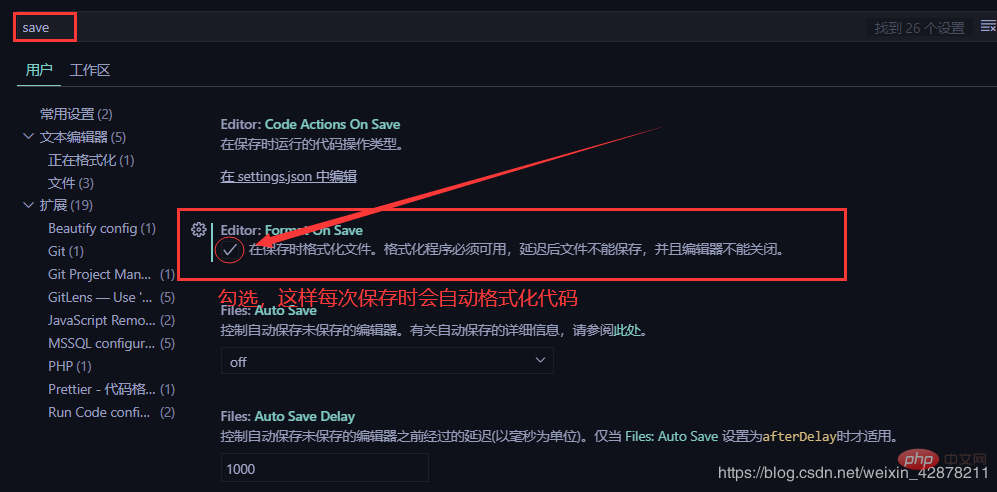
这是一段很乱的代码

ctrl+s保存之后,代码就又会整整齐齐

创作不易,如果对你有所帮助的话,请点个赞再走吧!
推荐教程: 《vscode入门教程》
以上是分享5款好用又好玩的vscode插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload
 VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AM
VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AMVSCode是轻量级代码编辑器,适用于多种语言和扩展;VisualStudio是功能强大的IDE,主要用于.NET开发。1.VSCode基于Electron,支持跨平台,使用Monaco编辑器。2.VisualStudio使用微软自主技术栈,集成调试和编译器。3.VSCode适合简单任务,VisualStudio适合大型项目。
 哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM
哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM在Windows7上可以运行的代码编辑器有Notepad 、SublimeText和Atom。1.Notepad :轻量级,启动快,适合老系统。2.SublimeText:功能强大,需付费。3.Atom:可定制性强,但启动慢。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





