用户输入文本和输入的文本在过去的一个标签云,标签云是一个用户生成的标签的可视化描述,或只是一个网站的文字内容,通常用来描述网站的内容。
为此,我们将创建一个HTML表格,将接受用户文本,也让用户可以看到从 MySQL数据库,其中包含在过去输入的文本生成的标签云,代码如下:
<?php echo '<form method="post" action="tag_cloud_gen.php" name="gen_tag_db">'; echo '<p>Input your text here:<br /><textarea name="tag_input" rows="20" cols="80"></textarea></p>'; echo '<input type="submit" name="submit">'; echo '</form>'; ?> <br /> <h3 id="OR">OR</h3> <br /> <p>see the current tag cloud here</p> <?php echo '<form name="show_tag_cloud" method="post" action="show_tag_cloud.php">'; echo '<input type="submit" value="show current tag cloud" >'; echo '</form>'; ?>
其中每个计算其频率和对将进入一个数组,输入的文本将被表征为单个词。然后将这个数组存储到一个MySQL数据库,我们可以选择保存在MySQL数据库表coloumn存储任何链接,如果这个项目未来的扩展。
1) tag_id -- int,primary key,auto increament 1)tag_id - 整型,主键,自动increament
2) keyword - varchar(20),unique 2)关键字 - 数据类型为varchar(20),独特的
3) weight - int 3)重量 - 诠释
4) link - varchar(256). 4)链接 - 为varchar(256)。
代码如下:
<?php
/**
* this function will update the mysql database table to reflect the new count of the keyword
* i.e. the sum of current count in the mysql database &amp;amp;amp; current count in the input.
*/
function update_database_entry($connection, $table, $keyword, $weight) {
$string = $_POST['tag_input'];
$connection = mysql_connect("localhost", "root", "");
/**
* now comes the main part of generating the tag cloud
* we would use a css styling for deciding the size of the tag according to its weight,
* both of which would be fetched from mysql database.
*/
$query = "select * from `tagcloud_db`.`tags` where keyword like '%$keyword%'";
$resultset = mysql_query($query, $connection);
if (!$resultset) {
die('Invalid query: ' . mysql_error());
} else {
while ($row = mysql_fetch_array($resultset)) {
$query = "UPDATE `tagcloud_db`.`tags` SET weight=" . ($row[2] + $weight) . " where tag_id=" . $row[0] . ";";
mysql_query($query, $connection);
}
}
}
?>
<?php
/*
* get the input string from the post and then tokenize it to get each word, save the words in an array
* in case the word is repeated add '1' to the existing words counter
*/
$count = 0;
$tok = strtok($string, " t,;.'\"!&-`nr"); //considering line-return,line-feed,white space,comma,ampersand,tab,etc... as word separator
if (strlen($tok) > 0) $tok = strtolower($tok);
$words = array();
$words[$tok] = 1;
while ($tok !== false) {
echo "Word=$tok<br />";
$tok = strtok(" t,;.'\"!&-`nr");
if (strlen($tok) > 0) {
$tok = strtolower($tok);
if ($words[$tok] >= 1) {
$words[$tok] = $words[$tok] + 1;
} else {
$words[$tok] = 1;
}
}
}
print_r($words);
echo '<br /><br />';
/**
* now enter the above array of word and corresponding count values into the database table
* in case the keyword already exist in the table then update the database table using the function 'update_database_entry(...)'
*/
$table = "tagcloud_db";
mysql_select_db($table, $connection);
foreach ($words as $keyword => $weight) {
$query = "INSERT INTO `tagcloud_db`.`tags` (keyword,weight,link) values ('" . $keyword . "'," . $weight . ",'NA')";
if (!mysql_query($query, $connection)) {
if (mysql_errno($connection) == 1062) {
update_database_entry($connection, $table, $keyword, $weight);
}
}
}
mysql_close($connection);
?>做出anether文件和将其命名为style.css文件,把下面的代码:
HTML, BODY
{
padding: 0;
border: 0px none;
font-family: Verdana;
font-weight: none;
}
.tags_div
{
padding: 3px;
border: 1px solid #A8A8C3;
background-color: white;
width: 500px;
-moz-border-radius: 5px;
}
H1
{
font-size: 16px;
font-weight: none;
}
A:link
{
color: #676F9D;
text-decoration: none;
}
A:hover
{
text-decoration: none;
background-color: #4F5AA1;
color: white;
}
这将使我们的标签云外观漂亮,它保存为style.css的,再次,使一个新的PHP文件,并命名它show_tag_cloud.php。
在PHP代码中,如下我们连接到MySQL数据库,获取所有的标签,其重量和纽带,然后计算每个使用它的重量及最小的标签大小假定为标签的大小,它也是每一个标签从数据库中检索或与Google链接,如果没有链接存在,即"不适用"的链接,代码如下:
<?php
$connection = mysql_connect("localhost", "root", "");
$table = "tagcloud_db";
$words = array();
$words_link = array();
mysql_select_db($table, $connection);
$query = "SELECT keyword,weight,link FROM `tagcloud_db`.`tags`;";
if ($resultset = mysql_query($query, $connection)) {
while ($row = mysql_fetch_row($resultset)) {
$words[$row[0]] = $row[1];
$words_link[$row[0]] = $row[2];
}
}
// Incresing this number will make the words bigger; Decreasing will do reverse
$factor = 0.5;
// Smallest font size possible
$starting_font_size = 12;
// Tag Separator
$tag_separator = ' ';
$max_count = array_sum($words);
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> Tag Cloud Generator </TITLE>
<META NAME="Keywords" CONTENT="tag, cloud, php, mysql">
<META NAME="Description" CONTENT="A Tag Cloud using php and mysql">
<LINK REL="stylesheet" HREF="style.css" TYPE="text/css">
</HEAD>
<BODY>
<center><h1 id="Tag-nbsp-Cloud-nbsp-using-nbsp-php-nbsp-and-nbsp-mysql-nbsp">Tag Cloud using php and mysql </h1><div align='center' class='tags_div'>
<?php
foreach ($words as $tag => $weight) {
$x = round(($weight * 100) / $max_count) * $factor;
$font_size = $starting_font_size + $x . 'px';
if ($words_link[$tag] == 'NA') echo "<span style='font-size: " . $font_size . "; color: #676F9D;'><a href='http://www.google.co.in/search?hl=en&q=" . $tag . "&meta='>" . $tag . "</a></span>" . $tag_separator;
else echo "<span style='font-size: " . $font_size . "; color: #676F9D;'><a href='http://" . $words_link[$tag] . "/'>" . $tag . "</a></span>" . $tag_separator;
}
?>
</div></center>
</BODY>
</HTML>现在把他们所有在您的Web服务器的根目录,并观看结果。 每个查询会给你新的结果,随着时间的推移,数据库的增长。
教程链接:
随意转载~但请保留教程地址★
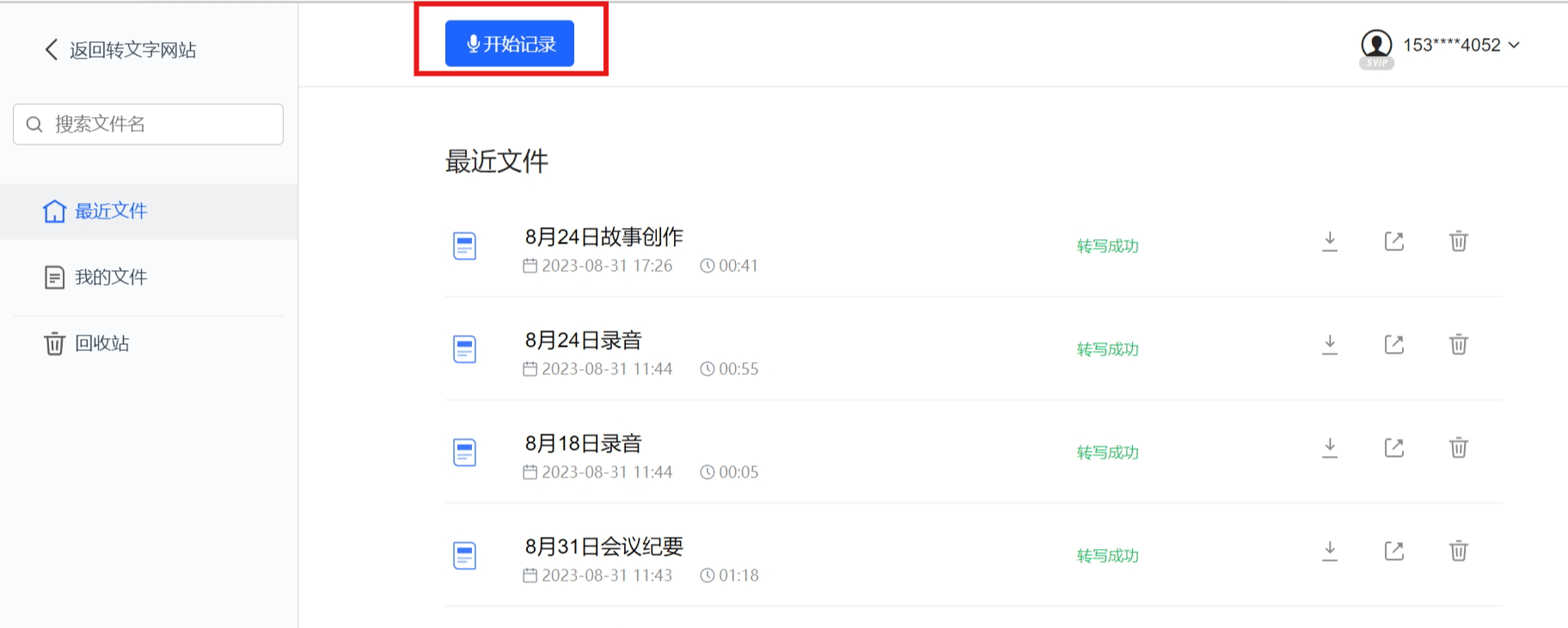
 不再担心下班前被领导叫住开小会,AI助手帮你自动生成会议纪要Sep 04, 2023 pm 11:21 PM
不再担心下班前被领导叫住开小会,AI助手帮你自动生成会议纪要Sep 04, 2023 pm 11:21 PM讯飞听见升级会议纪要功能,可以将口语表述直接转化为书面稿,AI能够根据录音总结会议纪要。AI能够帮助您完成会议纪要的撰写工作8月31日,讯飞听见网页端进行了版本升级,新增了PC端实时录音功能,能够利用人工智能智能生成会议纪要。这一功能的推出将大大提高用户在会议后整理内容、跟进重点工作事项的效率。对于经常参加会议的人来说,这个功能无疑是一个非常实用的工具,能够节省大量时间和精力该功能的应用场景主要是PC电脑端录音转文字自动生成会议纪要,旨在为用户提供最优质的服务和最先进的技术,快速提升办公效率的产
 mysql怎么替换换行符Apr 18, 2022 pm 03:14 PM
mysql怎么替换换行符Apr 18, 2022 pm 03:14 PM在mysql中,可以利用char()和REPLACE()函数来替换换行符;REPLACE()函数可以用新字符串替换列中的换行符,而换行符可使用“char(13)”来表示,语法为“replace(字段名,char(13),'新字符串') ”。
 如何使用PHP生成可刷新的图片验证码Sep 13, 2023 am 11:54 AM
如何使用PHP生成可刷新的图片验证码Sep 13, 2023 am 11:54 AM如何使用PHP生成可刷新的图片验证码随着互联网的发展,为了防止恶意攻击和机器自动操作现象,很多网站都使用了验证码来进行用户验证。其中一种常见的验证码类型就是图片验证码,通过生成一张包含随机字符的图片,要求用户输入正确的字符才能进行后续操作。本文将介绍如何使用PHP生成可刷新的图片验证码,并提供具体的代码示例。步骤一:创建验证码图片首先,我们需要创建一个用于生
 如何使用PHP进行基本的自然语言生成Jun 22, 2023 am 11:05 AM
如何使用PHP进行基本的自然语言生成Jun 22, 2023 am 11:05 AM自然语言生成是一种人工智能技术,它能够将数据转换为自然语言文本。在当今的大数据时代,越来越多的业务需要将数据可视化或呈现给用户,而自然语言生成正是一种非常有效的方法。PHP是一种非常流行的服务器端脚本语言,它可以用于开发Web应用程序。本文将简要介绍如何使用PHP进行基本的自然语言生成。引入自然语言生成库PHP自带的函数库并不包括自然语言生成所需的功能,因此
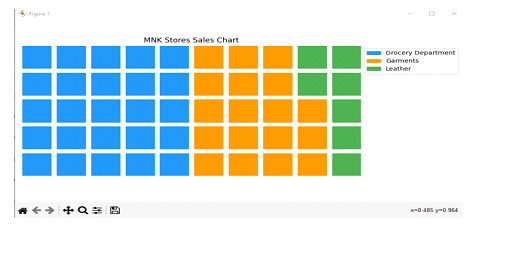
 使用Python中的pyWaffle生成一个华夫饼图Aug 17, 2023 am 11:49 AM
使用Python中的pyWaffle生成一个华夫饼图Aug 17, 2023 am 11:49 AM数据可视化对于高效的信息理解和展示至关重要。在众多可用的图表类型中,华夫饼图以方形瓦片在网格状结构中显示数据的新颖方式。强大的Python模块PyWaffle方便了华夫饼图的开发,类似于许多计算和数据分析方法。在本文中,我们将看看如何使用复杂的Python模块PyWaffle创建华夫饼图。让我们安装PyWafle并看看如何使用它来可视化分类数据。在您的cmd中运行以下命令来安装该库,然后将其导入到您的代码中pipinstallpywaffleExample1的中文翻译为:示例1在这个例子中,我们
 如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM
如何使用PHP生成带有时间限制的二维码?Aug 26, 2023 pm 04:34 PM如何使用PHP生成带有时间限制的二维码?随着移动支付和电子门票的普及,二维码成为了一种常见的技术。在很多场景中,我们可能需要生成一种带有时间限制的二维码,即使在一定时间后,该二维码也将失效。本文将介绍如何使用PHP生成带有时间限制的二维码,并提供代码示例供参考。安装PHPQRCode库要使用PHP生成二维码,我们需要先安装PHPQRCode库。这个库
 word目录生成错乱怎么办Feb 20, 2024 am 08:08 AM
word目录生成错乱怎么办Feb 20, 2024 am 08:08 AMword目录生成错乱怎么办随着科技的发展,电子文档已经成为我们日常工作和学习中不可或缺的一部分。而在编辑电子文档时,尤其是长篇文章或论文中,目录的生成是一个非常重要的步骤。目录能够方便读者查找到文章的内容和结构,提高阅读效率。然而,有时候我们在生成目录的过程中会遇到一些问题,比如目录生成出错,顺序混乱等。那么,如果word目录生成错乱,我们应该如何解决呢?首
 MySQL复制技术之异步复制和半同步复制Apr 25, 2022 pm 07:21 PM
MySQL复制技术之异步复制和半同步复制Apr 25, 2022 pm 07:21 PM本篇文章给大家带来了关于mysql的相关知识,其中主要介绍了关于MySQL复制技术的相关问题,包括了异步复制、半同步复制等等内容,下面一起来看一下,希望对大家有帮助。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






