php实现联想搜索,你会吗?
- 藏色散人转载
- 2020-06-13 14:42:492747浏览
php怎么实现联想搜索?
联想搜索
1.联想功能需要数据库,
2.每字联想还要ajax传值,
但是那,在这里咱们不用ajax,因为ajax的速度问题,所以我采用调用jquery.
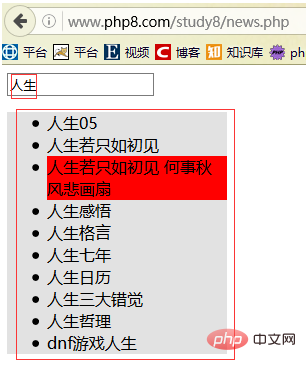
效果展示:

代码实现:
调用时先引进jquery才能实现
<meta charset="utf-8">
<input type="text" value="" id="wd">
<div style='background: #e1e1e1;width:220px;display:none;' id="rs">
<ul>
</ul>
</div>
<script src="jq.js"></script>
<script>
$(function(){
$("#wd").keyup(function(){
var word=$(this).val();
$.ajax({
url:'http://suggestion.baidu.com/su?wd='+word+'&cb=showli',
dataType:'jsonp',
jsonpCallback:'showli',
success:function(txt){
var arr=txt.s;
var li="";
$.each(arr,function(i,val){
li+="<li>"+val+"</li> ";
});
$("#rs ul").html(li);
$("#rs").slideDown('fast');
//鼠标经过元素的背景颜色改变
$("#rs ul li").bind('mouseenter',function(){$(this).css({'background':'yellow'})});
$("#rs ul li").bind('mouseleave',function(){$(this).css({'background':'#e1e1e1'})});
$("#rs ul li").bind('click',function(){
$("#wd").val($(this).html());
$("#rs").slideUp('fast');
});
}})
})
})
</script>以上是php实现联想搜索,你会吗?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:csdn.net。如有侵权,请联系admin@php.cn删除

