layui open更改按钮的颜色
- 尚转载
- 2020-06-10 17:38:326014浏览

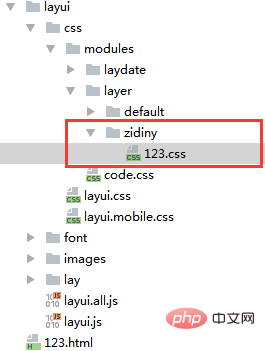
1、在layer下新建文件夹和css 文件:

css内容:
body .layui-ext-yourskin .layui-layer-btn0{
border-color: #55ff83;
background-color: #5aff53;
color: #4736ff;
}HTML内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="layui/css/layui.css">
</head>
<body>
<button id="button" >一个标准的按钮</button>
<script src="layui/layui.js"></script>
<script>
layui.use(['form','layer','jquery'], function(){
var form = layui.form;
var layer=layui.layer;
var $=layui.jquery;
layer.config({
extend: 'zidiny/123.css' //同样需要加载新皮肤
});
$("#button").click(function () {
layer.open({
title: '在线调试'
,skin: 'layui-ext-yourskin' //只对该层采用myskin皮肤
,content: '可以填写任意的layer代码'
});
})
});
</script>
</body>
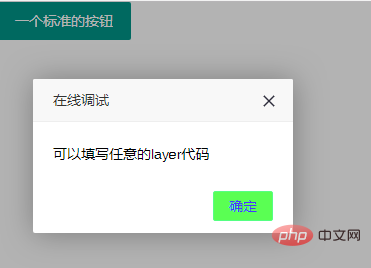
</html>效果如下:

更多layui知识请关注PHP中文网layui教程栏目
以上是layui open更改按钮的颜色的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:cnblogs.com。如有侵权,请联系admin@php.cn删除

