手把手教你CSS如何实现毛玻璃效果
- 烟雨青岚转载
- 2020-07-10 11:46:066220浏览

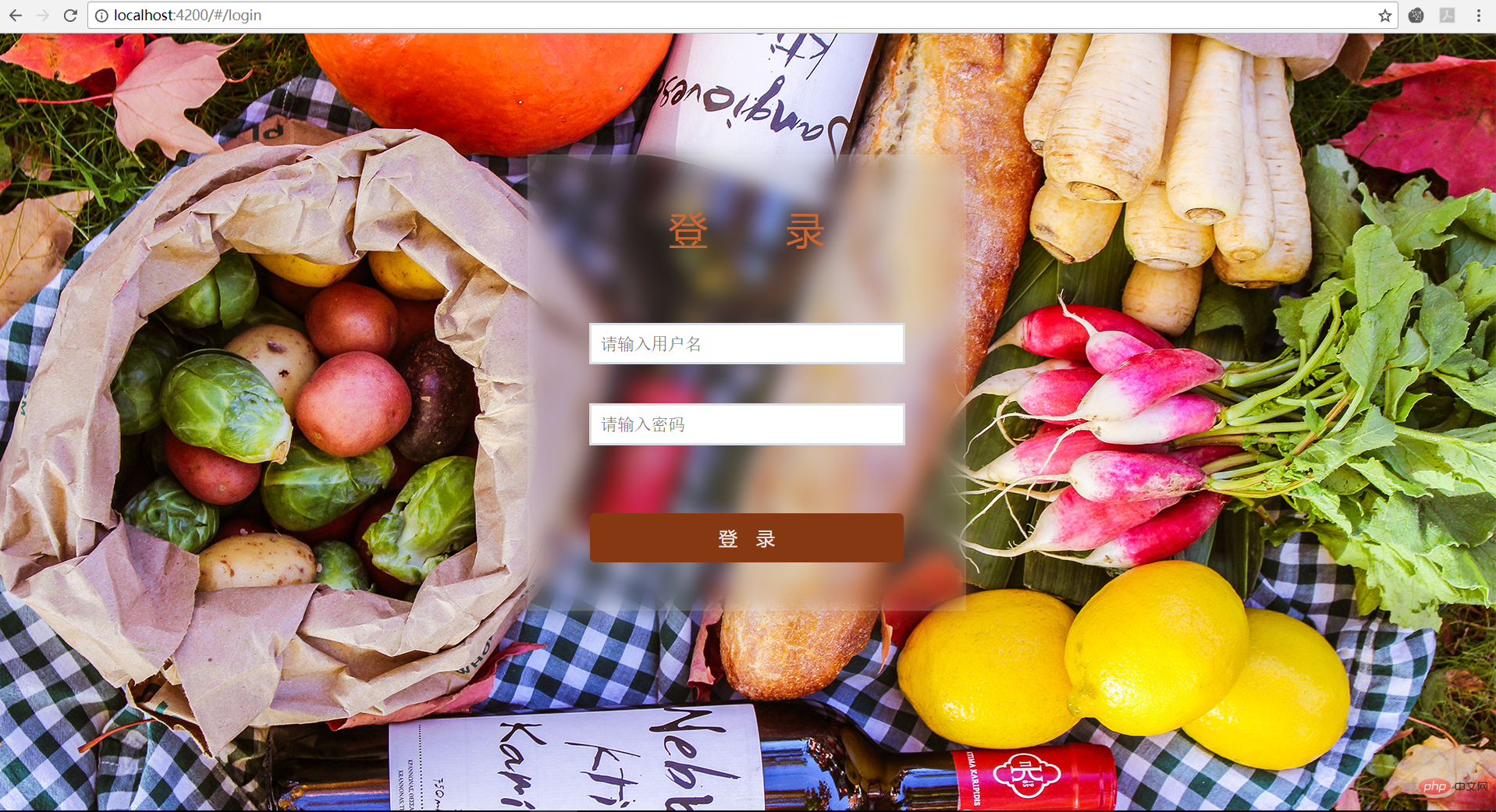
今天在做一个登录界面的时候,由于视觉给的页面背景图片太鲜艳亮眼,导致页面中间的登录表单框很不显眼,效果很差。就想到了做成毛玻璃的效果,现在分享出来,大家一起看看吧。
页面结构如下:
<p class="wrap-box"><!--最外层包裹框,背景图片很鲜艳亮眼position:fixed-->
<p class='login-box'><!--登录表单框部分position:fixed-->
</p>
</p>由于之前用过CSS filter属性,在属性值中使用blur(f82c6b5ef946c659ca1213c2ec449c8c)函数可以起到毛玻璃效果,所以我有2个思路来实现突出登录表单框的效果:
- 对wrap-box使用filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);,然后将login-box的z-index设置为比父元素大使之浮在上层,使页面中除了登录表单框部分都是模糊的。
Exciting!这种方法似乎可行,但是效果却不是所期望的,login-box也被模糊了!原因如下:
应用了filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);的元素的所有子孙元素都会被模糊处理(不是因为继承),即使子孙元素脱离了该元素的文档流也不能避免。
- 只对login-box背后部分模糊处理。解决方案是在login-box下层加一个与之重叠的元素,对此元素应用filter:blur(f82c6b5ef946c659ca1213c2ec449c8c);,可以选择用伪元素:
.login-box::before{
content:'';
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
filter:blur(10px) contrast(.8);
z-index:-1;
}并设置如下背景样式:
.wrap-box ,.login-box::before{
background:url('/assets/login_bg.jpg') 0 / cover fixed;
}效果达成如下:

感谢大家的阅读,希望大家收益多多。
本文转自: https://blog.csdn.net/buttonChan/article/details/79889372
推荐教程:《CSS教程》
以上是手把手教你CSS如何实现毛玻璃效果的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除
上一篇:css优化策略介绍下一篇:如何使用CSS框架来加快设计过程?

