W3C盒子模型与IE盒子模型有什么区别
- 王林转载
- 2020-06-30 17:46:373045浏览

我们通过实例来看看它们有什么不同:
(推荐学习:css快速入门)
一个盒子模型如下:margin:20px,border:10px,padding:10px;width:200px;height:50px;
现计算出两种盒子模型下盒子的宽高。
W3C标准盒子:
盒子占用空间的宽高:(在浏览器页面所占空间)
Width = 200 + 10*2 + 10*2 + 20*2 = 280 px;
Height = 50 + 10*2 + 10*2 + 20*2 = 130 px;
盒子实际宽高:
Width = 200 + 10*2 + 10*2 = 240 px;
Height = 50 + 10*2 + 10*2 = 90 px;
IE盒子:
盒子占用空间的宽高:(在浏览器页面所占空间)
Width = 200 + 20*2 = 240 px;
Height = 50 + 20*2 = 90 px;
盒子实际宽高:
Width = 200 px;
Height = 50 px;
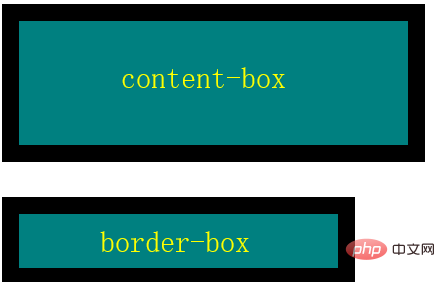
由数据可以看出,同样的数据下,border-box是比content-box要小的。
显示效果:

以上是W3C盒子模型与IE盒子模型有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

