inline元素特点是:1、水平方向上根据direction依次布局;2、不会在元素前后进行换行;3、受white-space控制;4、margin/padding在竖直方向上无效,水平方向上有效。

对于我这样的初学者来说,一开始可能会经常分不清block元素和inline以及它们之间的区别。
不过block元素还是比较好理解的,而对于inline元素,有些地方需要注意。
inline元素的特点:
水平方向上根据direction依次布局。
不会在元素前后进行换行
受white-space控制。
margin/padding在竖直方向上无效,水平方向上有效。
width/height属性对非替换行内元素无效,宽度由元素内容决定。
非替换行内元素的行框高由line-height确定,替换行内元素的行框高由height,margin,padding,border决定。
vertical-align属性生效。
inline元素除了上述还有一条比较重要的特点:
浮动(float)或绝对定位(position:absolute)时会转换为block
<body>
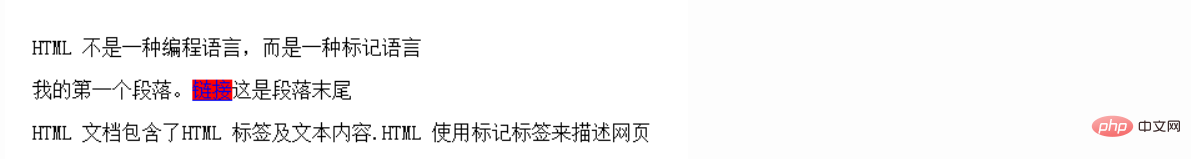
<p>HTML 不是一种编程语言,而是一种标记语言</p>
<p>我的第一个段落。<a href="http://www.runoob.com/">链接</a>这是段落末尾</p>
<p>HTML 文档包含了HTML 标签及文本内容.HTML 使用标记标签来描述网页</p>
</body><style>
a{background:red; height:50px; width:50px;}
</style>
推荐教程: 《css教程》
以上是inline元素特点是什么的详细内容。更多信息请关注PHP中文网其他相关文章!
 使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AM
使您的第一个自定义苗条过渡Mar 15, 2025 am 11:08 AMSvelte Transition API提供了一种使组件输入或离开文档(包括自定义Svelte Transitions)时动画组件的方法。
 让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM
让我们使用(x,x,x,x)来谈论特殊性Mar 24, 2025 am 10:37 AM前几天我只是和埃里克·迈耶(Eric Meyer)聊天,我想起了我成长时代的埃里克·迈耶(Eric Meyer)的故事。我写了一篇有关CSS特异性的博客文章,以及
 您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM
您如何使用CSS创建文本效果,例如文本阴影和渐变?Mar 14, 2025 am 11:10 AM文章讨论了使用CSS来获得阴影和渐变等文本效果,优化它们以进行性能并增强用户体验。它还列出了初学者的资源。(159个字符)


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版










