
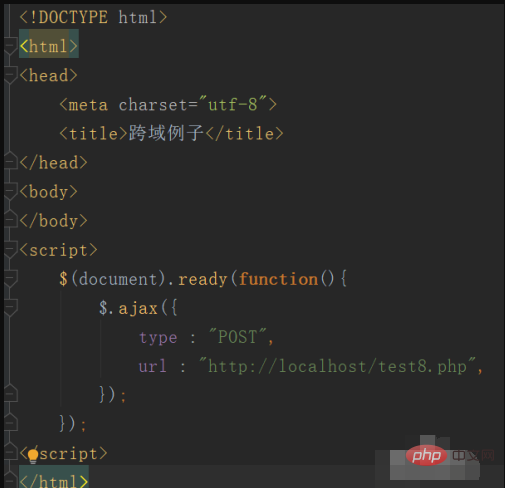
我们先写个没有跨域的例子:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://localhost/test8.php",
});
});成功响应了信息。


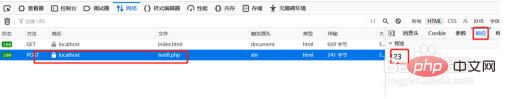
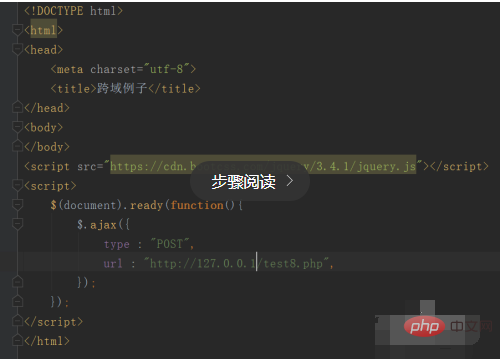
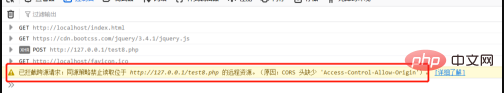
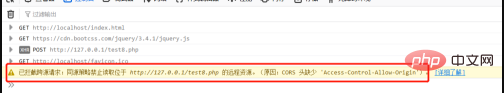
我们写一个特殊的跨域的例子,将域名改成127.0.0.1:
$(document).ready(function(){
$.ajax({
type : "POST",
url : "http://127.0.0.1/test8.php",
});
});发现跨域了。


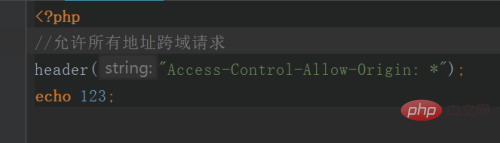
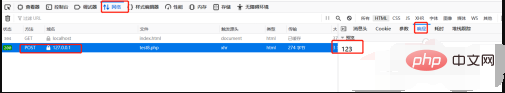
我们修改test8.php:
//允许所有地址跨域请求
header("Access-Control-Allow-Origin: *");


推荐教程: 《php教程》
以上是php怎么设置跨域的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
 酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM
酸与基本数据库:差异和何时使用。Mar 26, 2025 pm 04:19 PM本文比较了酸和基本数据库模型,详细介绍了它们的特征和适当的用例。酸优先确定数据完整性和一致性,适合财务和电子商务应用程序,而基础则侧重于可用性和
 PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM
PHP安全文件上传:防止与文件相关的漏洞。Mar 26, 2025 pm 04:18 PM本文讨论了确保PHP文件上传的确保,以防止诸如代码注入之类的漏洞。它专注于文件类型验证,安全存储和错误处理以增强应用程序安全性。
 PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM
PHP API率限制:实施策略。Mar 26, 2025 pm 04:16 PM本文讨论了在PHP中实施API速率限制的策略,包括诸如令牌桶和漏水桶等算法,以及使用Symfony/Rate-limimiter之类的库。它还涵盖监视,动态调整速率限制和手
 php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM
php密码哈希:password_hash和password_verify。Mar 26, 2025 pm 04:15 PM本文讨论了使用password_hash和pyspasswify在PHP中使用密码的好处。主要论点是,这些功能通过自动盐,强大的哈希算法和SECH来增强密码保护
 OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM
OWASP前10 php:描述并减轻常见漏洞。Mar 26, 2025 pm 04:13 PM本文讨论了OWASP在PHP和缓解策略中的十大漏洞。关键问题包括注射,验证损坏和XSS,并提供用于监视和保护PHP应用程序的推荐工具。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前ByDDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前ByDDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前ByDDD
节省R.E.P.O.解释(并保存文件)
1 个月前By尊渡假赌尊渡假赌尊渡假赌
刺客信条阴影 - 如何找到铁匠,解锁武器和装甲定制
4 周前ByDDD

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)








