
本节讲正则表达式在js中的使用,注意正则对象是一个引用类型。
初始化:字面量和对象使用
与对象的定义一样,我们可以使用字面量定义正则表达式,也可以使用正则对象来定义正则表达式,他们的区别是使用的转义有一定差别。
在使用字面量的时候,使用/ /把正则表达式包起来,后面可以写上匹配模式或者不写,不写默认不是全局匹配,我们在使用的时候,一般都是使用字面量来初始化,因为这样比较简单,转义也不像字符串那么复杂。
// 正则表达式 /at/g 表示匹配所有at /g表示全局搜索
var pattern1 = /at/g; // 注意不用字符串
var pattern2 = RegExp('/at', 'g');
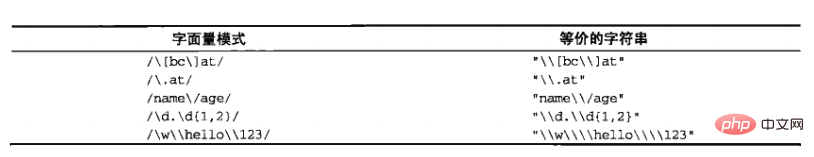
下面这些需要转义:
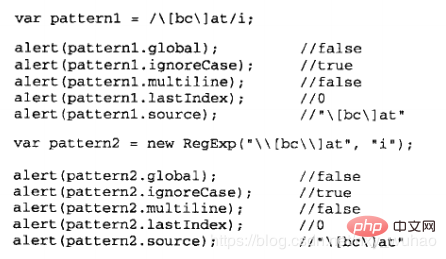
正则对象的属性
由于正则对象的属性都可以在字面变量中看得到,所以这些方法用处并不大,知道就好:
exec() 方法(捕获方法)
exec方法执行的结果不是所有匹配的项,而是第一个匹配到的项,他的返回值如下面的代码显示(关于捕获组的概念,我们以后用到了再讲,这里我们知道每次只会匹配一个,在数组的第0个位置返回)
// exec的返回值 var text = 'mom and dad and baby'; var pattern = /mom( and dad( and baby)?)?/gi; var matches = pattern.exec(text); alert(matches.index); // 0 // 拥有index属性标识匹配项再字符串中的位置 alert(matches.input); // mom and dad and baby // 标识原字符串 alert(matches[0]); //mom and dad // 标识匹配的字符串 alert(matches[1]); //and dad //捕获组匹配的字符串 alert(matches[2]); //and baby
exec方法要注意全局标志 /g 对于执行结果的影响,不写/g的时候,不是全局匹配,每一次执行都是从头开始,写了/g,匹配是全局的,下一次匹配是从上一次的基础之上继续往后匹配,看下面的例子就可以说明这个情况
// 不写/g 每一次都是从头开始匹配 var text = 'cat, bat, sat, fat'; var pattern1 = /.at/; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0 //lastIndex方法是问题的关键,注意它是pattern1对象的属性,其实就记录了这个正则匹配到哪个位置了,这里都是0说明是一直从零开始匹配 matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //0
加上/g我们再看看结果有什么变化
var text = 'cat, bat, sat, fat'; var pattern1 = /.at/g; var matches = pattern1.exec(text); alert(matches.index); //0 alert(matches[0]); //cat alert(pattern1.lastIndex); //3 //lastIndex标识经过了这次匹配,下次匹配应该从什么位置开始进行 matches = pattern1.exec(text); alert(matches.index); //5 // 标识匹配到的位置 alert(matches[0]); //bat alert(pattern1.lastIndex); //8
test方法
test方法用于匹配之后返回true false,如果只想知道有无匹配,不想知道具体结果,就用这个。常用于if语句中,判断用户输入是否有效等。
var text = '000-00-0000';
var pattern = /\d{3}-\d{2}-\d{4}/;
if (pattern.test(text)) {
alert('matched'); //matched
}
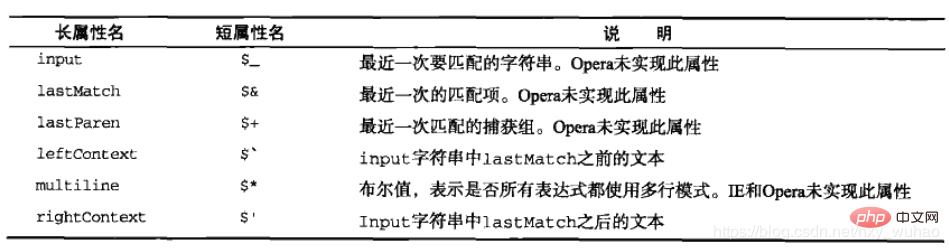
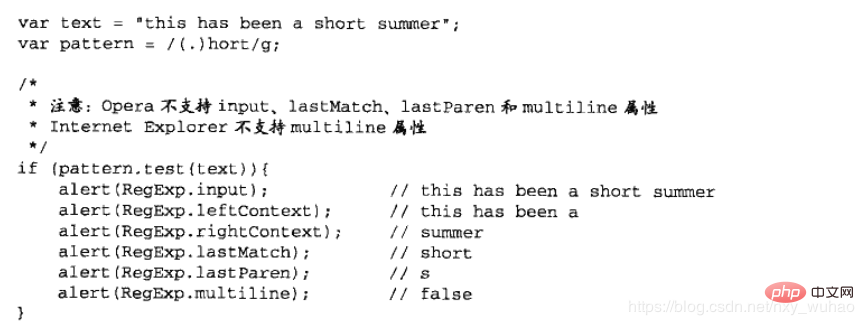
全局属性
通过RegExp的属性,我们可以获知一些全局的正则信息,比如刚刚匹配输入了什么字符串,上次匹配了哪些信息,这个有点像全局的静态变量,我们看看全局属性支持哪些信息的获取
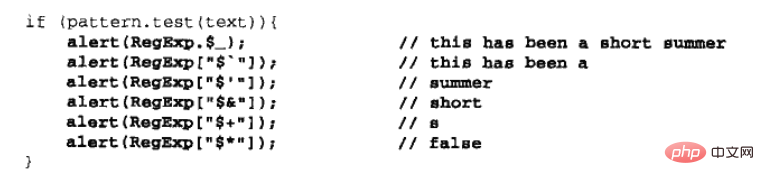
注意使用长属性名和短属性名都可以获取全局属性。我们下面看看长短属性的使用


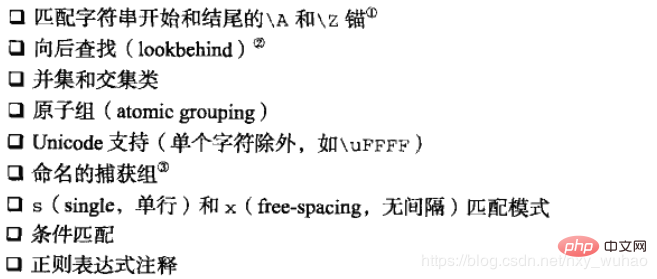
不支持的功能

相关教程推荐:JavaScript视频教程
以上是正则表达式在javascript中怎么使用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具






