网页文件的头部标记有哪些
- 王林原创
- 2020-05-12 11:48:158039浏览

头部标记概述:
93f0f5c25f18dab9d176bd4f6de5d30e标签
在HTML语言的头部元素中,一般需要包括标题、基底信息、元信息等。一般情况下,CSS和JavaScript都定义在头元素中的,而定义在HTML语言头部的内容往往不会在网页上直接显示。它用于包含当前文档的相关信息。
<head> <meta charset="UTF-8"> <title>Document</title> </head>
b2386ffb911b14667cb8f0f91ea547a7标签
HTML文件的标题显示在浏览器的标题栏,用以说明文件的用途。每个HTML文档都应该有标题,在HTML文档中,标题文字位于b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标记之间。b2386ffb911b14667cb8f0f91ea547a7和6e916e0f7d1e588d4f442bf645aedb2f标记位于HTML文档的头部,也即位于93f0f5c25f18dab9d176bd4f6de5d30e和9c3bca370b5104690d9ef395f2c5f8d1标记之间。
e8e496c15ba93d81f6ea4fe5f55a2244标签
meta元素提供的信息是用户不可见的,它不显示在页面中,一般用来定义页面信息的名称、关键字、作者等。在HTML中,meta标记不需要设置结束标记,在一个尖括号内就是一个meta内容,而在一个HTML头页面中可以有多个meta元素。
meta元素的属性有两种:name和http-equiv,其中name属性主要用于描述网页,以便于搜索引擎机器人查找、分类。这其中最重要的是description(站点在搜索引擎上的描述)和keywords(关键字)。
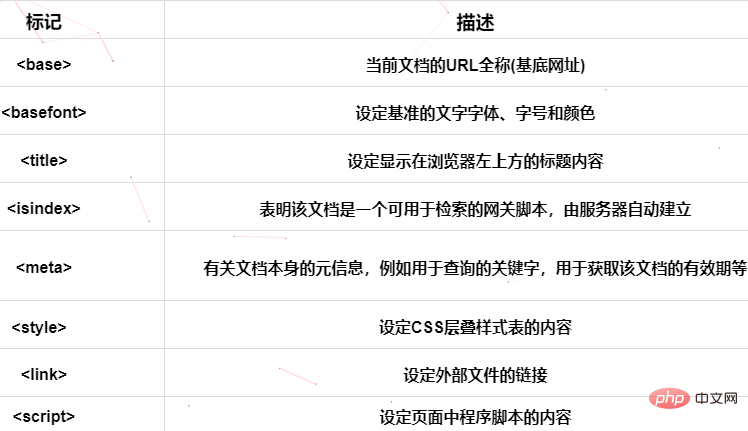
常用的头部标记

以上是网页文件的头部标记有哪些的详细内容。更多信息请关注PHP中文网其他相关文章!

