
JS和ES
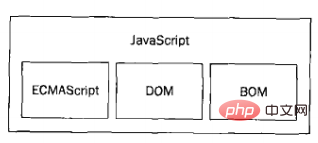
每一个学习JS的同学都听说过ES5,ES6,但是,是否所有的同学都清除的知道他们之间的关系呢?我们通常认为这两个是一个东西,事实上他们的关系如下:
从上面的图中我们清除的看到,他们不是并列关系,而是包含关系,那么下面就分别介绍一下
ECMAScript
核心,它本身并没有输入和输出的定义,这门语言和浏览器也没有依赖关系。浏览器只是提供了语言的宿主环境,同时提供了这门语言的实现以及一些本地化的扩展。
既然浏览器是宿主环境,那就还存在别的宿主环境:比如Node,比如Adobe Flash
ECMAScript规定了这门语言的:
- 语法
- 类型
- 语句
- 关键字
- 保留字
- 操作符
- 对象
这就说明,我们也可以写一门语言作为ECMAScript的实现,就像JavaScript一样,我们只需要:
- 支持ECMAScript描述的所有类型 值 对象 属性 函数 以及程序语法和语义
- 支持Unicode
注意:
- JSON对象是原生ECMAScript支持的
DOM 文档对象模型
在浏览器中,基于ECMAScript实现的DOM已经成为了JS这门语言的重要组成部分
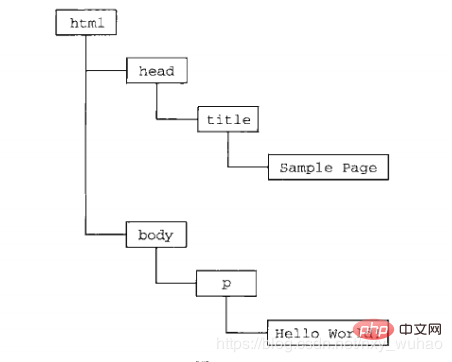
DOM就是通过HTML描述的,页面元素的树状结构对象,就是下面这个东西:
我们需要注意这么几个概念:
- DOM是一种标准,这种标准规定了如何通过HTML来映射对象,以简化对于HTML中表达的各个节点的操作
- ECMAScript和DOM的关系是:浏览器中用符合ECMAScript标准的语言实现了DOM标准
- 可以使用别的语言实现DOM
DOM规定了下面这些东西:
- HTML映射对象,对象的操作
- 鼠标,用户事件等
- CSS样式接口
- 遍历文档树的接口
BOM 浏览器对象模型
DOM对象是页面中,用HTML编写的元素的映射,而BOM对象是浏览器对象的映射,通过BOM,我们可以且不限于可以做下面的事情:
- 弹出新的窗口
- 移动 缩放 关闭浏览器
- 支持cookies
- 获得 window 或者 navigator对象
目前BOM的标准由HTML5才有标准可以遵循,所以之前各个浏览器中对于BOM功能的支持都不尽相同,有了HTML5,BOM在未来的某一天会真正的统一。
ES6
ES6已经在2015年6月正式发布
各个网站对于ES6的语法支持程度不一样
需要查询宿主环境对于ES6的支持可以使用工具
- 需要查询浏览器对于ES6的支持可以访问网页
如果不想面对不同宿主环境对于ES6兼容性的问题,可以使用ES6转ES5转换器 Babel 或 Traceur
相关教程推荐:JavaScript视频教程
以上是一文谈谈JavaScript和ECMAScript的关系的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






