开发工具: PyCharm社区版 或 专业版 + CMD 命令行
社区版和专业版区别在于,专业版可以直接进行Django项目的创建,而社区版则需要手动进行创建。鉴于我们都是刚入门,我们还是手动创建更好,更利于我们熟悉Django的命令和相关操作。
新建 Django 的最小程序
新建一个Web框架工程
我们再命令行界面进到要创建项目的目录下,然后输入以下命令:
django-admin startproject mysite
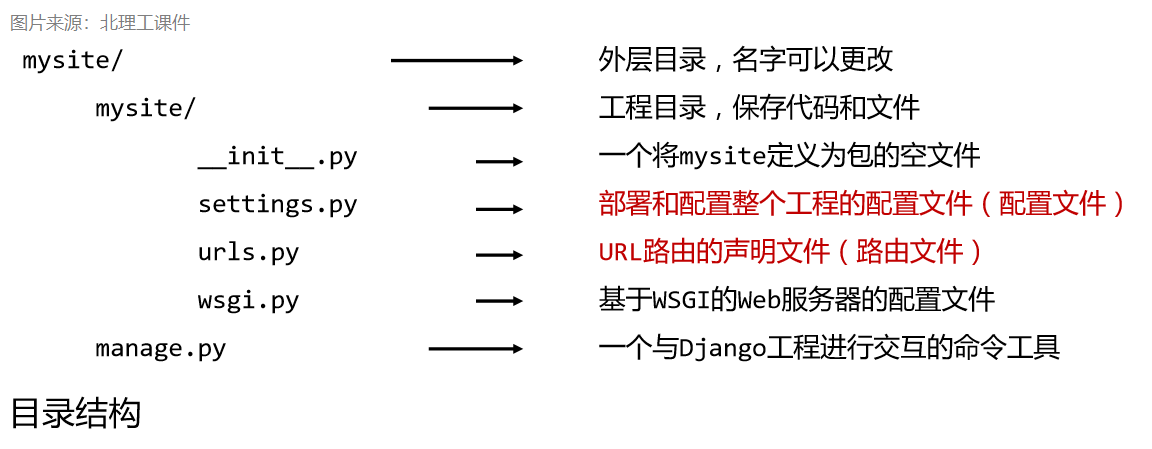
这里的 django-admin 是一个用于管理 django 的工具,在我们安装 django 的过程中会默认进行依赖安装。 mysite 是工程名称,可以根据自己的需求进行修改。创建后,我们会得到以下的目录结构:

修改工程,增加功能
我们在这里需要增加具体应用,以及通过配置 路由映射 来进行相关功能的增加。
工程(project)和应用(app)什么关系呢?
工程对应于一个网站,是配置和应用的集合 应用对应于特定功能,是具体功能的载体 配置和功能分离是高度模块化的体现
【修改工程】创建一个具体应用(app)
命令:python manage.py startapp helloapp
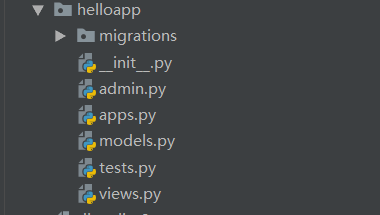
命令执行完成后,会在根目录下新建一个helloapp的目录

【修改工程】修改应用的
views.py<code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
【修改工程】修改URL路由
在和项目命对应的目录下的
urls.py文件中指定URL与处理函数之间的路径关系。<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
我们首先需要引入对应app下的 views 文件,然后配置路由对应关系
【修改工程】修改URL路由
path('index/', views.hello)这里的 第一个参数 表示url地址,我们这里的就会响应
域名/index/这个路径的访问; 第二个参数 则表示指定某个处理函数,例如这里我们制定了views.hello。
访问页面
运行工程
python manage.py runserver
运行后我们访问对应的路由,就会得到相应的返回信息;如果访问未配置的则会返回 404 notfound。
不得不说的 django-admin 和 manage.py
django-admin
django-admin e2b9f03cad787b9644e1f51fd23b7dac [options]
django-admin是一个Django框架全局的管理工具:
建立并管理Django工程 建立并管理Django工程使用的数据库 控制调试或日志信息 运行并维护Django工程
我们也可以通过 django-admin help 命令来查看更多的功能
manage.py
python manage.py e2b9f03cad787b9644e1f51fd23b7dac [options]
功能和 django-admin 类似,但是作用范围仅作用于当前项目。
我们也可以通过 python manage.py help 命令来查看更多功能。
最小程序的改进
需求:返回一个HTML页面,而不是一个字符串
思路:建立模板(T),对应特定请求,返回模板页面
新建hello2app,通过index2来访问
新建hello2app应用
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python # hello2app/views.py from django.shortcuts import render def hello(request): return render(request, "PYC01-HTMLJSDemo.html") ``` 这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。
在hello2app应用中,新增
urls.py文件(本地路由文件)<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对
mysite/settings.py进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>
以上是Django框架入门使用1.0的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs.C:申请和用例Apr 12, 2025 am 12:01 AM
Python vs.C:申请和用例Apr 12, 2025 am 12:01 AMPython适合数据科学、Web开发和自动化任务,而C 适用于系统编程、游戏开发和嵌入式系统。 Python以简洁和强大的生态系统着称,C 则以高性能和底层控制能力闻名。
 2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM
2小时的Python计划:一种现实的方法Apr 11, 2025 am 12:04 AM2小时内可以学会Python的基本编程概念和技能。1.学习变量和数据类型,2.掌握控制流(条件语句和循环),3.理解函数的定义和使用,4.通过简单示例和代码片段快速上手Python编程。
 Python:探索其主要应用程序Apr 10, 2025 am 09:41 AM
Python:探索其主要应用程序Apr 10, 2025 am 09:41 AMPython在web开发、数据科学、机器学习、自动化和脚本编写等领域有广泛应用。1)在web开发中,Django和Flask框架简化了开发过程。2)数据科学和机器学习领域,NumPy、Pandas、Scikit-learn和TensorFlow库提供了强大支持。3)自动化和脚本编写方面,Python适用于自动化测试和系统管理等任务。
 您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM
您可以在2小时内学到多少python?Apr 09, 2025 pm 04:33 PM两小时内可以学到Python的基础知识。1.学习变量和数据类型,2.掌握控制结构如if语句和循环,3.了解函数的定义和使用。这些将帮助你开始编写简单的Python程序。
 如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM
如何在10小时内通过项目和问题驱动的方式教计算机小白编程基础?Apr 02, 2025 am 07:18 AM如何在10小时内教计算机小白编程基础?如果你只有10个小时来教计算机小白一些编程知识,你会选择教些什么�...
 如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM
如何在使用 Fiddler Everywhere 进行中间人读取时避免被浏览器检测到?Apr 02, 2025 am 07:15 AM使用FiddlerEverywhere进行中间人读取时如何避免被检测到当你使用FiddlerEverywhere...
 Python 3.6加载Pickle文件报错"__builtin__"模块未找到怎么办?Apr 02, 2025 am 07:12 AM
Python 3.6加载Pickle文件报错"__builtin__"模块未找到怎么办?Apr 02, 2025 am 07:12 AMPython3.6环境下加载Pickle文件报错:ModuleNotFoundError:Nomodulenamed...
 如何提高jieba分词在景区评论分析中的准确性?Apr 02, 2025 am 07:09 AM
如何提高jieba分词在景区评论分析中的准确性?Apr 02, 2025 am 07:09 AM如何解决jieba分词在景区评论分析中的问题?当我们在进行景区评论分析时,往往会使用jieba分词工具来处理文�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。