
本文提供一个简单的方法实现一个流程的进度条加载效果,以便在页面中可以通过它来更好地反馈耗时任务的完成进度。要实现这个功能,首先要考虑怎样实现一个静态的进度条效果,类似下面这样的:

这个倒是比较简单,两个div即可,bootstrap官方就提供有多种主题的进度条组件。如果自己要用,参照下别人的代码,写成自己的风格即可,实际上也非常的好理解:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}第二步,就是该考虑下如何来计算进度。以资源加载为例,如果是客户端,通常我们是有权限去读取资源实际大小的,所以在计算加载进度的时候,只要拿已加载的数据量除以要加载的总的数据量即可;但是在网页端,我们没有这个能力去拿到要加载的资源的大小,所以只能采用一个不那么准确的方案,用已加载的资源个数除以总的资源个数。基于后面的计算方法,我们只需要在每个耗时任务完成的时刻,计算好已完成的任务进度,然后给进度条设置相应的宽度即可。
下面我用定时器模拟了4个同时发起,但是需要不同时间才能完成的异步任务来实现这一步的功能:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
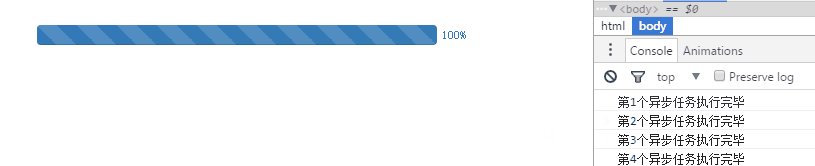
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>实际效果如下:

当到这一步的时候,其实就已经实现了一个基本的进度条加载功能了。但是上面的效果看起来其实体验不是很好,要是这个进度条的各个进度值能够连续地变化起来就好了,就像下面这样:

为了做到这一步,有的人可能会想到去利用transition,通过给进度条设置一个width .2s类似的transition,那么当进度条宽度变化的自然就能看到进度条连续变化的效果了。这种方式有两个问题:
1. 数字无法连续变化,因为数字从一个值变成另一个值无法通过transition进行过渡;
2. 看不到进度条加载到100%,因为当耗时任务完成进度为100%的时候,除了设置进度条的宽度为100%,一般还会有的逻辑都是隐藏或移除掉进度条,而进度条因为有transition的作用,从它原来的宽度过渡到100%还需要一定的时间,所以用户看不到100%了。
不过这两个都不是大问题,没有进度数字的进度条也很常见;进度条不到100%就进入主功能场景的效果也很常见,而且这种效果有时还能给用户一种错觉,就是好像真的加载地很快。。
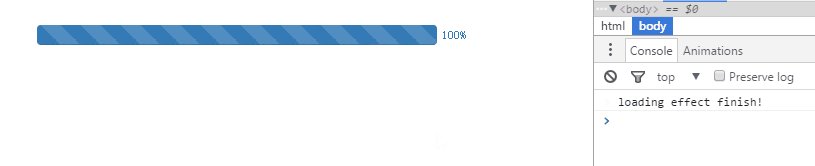
假如要纠结以上两个问题,做一个有数字跟进度都满足连续变化,并且一定要在进度条百分百显示完加载效果之后才进入主场景的功能,该如何实现?就像下面的这个类似效果:

在这个要求中,我觉得有两个点需要注意:
一是当一个任务完成的时候,剩下的任务可能都还没有完成,这个时候进度条就会进入等待状态,要等到其它任务完成,有了新的进度之后才能看到下一次的加载效果;
二是进度条加载到100%时的回调控制,当任务完成进度为100%的时候,进度条可能还不到100%,等进度条从它当前值变到100%的时候,还需要时间,所以原来在任务完成进度为100%的时候添加的一些进入主场景之类的逻辑,就要换到进度条加载到100%的那个时刻去处理了。
综合以上,我的思路是:
1. 把进度条的变化分成多段,因为每次耗时任务的完成,都会对应一个进度值,这些值大于0且小于等于100,以四个耗时任务为例,它们会把进度条分成:0-25, 25-50, 75-100三段;
2. 把第1步的分段抽象成一个进度条的加载任务,这个任务有两个基本属性:加载时间,变化区间。把这个任务做成一个动画,在动画的每次执行过程中,给外部提供一个回调,并传入当前的进度值,以便设置进度条的宽度。当前的进度值可以根据动画已经执行的时间,加载时间和变化区间来计算。变化区间对应的就是第1步里面的百分比范围。加载时间可以通过变化区间范围 * 进度条加载1%需要的时间计算得到。也就是说要把动画加载1%需要的时间作为一个常量。为了更方便一点,把动画从0加载100%需要的时间作为一个常量更好控制一些。
3. 定义一个队列,用来存放第2步抽象的加载任务。控制好队列第一个任务的执行时机;每执行一个任务,就自动执行下一个。
4. 当任务进度是100%并且队列里的最后一个任务完成的时候,通知外部进行回调。
这个demo的实际效果就跟前面的那个gif一模一样。
到此为止,我们就得到了一个看起来还比较实用的进度条加载效果控制的组件。不过它也不是没有问题,它的问题在于:进度条加载完成的时间一定会大于我们在前面第2步设置的那个进度条一次性从0加载到100%需要的时间。也就是说这个做法会故意延迟整个耗时任务的过程。所以在实际使用的时候,前面说的那个常量不能定义太长了。
最后补充下,这个组件结合我之前写的一个关于做图片预加载的组件一起使用,可以做出更完美的图片预加载效果,感兴趣的可以尝试一下。
希望本文的内容对大家的实际工作有所帮助。
以上是简单实用的进度条加载组件loader.js的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





