
微信公众号点亮图片怎么做?
微信公众号点亮图片的方法:
下面就为大家带来解答,只需要简单三步哦。

1、准备好两张图片,一张黑白,一张彩色的,在主编编辑器中,按图中所示,找到需要的样式,点击样式,进入编辑页面。

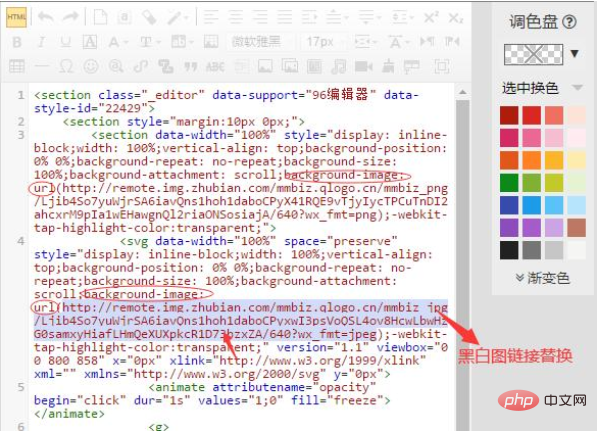
2、选中样式,点击下空行,上传黑白图片,双击图片,复制图片链接。点击html,选中相应的图片链接进行粘贴替换。都是background-image: url后面括号的链接,黑白图片对应的是第二条链接。同理上传点亮后的图片,获取链接,进行替换。

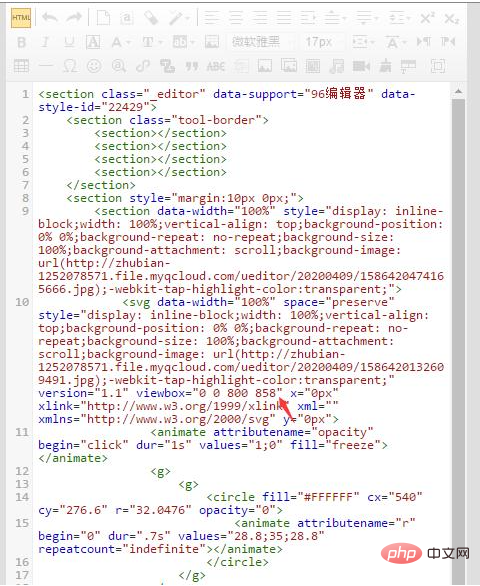
3.上传完成之后,进行调整,删除之前上传的两张多余的图片,如果图片不能完全显示的话,点击html,找到数字“858”,调整它就能调整显示的高度,直到完全显现出来为止。如果觉得点亮的速度太快,调整dur=""里的数字即可。最后预览效果。

注意,两张图片的尺寸大小要一直才行,这样才会做出最完美的效果。
推荐教程:《微信公众号开发教程》
以上是微信公众号点亮图片怎么做的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
1 个月前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
R.E.P.O.的每个敌人和怪物的力量水平
3 周前By尊渡假赌尊渡假赌尊渡假赌
蓝王子:如何到达地下室
3 周前ByDDD

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境




