如何理解javascript中的函数概念
- 王林原创
- 2020-05-28 16:54:482929浏览

什么是函数?
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
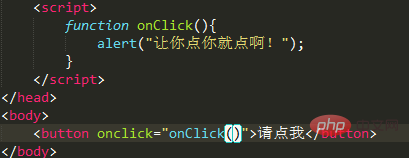
我们来举一个小例子:

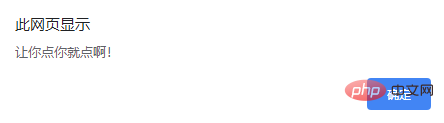
当我们点击按钮时,会弹出如下图所示的警告框:

语法格式:
function functionname()
{
// 执行代码
}function是用来定义函数的关键字。
注意:JavaScript 对大小写敏感。关键词 function 必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
带参数的函数
语法格式:
function myFunction(var1,var2)
{
代码
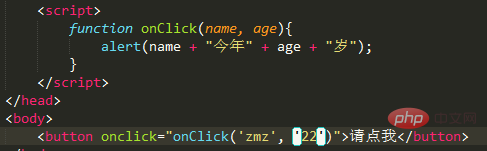
}示例:

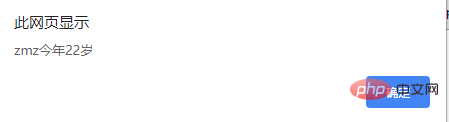
点击后显示:

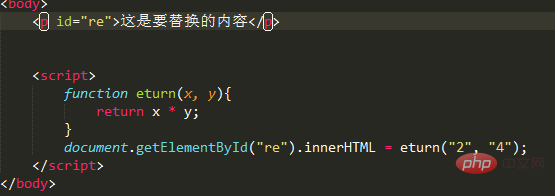
带返回值的参数
返回值通过return语句来实现。
语法格式:
function myFunction()
{
var x=5;
return x;
}注意:使用return语句并不代表整个 JavaScript 停止执行,仅仅是函数。JavaScript 将继续执行代码,从调用函数的地方。
示例:

推荐教程:js入门教程
以上是如何理解javascript中的函数概念的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

