下面由sublime教程栏目给大家 推荐Sublime Text3 主题 Material 字体 Fira Code!,希望对需要的朋友有所帮助!

Sublime Text3 主题 Material 字体 Fira Code 推荐
Material theme 主题
1.作为Github 最多人收藏关注的主题,其中界面的颜色设计确实比笔者之前用过的几款主题要更舒适
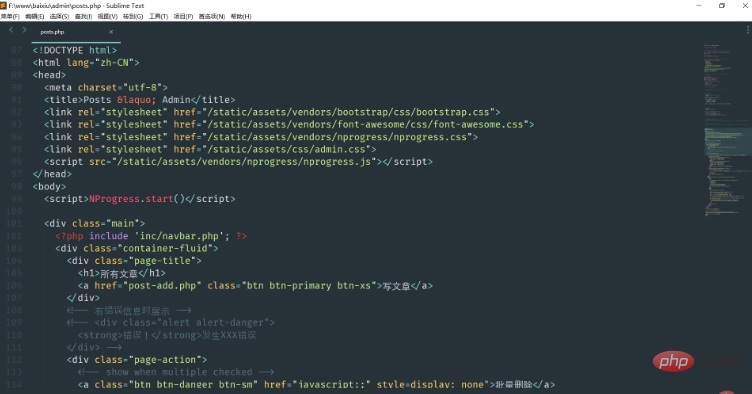
当然主题这种主观性的东西当然是各有所好,以下为官方主题界面图:
mac:
windwos:
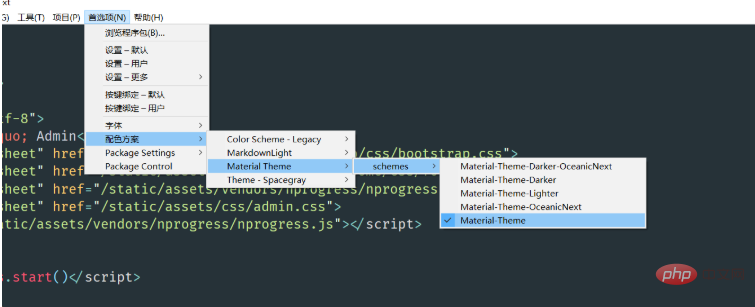
2. 下载以及安装可以直接通过自带package install 直接搜索material theme 直接下载安装,然后选中主题即可,当然下载后的主题还支持5种风格喜欢的可以都试一试

3. 最后一点官方推荐额外设置:打开user选项,在其中添加下面代码

"always_show_minimap_viewport" : true, "bold_folder_labels" : true, "font_options" : ["gray_antialias", "subpixel_antialias"], // On retina Mac & Windows "indent_guide_options" : ["draw_normal", "draw_active"], // Highlight active indent "line_padding_bottom" : 3, "line_padding_top" : 3, "overlay_scroll_bars" : "enabled",
Material 主题官方推荐字体 Fira Code
Fira Code 是笔者最近发现一个很舒服的字体,之前笔者一直用默认字体 但是发现小写L”l“和数字1在笔记本小屏幕下经常分辨不出,就去寻找哪些字体更适合,然后就找到了这个字体,
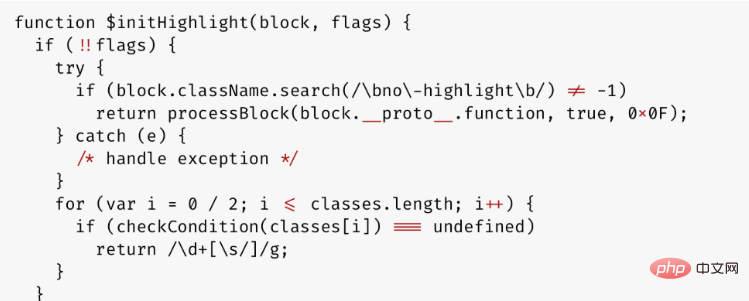
1.小写的L ”l” ,和数字1 分开的很清楚,
2. 逻辑判断符 会有特殊标记,比如输入 >= 会自动变为 ≥ 这个符号等,如下图,!= 变为 ≠
3. 颜色配合material舒适,

下载链接:https://github.com/tonsky/FiraCode
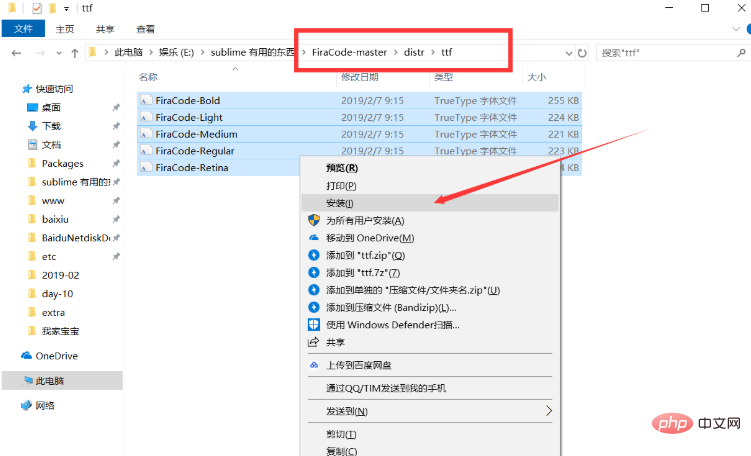
下载后解压打开文件夹,找到五个字体文件,全选右键点击安装:

安装好又到之前的 首选项-----用户设置(user ):选择字体:如果存在就修改为Fira Code,不存在就添加下面这行代码,
"font_face": "Fira Code",
至此大功告成,谢谢!
以上是Sublime Text3 Github最受欢迎主题字体推荐!的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高的文字:从初学者到专家Apr 24, 2025 am 12:14 AM
崇高的文字:从初学者到专家Apr 24, 2025 am 12:14 AMSublimeText适合初学者和专家使用。1.快捷键和命令面板提高效率。2.包管理器扩展功能。3.自定义配置文件定制细节。4.多重选择和编辑功能用于重构代码。5.搜索和替换功能定位修改代码。6.项目管理和版本控制集成方便管理项目。
 崇高文字:性能的价格Apr 23, 2025 am 12:09 AM
崇高文字:性能的价格Apr 23, 2025 am 12:09 AMSublimeText的性能优势在于快速启动、多线程处理和丰富的插件生态系统,但其代价包括高昂的许可证费用、复杂的插件配置和可能增加的内存占用。
 崇高文本与代码:用户界面和用户体验Apr 22, 2025 am 12:07 AM
崇高文本与代码:用户界面和用户体验Apr 22, 2025 am 12:07 AMSublimeText适合追求简洁和高度定制化的用户,而VSCode则更适合需要一站式服务和更好用户体验的用户。SublimeText界面简洁,配置复杂,适合高级用户;VSCode界面现代,易用性强,适合初学者和团队协作。
 终极编辑器摊牌:崇高的文本与代码Apr 21, 2025 am 12:04 AM
终极编辑器摊牌:崇高的文本与代码Apr 21, 2025 am 12:04 AMSublimeText适合追求速度和简洁的用户,而VSCode适合需要丰富功能和强大集成能力的用户。 1)SublimeText以轻量和高度可定制性着称,速度快且多行编辑功能强大。 2)VSCode则以扩展性和集成性见长,内置Git支持和调试工具,适合跨语言开发。
 崇高的文本和vs代码:了解差异Apr 20, 2025 am 12:01 AM
崇高的文本和vs代码:了解差异Apr 20, 2025 am 12:01 AMsublimetextexcelinspeedandsimplicity,ifealforquickedItSandistraction-freeenvironment,whevScodeOfferSextistiveFeaturesFeaturesandCustomizationandCustomizationforLargerProjects.sublimetemetextislightslightweightweightweauightweagefteffebasts,perfect forefocusedCodingCodingWithasImpleCommandPalecomMandPalettletteForactionsLike
 崇高文本:编码和功能Apr 19, 2025 am 12:06 AM
崇高文本:编码和功能Apr 19, 2025 am 12:06 AMSublimeText适合编程,因为它功能强大且灵活。1)多重选择和编辑功能允许同时修改多个位置,提高重构效率。2)命令面板和快捷键提供快速访问和自定义操作,提升开发效率。3)支持正则表达式、宏和插件,适合高级用法和性能优化。
 崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AM
崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AMSublimeText需一次性购买,价格70美元,永久使用个人电脑;VSCode免费使用,无许可证费用,但扩展和主题可能需付费。选择时需考虑使用需求和预算。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)







