
应用程序漏洞,前端调试人员的秃头之源。如果您一直从事前端工作,就会知道修复应用程序漏洞有多么困难。
特别是使用JavaScript时,一个很小错误有时可能需要几个小时来调试。然而,对于不同的浏览器、操作系统和设备而言,存在漏洞是不可避免的。
针对Bug的工具很多,但不是每一个都能称得上是“Bug的噩梦”,有些工具的性能比其他工具更好。本文就将为你介绍这些发现、诊断和修复漏洞的小帮手。
Web浏览器的开发人员工具
任何现代的网页浏览器都配备了强大的工具来帮助你调试应用程序。它可以简单到使用console.log()的控制台语句、使用alert()的弹出窗口,甚至使用调试器语句来暂停代码执行。这些工具在调试任务中非常有用,特别是调试器语句。
还可以使用network inspector或CSS styles inspector使调试更加容易和顺畅。你可以简单地在谷歌上进行搜索,了解一下有关浏览器的开发人员工具的更多信息。

CSS Lint
CSS Lint工具不仅可以用来验证代码,还可以用来选择要检测的错误和警告。它执行基本的语法检查,并将一个规则组应用于代码,查找存在问题的模式或低效迹象的代码。

程序猿的生活:前端10K面试准备,最完整面试真题分享(含答案)!zhuanlan.zhihu.com
JSON格式化和校验工具
在无格式JSON中,我们很难发现语法错误或键值不正确的情况,因为这很难阅读。当JSON文件缺少行返回和空格时,在压缩的JSON文件中读取和发现错误则更有挑战性。
你需要能够快速扫描该对象并检查格式或内容中的错误。如果展开每个对象并手动格式化以修复此问题。这个过程会占用你很多宝贵的时间。
你可以使用JSON格式化和校验工具,简单地插入经过压缩的JSON并获得正确格式的版本作为输出。该工具还可以根据RFC标准来验证JSON。

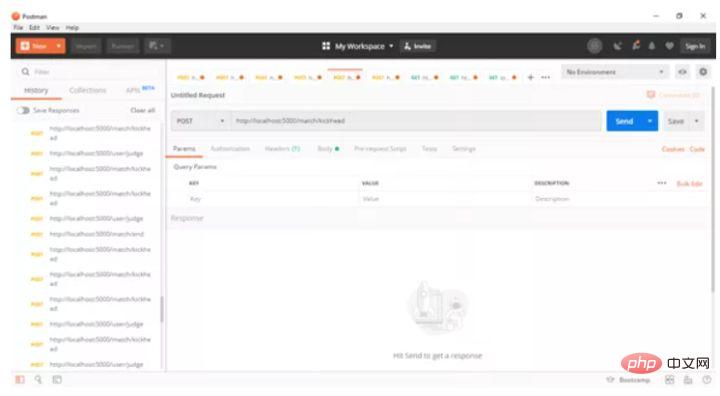
Postman
几乎所有前端应用程序都会发送和接收JSON的响应和请求。应用程序与一个应用程序接口连接,这个接口可以做许多事情,例如身份验证、用户数据传输,甚至一些简单的事情,例如获取您位置的当前天气信息。
Postman是最好的JS工具之一,用于调试请求和响应。它也为macOS系统、Windows系统和Linux系统提供软件。它能快速、简单地直接发送REST、SOAP和GraphQL请求。
使用Postman,可以调整请求、分析响应和修复漏洞问题。当不确定问题出在前端还是后端时,它很有用。

sentry
一旦发布了某个应用程序,它就会在各种设备上运行。在任何软件开发生命周期中,测试阶段都是作为标准过程实现的。此阶段包括单元测试、系统测试、集成测试等。
但是,你总是有可能忽视掉某个漏洞,并让其继续生产。即使在发布之后,如果没有任何人通知,你也不会意识到任何还存在的漏洞。终端用户很少会通过已提供的电子邮件报告相关漏洞。这就是Sentry发挥作用的地方。
基于云的错误日志系统(如Sentry)可以帮助您记录错误实例,即使在发布之后也是如此。Sentry提供了涵盖大多数可用框架的全面解决方案。

Sentry适用的语言和框架
BrowserStack
BrowserStack可以帮助模拟用户遇到错误时的准确环境。设备+操作系统+浏览器的强大组合工具绝对是必备的。您可以通过使用Sentry之类的错误日志工具来充分利用它。
当您记录错误时,您可以通过引用环境并在BrowserStack中重新创建它来重现准确的场景。
他们为自由职业者提供更低的价格,为开源项目提供免费许可。

JSHint
这是一个检测JS代码中的错误和潜在问题的静态代码分析工具,可以帮助开发人员发现很难发现的问题。
JSHint扫描用JavaScript编写的程序,报告常见的错误和潜在的漏洞,可能是语法错误、隐式类型转换导致的漏洞、泄漏变量或其他一些问题。
下面是我用来观察JSHint运行的一个示例函数:

这些对付漏洞的神器,快点拿小本本记下来吧!
本文转载自:https://blog.csdn.net/lin123_00/article/details/106628193
想要获取更多相关知识,请访问:PHP中文网!
以上是7个快速发现bug的前端调试工具(调试必备)的详细内容。更多信息请关注PHP中文网其他相关文章!
 反应与前端:建立互动体验Apr 11, 2025 am 12:02 AM
反应与前端:建立互动体验Apr 11, 2025 am 12:02 AMReact是构建交互式前端体验的首选工具。1)React通过组件化和虚拟DOM简化UI开发。2)组件分为函数组件和类组件,函数组件更简洁,类组件提供更多生命周期方法。3)React的工作原理依赖虚拟DOM和调和算法,提高性能。4)状态管理使用useState或this.state,生命周期方法如componentDidMount用于特定逻辑。5)基本用法包括创建组件和管理状态,高级用法涉及自定义钩子和性能优化。6)常见错误包括状态更新不当和性能问题,调试技巧包括使用ReactDevTools和优
 React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AM
React和前端堆栈:工具和技术Apr 10, 2025 am 09:34 AMReact是一个用于构建用户界面的JavaScript库,其核心是组件化和状态管理。1)通过组件化和状态管理简化UI开发。2)工作原理包括调和和渲染,优化可通过React.memo和useMemo实现。3)基本用法是创建并渲染组件,高级用法包括使用Hooks和ContextAPI。4)常见错误如状态更新不当,可使用ReactDevTools调试。5)性能优化包括使用React.memo、虚拟化列表和CodeSplitting,保持代码可读性和可维护性是最佳实践。
 React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增强用户体验Apr 09, 2025 am 12:11 AMReact通过JSX与HTML结合,提升用户体验。1)JSX嵌入HTML,使开发更直观。2)虚拟DOM机制优化性能,减少DOM操作。3)组件化管理UI,提高可维护性。4)状态管理和事件处理增强交互性。
 REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PM
REACT组件:在HTML中创建可重复使用的元素Apr 08, 2025 pm 05:53 PMReact组件可以通过函数或类定义,封装UI逻辑并通过props接受输入数据。1)定义组件:使用函数或类,返回React元素。2)渲染组件:React调用render方法或执行函数组件。3)复用组件:通过props传递数据,构建复杂UI。组件的生命周期方法允许在不同阶段执行逻辑,提升开发效率和代码可维护性。
 反应严格模式目的Apr 02, 2025 pm 05:51 PM
反应严格模式目的Apr 02, 2025 pm 05:51 PMReact严格模式是一种开发工具,可通过激活其他检查和警告来突出反应应用中的潜在问题。它有助于识别遗产代码,不安全的生命周期和副作用,鼓励现代反应实践。
 反应和解过程Apr 02, 2025 pm 05:49 PM
反应和解过程Apr 02, 2025 pm 05:49 PM本文讨论了React的对帐过程,详细介绍了它如何有效地更新DOM。关键步骤包括触发对帐,创建虚拟DOM,使用扩散算法以及应用最小的DOM更新。它还覆盖了经家


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

WebStorm Mac版
好用的JavaScript开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器







