
作为一个前端开发,在浏览别人家的页面时总是会习惯性的查看他们页面的源码,发现大多数网站的页面,包括我自己写的页面中用到的最多的布局元素无外乎就是div、p、span、ul、dl、ol、li、dt、dd、strong、b,不管是什么样的效果都是由这些元素组成。
现在都已经是9102年了,html5已经相当成熟标准了,为什么在布局的时候不用写html5提供的具有语义化的标签进行布局呢?我个人觉得是因为我们刚开始学习布局的时候用的最多就是上面的这些标签,而当html5新标签出来的时候我们已经使用div布局很久了,并且可能由于工作忙的原因没有很认真的去了解这些标签的应用场景,久而久之我们还是在使用div布局。
1、fieldset 标签
2b5469ab79cf842344327415c3b3bb95标签为表单分组标签,它可以将内容相关联的一组表单进行分组。
1.1、应用场景1 - 表单分组
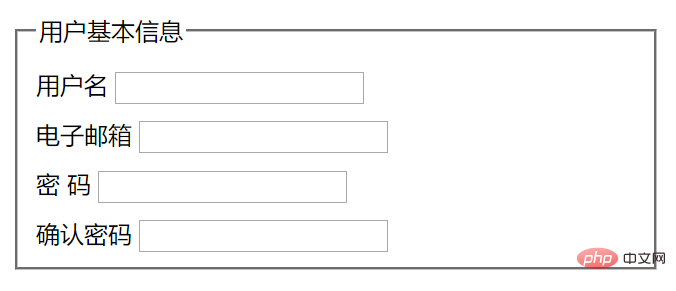
如果一个表单上有很多信息需要填写,可以使用2b5469ab79cf842344327415c3b3bb95标签将相关的表单项组合在一起,使表单更容易理解,表单越容易理解,访问者就越有可能正确的填写表单。
基本使用及默认效果:

<fieldset>
<legend>用户基本信息</legend>
<div>
<label for="">用户名</label>
<input type="text">
</div>
<div>
<label for="">电子邮箱</label>
<input type="password">
</div>
<div>
<label for="">密 码</label>
<input type="password">
</div>
<div>
<label for="">确认密码</label>
<input type="password">
</div>
</fieldset>美化后的表单

1.2、应用场景2 - 其他分组


2、figure 标签
24203f2f45e6606542ba09fd2181843a 用于对元素进行组合,一般用于图片、视频、图表、代码等。
2.1 、应用场景1 - figure标签与图片混合使用

<figure> <img src="search_icon.png"/> <figcaption> 搜索引擎</figcaption> </figure>
2.2、应用场景2 - figure标签与dt、dd标签结合使用

<figure> <dt>这是标题</dt> <dd>这是描述</dd> </figure>
2.3、应用场景3 - figure标签单独结合figurecaption标签使用
figure标签单独结合figurecaption标签使用时可以实现类似下面的这种对某一块内容的说明。

<figure> <figurecaption>网站问题 一站解决</figurecaption> <p>海量节点 + 海外 CDN 加速,助力企业高速、安全触达用户</p> </figure>
3、section 标签
2f8332c8dcfd5c7dec030a070bf652c3标签用于对网站或应用程序中页面上的内容进行分块
一个section元素通常由内容及标题组成但当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用div。
section元素强调分段或分块,一块内容分为几段或几块;
article元素强调独立性,一块内容独立完整;
没有标题内容区域块,不要用section,即section中应有h1-h6标签
可以用来呈现论坛的一个帖子,评论列表,可互动的页面模块挂件,杂志或报纸中的一篇文章,国际时事版块、体育版块、娱乐版块、文学版块等等,像这种有版块标题的、内容属于一类的版块等就可以使用section。
4、aside 标签
15221ee8cba27fc1d7a26c47a001eb9b标签一般表示网站当前页面或者文章的附属信息部分,可以包含与当前页面主要内容相关的广告、导航条、引用、侧边栏评语部分,以及其他区别与主要内容的部分
5、address 标签
208700f394e4cf40a7aa505373e0130b 元素可以让作者为它最近的 23c3de37f2f9ebcb477c4a90aac6fffd 或者 6c04bd5ca3fcae76e30b72ad730ca86d 祖先元素提供联系信息。在后一种情况下,它应用于整个文档
- 当表示一个和联系信息无关的任意的地址时,应使用 e388a4556c0f65e1904146cc1a846bee 元素
- 这个元素不能包含除了联系信息之外的任何信息,比如出版日期
- 通常
208700f394e4cf40a7aa505373e0130b元素可以放在当前2f8332c8dcfd5c7dec030a070bf652c3的c37f8231a37e88427e62669260f0074d元素中,如果存在的话

6、menu 标签
5c0e96d12fc7501cef2ae2efde646ee0标签可以用来定义页面的菜单
<menu>
<a href="/">首页<a>
<a href="/">新闻</a>
<a href="/">视频<a>
</menu>7、time 标签
46dd80ba616c57a652514755c74c4211标签用来表现时间或日期
<p>我们在每天早上 <time>9:00</time> 开始营业。</p> <!--参数--> <p>我在 <time datetime="2019-12-16">情人节</time> 有个约会。 </p> <p> <!-- 是否为发布时间 --> <time pubdate="true">发布时间</time> </p>
8、mark 标签
f920514e6447cf1d171079d1371f007f 标签定义带有记号的文本。出于引用的目的,对与另一个上下文相关的文本进行突出显示

<div> <h1>美女</h1> <p>四大<mark>美女</mark></p> <p>杨玉环是<mark>美女</mark></p> <p>凤姐也是<mark>美女</mark></p> </div>
9、details 标签
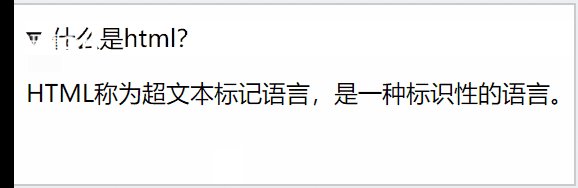
a5e9d42b316b6d06c62de0deffc36939标签允许用户创建一个可展开折叠的元件,让一段文字或标题包含一些隐藏的信息。
一般情况下,a5e9d42b316b6d06c62de0deffc36939用来对显示在页面的内容做进一步骤解释。其展现出来的效果和jQuery手风琴插件差不多。

<details> <!-- 一个details标签中只能有一个summary标签,多余的summary标 签会被当做正常内容来处理。summary标签用来作为details标签的标 题,它必须和details标签使用,离开details标签单独使用没有任何意义 --> <summary>什么是html?</summary> <p>HTML称为超文本标记语言,是一种标识性的语言。</p> </details>
10、meter 标签
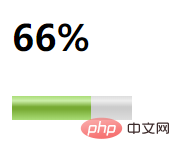
49c6123c49c6be380cb91db06cd3bfa9标签用来定义已知范围或分数值内的标量测量,meter标签的效果很像进度条,但是它不作为进度条来使用。如果要表示进度条,通常使用progress标签。

<h2>66%</h2> <meter value="66" high="100" low="0" max="100" min="0"></meter>
11、ruby 标签
ec41f2147470148e85ad0337a362103e标签是使用来定义ruby注释(中文注音或字符),如果在东亚使用,显示的是东亚字符的发音。ec41f2147470148e85ad0337a362103e标签通常和7240f116d85a7ee375466871bc33670a标签和515718f19dfe6612658be14be18aa0ec标签一起使用,7240f116d85a7ee375466871bc33670a标签用来提供注释信息(如:拼音),515718f19dfe6612658be14be18aa0ec标签用来定义浏览器不支持ruby标签时所显示的内容。

<ruby style="font-size: 28px;"> 李 <rp>(</rp> <rt style="font-size: 22px;">li</rt> <rp>)</rp> </ruby>
12、blockquote 标签
b8a712a75cab9a5aded02f74998372b4用于对长文本的引用,用来定义一段引语,默认效果标签内的内容会自动有缩进;
如这篇文章的开头就用了b8a712a75cab9a5aded02f74998372b4标签

以上是html5不常用标签可以怎么使用?的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AM
H5代码的基础:密钥元素及其目的Apr 23, 2025 am 12:09 AMHTML5的关键元素包括、、、、、等,用于构建现代网页。1.定义头部内容,2.用于导航链接,3.表示独立文章内容,4.组织页面内容,5.展示侧边栏内容,6.定义页脚,这些元素增强了网页的结构和功能性。
 HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AM
HTML5和H5:了解常见用法Apr 22, 2025 am 12:01 AMHTML5和H5没有区别,H5是HTML5的简称。1.HTML5是HTML的第五个版本,增强了网页的多媒体和交互功能。2.H5常用于指代基于HTML5的移动网页或应用,适用于各种移动设备。
 HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AM
HTML5:现代网络的基础(H5)Apr 21, 2025 am 12:05 AMHTML5是超文本标记语言的最新版本,由W3C标准化。HTML5引入了新的语义化标签、多媒体支持和表单增强,提升了网页结构、用户体验和SEO效果。HTML5引入了新的语义化标签,如、、、等,使网页结构更清晰,SEO效果更好。HTML5支持多媒体元素和,无需第三方插件,提升了用户体验和加载速度。HTML5增强了表单功能,引入了新的输入类型如、等,提高了用户体验和表单验证效率。
 H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM
H5代码:编写清洁有效的HTML5Apr 20, 2025 am 12:06 AM如何写出干净高效的HTML5代码?答案是通过语义化标签、结构化代码、性能优化和避免常见错误。1.使用语义化标签如、等,提升代码可读性和SEO效果。2.保持代码结构化和可读性,使用适当缩进和注释。3.优化性能,通过减少不必要的标签、使用CDN和压缩代码。4.避免常见错误,如标签未闭合,确保代码有效性。
 H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AM
H5:如何增强网络上的用户体验Apr 19, 2025 am 12:08 AMH5通过多媒体支持、离线存储和性能优化提升网页用户体验。1)多媒体支持:H5的和元素简化开发,提升用户体验。2)离线存储:WebStorage和IndexedDB允许离线使用,提升体验。3)性能优化:WebWorkers和元素优化性能,减少带宽消耗。
 解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AM
解构H5代码:标签,元素和属性Apr 18, 2025 am 12:06 AMHTML5代码由标签、元素和属性组成:1.标签定义内容类型,用尖括号包围,如。2.元素由开始标签、内容和结束标签组成,如内容。3.属性在开始标签中定义键值对,增强功能,如。这些是构建网页结构的基本单位。
 了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AM
了解H5代码:HTML5的基本原理Apr 17, 2025 am 12:08 AMHTML5是构建现代网页的关键技术,提供了许多新元素和功能。1.HTML5引入了语义化元素如、、等,增强了网页结构和SEO。2.支持多媒体元素和,无需插件即可嵌入媒体。3.表单增强了新输入类型和验证属性,简化了验证过程。4.提供了离线和本地存储功能,提升了网页性能和用户体验。
 H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AM
H5代码:Web开发人员的最佳实践Apr 16, 2025 am 12:14 AMH5代码的最佳实践包括:1.使用正确的DOCTYPE声明和字符编码;2.采用语义化标签;3.减少HTTP请求;4.使用异步加载;5.优化图像。这些实践能提升网页的效率、可维护性和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

记事本++7.3.1
好用且免费的代码编辑器

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Linux新版
SublimeText3 Linux最新版






