
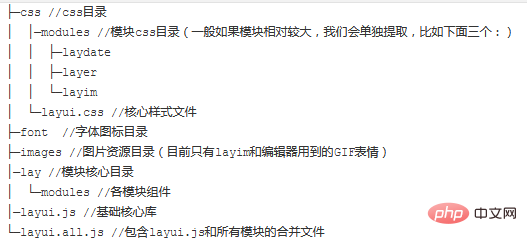
一、layui框架的文件结构如下:

内置方法config的使用
可以在使用模块之前,全局化配置一些参数,如下:
layui.config(
{
dir : '/res/layui/' //layui.js 所在路径(注意,如果是script单独引入layui.js,无需设定该参数。),一般情况下可以无视
,
version : false //一般用于更新模块缓存,默认不开启。设为true即让浏览器不缓存。也可以设为一个固定的值,如:201610
,
debug : false //用于开启调试模式,默认false,如果设为true,则JS模块的节点会保留在页面
,
base : '' //设定扩展的Layui模块的所在目录,一般用于外部模块扩展
}
);
//这里我主要来理解下base参数,当我自定义了一个模块,如user.js,放在/static/js/目录下,即不是layui里有的,那么我可以通过如下方法使用自定义模块里的方法:
layui.config(
{
base : "/static/js/"
}
).use(['user'], function ()
{
var user = layui.user;
user.findUsrByUserName(username);
}
);
]登录页面的实现
(1)登陆,我主要用了layui的轮播和提交功能,语言太惨白i,直接贴代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8" />
<title>登录</title>
<link rel="stylesheet" href="/resource/plugins/layui/css/layui.css" type="text/css" />
<link rel="stylesheet" href="/resource/css/login.css" type="text/css" />
<script type="text/javascript" src="/resource/plugins/layui/layui.js">
</script>
</head>
<body>
<div class="layui-carousel video_mask" id="login_carousel">
<div carousel-item="">
<div class="carousel_div1"></div>
<div class="carousel_div2"></div>
<div class="carousel_div3"></div>
<div class="carousel_div4"></div>
<div class="carousel_div5"></div>
</div>
<div class="login layui-anim layui-anim-up">
<h1>登录</h1>
<form class="layui-form" action="" method="post">
<div class="layui-form-item">
<input type="text" name="username" lay-verify="required" placeholder="请输入用户名" autocomplete="off" value="" class="layui-input" />
</div>
<div class="layui-form-item">
<input type="password" name="password" lay-verify="required" placeholder="请输入密码" autocomplete="off" value="" class="layui-input" />
</div><button class="layui-btn layui-btn-normal login_btn" lay-submit="" lay-filter="login">登陆系统</button>
</form>
</div>
</div>
</body>
</html> < script type = "text/javascript" >
//<![CDATA[
layui.use(['form', 'layer', 'jquery', 'carousel'], function ()
{
var $ = layui.jquery,
form = layui.form,
carousel = layui.carousel;
/**背景图片轮播*/
carousel.render(
{
elem : '#login_carousel',
width : '100%',
height : '100%',
interval : 2000,
arrow : 'none',
anim : 'fade',
indicator : 'none'
}
);
/**监听登陆提交*/
form.on('submit(login)', function (data)
{
//弹出loading
var loginLoading = top.layer.msg('登陆中,请稍候',
{
icon : 16,
time : false,
shade : 0.8
}
);
//记录ajax请求返回值
var ajaxReturnData;
//登陆验证
$.ajax(
{
url : '/login/login',
type : 'post',
async : false,
data : data.field,
success : function (data)
{
ajaxReturnData = data;
}
}
);
//登陆成功
if (ajaxReturnData.rendercode == 0)
{
window.location.href = "/";
top.layer.close(loginLoading);
return false;
}
else
{
top.layer.close(loginLoading);
top.layer.msg(ajaxReturnData.errmsg,
{
icon : 5
}
);
return false;
}
}
);
}
);
//]]>
< / script >更多layui知识请关注PHP中文网layui教程栏目
以上是layui实现登录功能的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 如何利用Layui实现图片轮播图功能Oct 24, 2023 am 08:27 AM
如何利用Layui实现图片轮播图功能Oct 24, 2023 am 08:27 AM如何利用Layui实现图片轮播图功能现如今,图片轮播图已经成为了网页设计中常见的元素之一。它可以使网页更加生动活泼,吸引用户的眼球,提升用户体验。在本文中,我们将介绍如何利用Layui框架来实现一个简单的图片轮播图功能。首先,我们需要在HTML页面中引入Layui的核心文件和样式文件:<linkrel="stylesheet"h
 2023最新layui视频教程推荐(建议收藏)Jul 19, 2021 pm 05:22 PM
2023最新layui视频教程推荐(建议收藏)Jul 19, 2021 pm 05:22 PM以下为大家整理了前端UI框架 — layui的视频教程,不需要从迅雷、百度云之类的第三方网盘平台下载,全部在线免费观看。教程由浅入深,有前端基础的人就能学习,从安装到案例讲解,全面详细,帮助你更快更好的掌握layui框架!
 如何利用Layui开发一个具有分页功能的数据展示页面Oct 24, 2023 pm 01:10 PM
如何利用Layui开发一个具有分页功能的数据展示页面Oct 24, 2023 pm 01:10 PM如何利用Layui开发一个具有分页功能的数据展示页面Layui是一个轻量级的前端UI框架,提供了简洁美观的界面组件和丰富的交互体验。在开发中,我们经常会遇到需要展示大量数据并进行分页的情况。以下是一个利用Layui开发的具有分页功能的数据展示页面的示例。首先,我们需要引入Layui的相关文件和依赖。在html页面的<head>标签中加入以下代
 如何利用Layui实现图片拖拽和缩放效果Oct 24, 2023 am 09:16 AM
如何利用Layui实现图片拖拽和缩放效果Oct 24, 2023 am 09:16 AM如何利用Layui实现图片拖拽和缩放效果在现代网页设计中,图片的交互效果成为增加网页活力和用户体验的重要手段。其中,图片拖拽和缩放效果是常见且受欢迎的交互方式之一。本文将介绍如何使用Layui框架实现图片拖拽和缩放效果,并提供具体的代码示例。一、引入Layui框架和相关依赖:首先,我们需要在HTML文件中引入Layui框架和相关依赖。可以通过以下代码示例引入
 如何利用Layui实现图片反色和亮度调节功能Oct 25, 2023 am 09:10 AM
如何利用Layui实现图片反色和亮度调节功能Oct 25, 2023 am 09:10 AM如何利用Layui实现图片反色和亮度调节功能引言:在前端开发中,经常会遇到需要对图片进行特效处理的情况。本文将介绍如何利用Layui框架实现图片反色和亮度调节功能,并提供具体代码实例供参考。一、Layui简介:Layui是一款优秀的前端UI框架,具有简洁、美观、易用等特点。它提供了丰富的前端组件,让开发者能够轻松搭建出精美的网站。二、准备工作:在开始之前,我
 如何使用Layui开发一个支持图片放大缩小的相册功能Oct 24, 2023 am 09:02 AM
如何使用Layui开发一个支持图片放大缩小的相册功能Oct 24, 2023 am 09:02 AM如何使用Layui开发一个支持图片放大缩小的相册功能相册功能在现代的网页应用中非常常见,通过展示用户上传的图片,让用户能够方便地浏览和管理图片。为了提供更好的用户体验,一种常见的需求是支持图片的放大和缩小功能。本文章将介绍如何使用Layui框架开发一个支持图片放大缩小的相册功能,同时提供具体的代码示例。首先,确保您已经引入Layui框架的CSS和JS文件。您
 如何使用Layui开发一个支持文件上传和下载的资源管理系统Oct 24, 2023 am 09:19 AM
如何使用Layui开发一个支持文件上传和下载的资源管理系统Oct 24, 2023 am 09:19 AM如何使用Layui开发一个支持文件上传和下载的资源管理系统引言:随着互联网的发展,数据资源的管理已经成为一项重要的任务。无论是企业内部的文档管理,还是个人的文件存储,都需要一个高效且易于使用的资源管理系统。Layui是一款轻量级的前端框架,具有简洁明了的设计以及丰富的组件库,非常适合用来进行资源管理系统的开发。本文将介绍如何使用Layui开发一个支持文
 如何使用Layui框架开发一个支持实时通讯的在线客服系统Oct 25, 2023 am 08:47 AM
如何使用Layui框架开发一个支持实时通讯的在线客服系统Oct 25, 2023 am 08:47 AM如何使用Layui框架开发一个支持实时通讯的在线客服系统概述:在线客服系统是现代企业提供与客户交流的重要渠道之一,而实时通讯是在线客服系统的关键技术之一。本文将介绍如何使用Layui框架开发一个支持实时通讯的在线客服系统,并提供具体的代码示例。一、准备工作安装Node.js:在开发环境中安装Node.js,并配置好相关环境。安装Layui:在项目中引入Lay


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





