本篇文章给大家介绍一下使用HTML5实现对话气泡点击动画的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
需求
还是要先把需求拿出来。 要求:
- 对话气泡要有动画,动画总共4秒
- 在没有点击的时候,气泡每隔8秒出现一次
- 在点击的时候,如果动画没有播放完毕就不执行,如果动画播放完毕,立即出现气泡
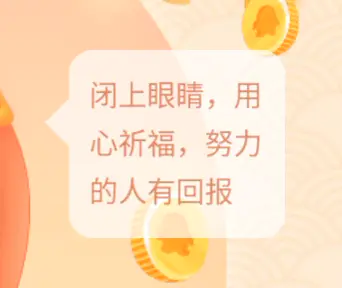
然后还是把完成图拿出来,就是做成下面这个样子:

思路
- 首先要制作气泡
- 其次使用css制作动画
- 添加计时器完成点击动画和计时动画
实现
半透明气泡制作

html结构
<p class="select-toast" id="select-toast">闭上眼睛,用心祈祷,努力的人有回报</p>
less(rem规则自己换算,也可以使用px)
.select-toast{
position: absolute; //确定对话的位置
top: 3.4rem;
right: 0.2rem;
width: 1.45rem; //确定宽度,高度由文字撑开
padding: 0.18rem; //确定文字距离对话框外部的距离
line-height: 0.4rem; //确定文字的行高
color: #d06e5a; //文字颜色
background-color: rgba(255,255,255,0.85); //背景色,半透明
border-radius: 0.2rem; //对话框圆角
opacity: 0; //初始情况透明度为0
&::before{ //三角的制作
content:""; //伪元素必需
width: 0; //本身的宽高为0
height: 0;
border-width: 0.2rem; //三角形的高
border-color:transparent rgba(255,255,255,0.85) transparent transparent; //角朝左的三角形
border-style: solid; //边框为实心的
position: absolute; //三角的位置
left: -0.4rem;
top: 0.4rem;
}
}
对话框css动画
.select-toast.toastAni{
-webkit-animation: toast 4s; //对话框的动画
animation: toast 4s;
}
//对话框的动画定义
@-webkit-keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}
@keyframes toast {
8%{
opacity: 0.8;
-webkit-transform: scale(0.8);
transform: scale(0.8);
}
16%{
opacity: 1;
-webkit-transform: scale(1.1);
transform: scale(1.1);
}
24%{
opacity: 1;
-webkit-transform: scale(0.95);
transform: scale(0.95);
}
32%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
82.5%{
opacity: 1;
-webkit-transform: scale(1);
transform: scale(1);
}
100%{
opacity: 0;
}
}
添加计时器完成点击动画和计时动画
首先要确定一个点击的区域,这个区域一点击,就会触发气泡出现
<!--点击<・)))><|出气泡--> <div class="fish-click" id="fish-click"></div>
封装功能函数
//随机出现的话术数组
var toastText = [
"哈哈,早安",
"早上吃饭了吗?",
"好好学习,天天向上",
"闭上眼睛,用心祈祷,努力的人有回报",
"记得早点睡觉",
]
//计时器变量
var fishAlert;
//弹出功能函数
function textShow(aniTime,spaceTime){
//清空计时器
clearInterval(fishAlert);
//解绑事件
$("#fish-click").off("tap");
//设置显示的文本,随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//展示随机生成的文本
$("#select-toast").html(toastText[random]).addClass("toastAni");
//4000秒后去掉动画
setTimeout(function(){
//去掉动画样式
$("#select-toast").removeClass("toastAni");
//重新绑定事件
$("#fish-click").off("tap").on("tap",function(){
textShow(4000,8000);
})
//添加8秒计时器
fishAlert = setInterval(function(){
//随机生成0-4的整数
var random = Math.floor(Math.random() * 5);
//添加动画
$("#select-toast").html(toastText[random]).addClass("toastAni");
setTimeout(function(){
//动画结束后移除动画
$("#select-toast").removeClass("toastAni");
},aniTime)
},spaceTime);
},aniTime);
}
函数调用
$(document).ready(function(){
//动画时间4000ms,间隔时间8000ms
textShow(4000,8000);
})
整体还是比较简单的,所以这里做一下记录。
更多炫酷特效,推荐访问:javascript特效大全!
以上是HTML5实现对话气泡点击动画的详细内容。更多信息请关注PHP中文网其他相关文章!
 H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AM
H5和HTML5:网络开发中常用的术语Apr 13, 2025 am 12:01 AMH5与HTML5指的是同一个东西,即HTML5。HTML5是HTML的第五个版本,带来了语义化标签、多媒体支持、画布与图形、离线存储与本地存储等新功能,提升了网页的表现力和交互性。
 H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AM
H5指的是什么?探索上下文Apr 12, 2025 am 12:03 AMH5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AM
H5:工具,框架和最佳实践Apr 11, 2025 am 12:11 AMH5开发需要掌握的工具和框架包括Vue.js、React和Webpack。1.Vue.js适用于构建用户界面,支持组件化开发。2.React通过虚拟DOM优化页面渲染,适合复杂应用。3.Webpack用于模块打包,优化资源加载。
 HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AM
HTML5的遗产:当前了解H5Apr 10, 2025 am 09:28 AMHTML5hassignificantlytransformedwebdevelopmentbyintroducingsemanticelements,enhancingmultimediasupport,andimprovingperformance.1)ItmadewebsitesmoreaccessibleandSEO-friendlywithsemanticelementslike,,and.2)HTML5introducednativeandtags,eliminatingthenee
 H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AM
H5代码:可访问性和语义HTMLApr 09, 2025 am 12:05 AMH5通过语义化元素和ARIA属性提升网页的可访问性和SEO效果。1.使用、、等元素组织内容结构,提高SEO。2.ARIA属性如aria-label增强可访问性,辅助技术用户可顺利使用网页。
 H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM
H5与HTML5相同吗?Apr 08, 2025 am 12:16 AM"h5"和"HTML5"在大多数情况下是相同的,但它们在某些特定场景下可能有不同的含义。1."HTML5"是W3C定义的标准,包含新标签和API。2."h5"通常是HTML5的简称,但在移动开发中可能指基于HTML5的框架。理解这些区别有助于在项目中准确使用这些术语。
 H5的功能是什么?Apr 07, 2025 am 12:10 AM
H5的功能是什么?Apr 07, 2025 am 12:10 AMH5,即HTML5,是HTML的第五个版本,它为开发者提供了更强大的工具集,使得创建复杂的网页应用变得更加简单。H5的核心功能包括:1)元素允许在网页上绘制图形和动画;2)语义化标签如、等,使网页结构清晰,利于SEO优化;3)新API如GeolocationAPI,支持基于位置的服务;4)跨浏览器兼容性需要通过兼容性测试和Polyfill库来确保。
 h5链接怎么做Apr 06, 2025 pm 12:39 PM
h5链接怎么做Apr 06, 2025 pm 12:39 PM如何创建 H5 链接?确定链接目标:获取 H5 页面或应用程序的 URL。创建 HTML 锚点:使用 <a> 标记创建锚点并指定链接目标URL。设置链接属性(可选):根据需要设置 target、title 和 onclick 属性。添加到网页:将 HTML 锚点代码添加到希望链接出现的网页中。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

禅工作室 13.0.1
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。






