
微信小程序图片无法显示怎么办?
解决微信小程序图片无法显示的办法:
新建一个测试小程序
按照提示的操作就可以了,没有 appid选择体验的即可
1.没有appid无法预览

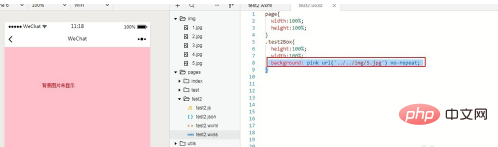
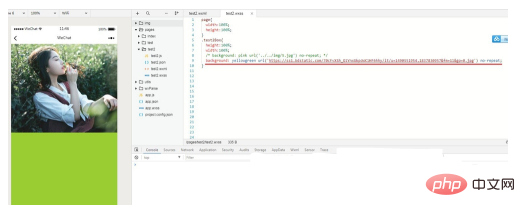
2.给标签元素设置背景图片
但是并没有显示背景图片,只显示了设置的背景颜色。

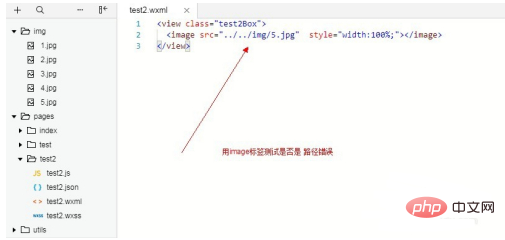
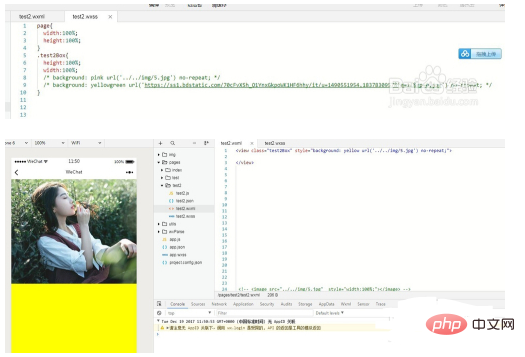
3.是否是图片的路径错误呢?我们通过image标签查验一下
可以看到图片正常显示了

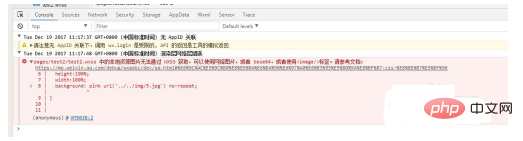
4.上述说明我们图片路径引入并没有错误 ,查看控制台,背景图片已经报错了

5.上诉错误提示我们了解到
本地资源无法通过 WXSS 获取
background-image:可以使用网络图片,或者 base64,或者使用
我们验证一下确实得到了预期的效果

6.还有一点,报错信息中说wxss无法获取本地资源,那么我们用行内样式查看是否可以,删除wxss中的背景。
通过测试我们得到了想要的结果。

推荐教程:《小程序》
以上是微信小程序图片无法显示怎么办?的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
4 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
3 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
4 周前ByDDD
<🎜>:死铁路 - 如何完成所有挑战
1 个月前ByDDD
Atomfall指南:项目位置,任务指南和技巧
1 个月前ByDDD

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Dreamweaver Mac版
视觉化网页开发工具

记事本++7.3.1
好用且免费的代码编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

Dreamweaver CS6
视觉化网页开发工具




