
一、文字的水平垂直居中
text-align: center; line-height: 单前元素高度;
(视频教程推荐:css视频教程)
二、元素的水平垂直居中
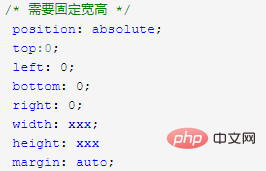
1、使用绝对定位

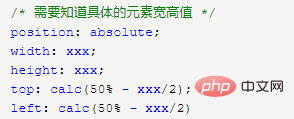
2、使用绝对定位+ calc()

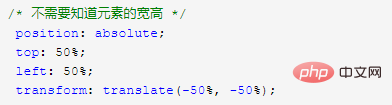
3、使用绝对定位+transform

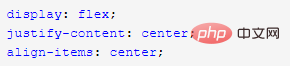
4、使用display:flex;

推荐教程:css快速入门
以上是css中常用的水平垂直居中对齐方法有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。
 CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AM
CSS动画:很难创建它们吗?May 09, 2025 am 12:03 AMCSSanimationsarenotinherentlyhardbutrequirepracticeandunderstandingofCSSpropertiesandtimingfunctions.1)Startwithsimpleanimationslikescalingabuttononhoverusingkeyframes.2)Useeasingfunctionslikecubic-bezierfornaturaleffects,suchasabounceanimation.3)For
 @KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM
@KeyFrames CSS:最常用的技巧May 08, 2025 am 12:13 AM@keyframesispopularduetoitsversatoryand and powerincreatingsmoothcssanimations.keytricksinclude:1)definingsmoothtransitionsbetnestates,2)使用AnimatingmatematingmultationmatingMultationPropertiessimultane,3)使用使用4)使用BombingeNtibalibility,4)使用BombingingWithjavofofofofofoffo
 CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PM
CSS计数器:自动编号的综合指南May 07, 2025 pm 03:45 PMCSSCOUNTERSAREDOMANAGEAUTOMANAMBERINGINWEBDESIGNS.1)他们可以使用forterablesofcontents,ListItems,and customnumbering.2)AdvancedsincludenestednumberingSystems.3)挑战挑战InclassINCludeBrowsEccerCerceribaliblesibility andperformiballibility andperformissises.4)创造性
 使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM
使用卷轴驱动动画的现代滚动阴影May 07, 2025 am 10:34 AM使用滚动阴影,尤其是对于移动设备,是克里斯以前涵盖的一个微妙的UX。杰夫(Geoff)涵盖了一种使用动画限制属性的新方法。这是另一种方式。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

SublimeText3 英文版
推荐:为Win版本,支持代码提示!





