12款优秀的vue后台管理系统模板推荐(免费下载)
- 尚原创
- 2020-05-08 14:35:1880439浏览
在我们进行网站管理时一个好的后台管理模板是非常重要的,一个好的网站后台可以让我们更加方便快捷的管理我们的网站,下面这篇文章为大家推荐了12款好用的vue后台管理系统模板,这些vue后台管理系统模板全部可以免费下载!欢迎大家分享下载!

模板介绍:
Shreyu是功能齐全的高级管理后台模板,使用Bootstrap4.3.1。它有大量的精心设计和灵活的组件,UI元素,应用程序页面等。主题是充分响应式设计,支持所有现代/浏览器设备。模板可用于构建任何现代web应用程序、数据仪表盘、CRM、CMS、电子商务后台等。
主要特色:
◇ 建立在最新的Bootstrap(v4.3.1)
◇ 多个导航布局和导航配色方案
◇ 容易定制SCSS广泛使用的变量
◇ 充分响应,所有现代/浏览器,支持设备
◇ 容易开发和工具与Gulp工作流
◇ Angular,、React、Vue 、Laravel

模板介绍:
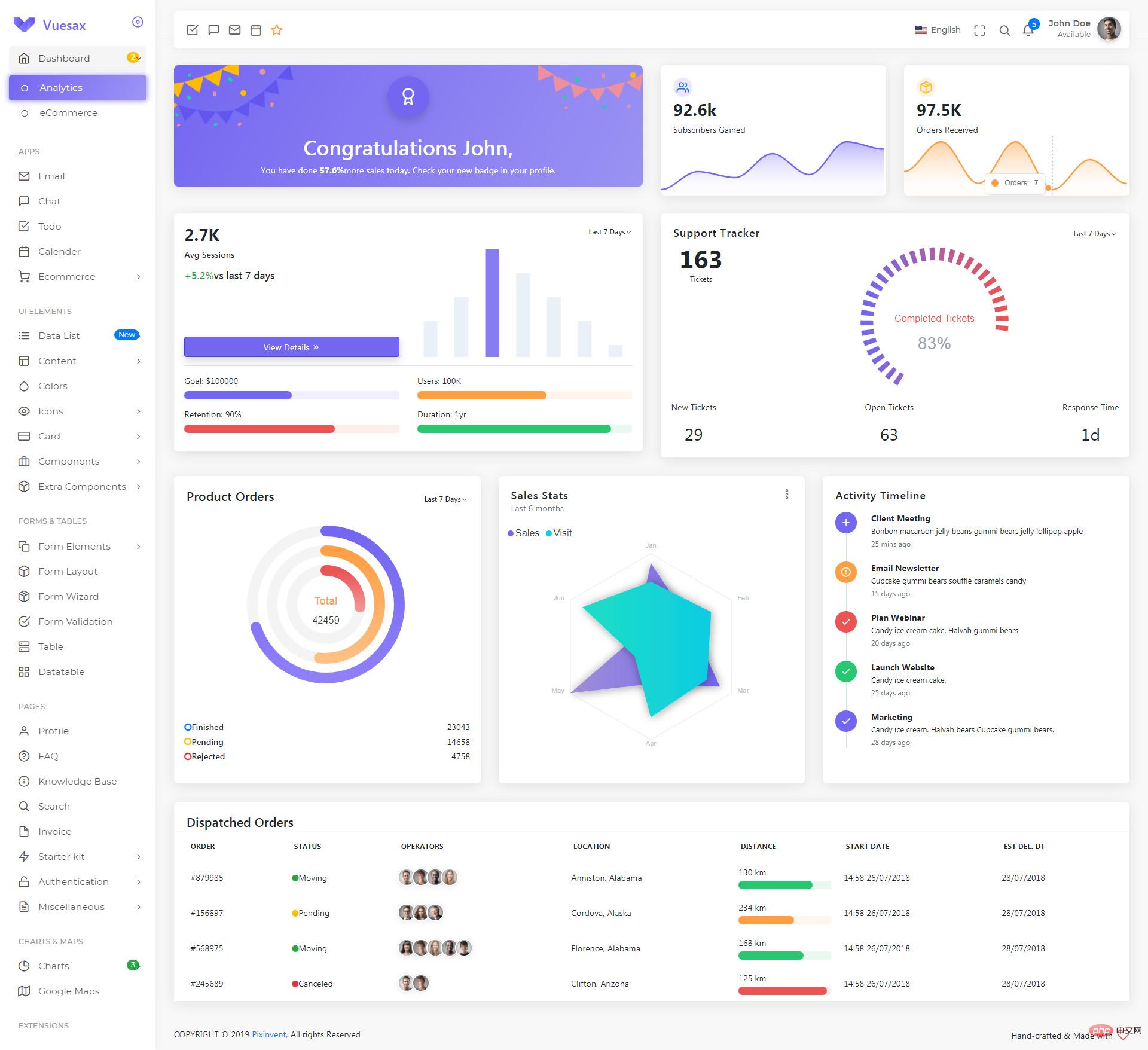
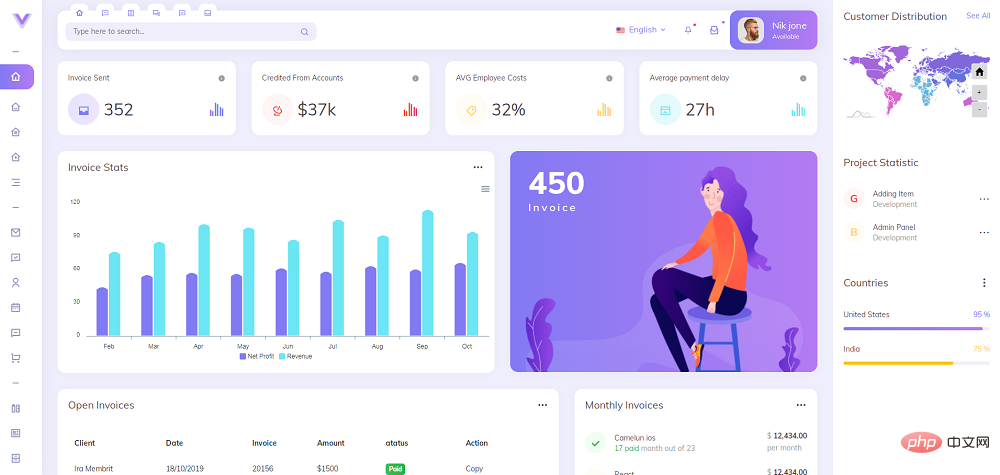
Vuesax是基于Vuejs的管理仪表板模板,带电商管理的Vuejs后台管理前端框架。开发人员友好的和高度自定义的Vuejs管理模板组件框架。Vuesax提供了独特的功能,比如模糊搜索,书签,浮动的导航条,黑暗的布局,推进卡和图表。它有2种色调仪表板、4种可行的应用程序,如电子邮件、聊天、任务和日历。Vuesax管理可以用于任何类型的web应用程序:项目管理、电子商务后端,CRM、分析、银行、教育、健身或任何自定义vuejs管理系统。新增了4套html版本,不会用vuejs的同学可用。
主要特色:
◇ Laravel Starter Kit
◇ 纯Vue js,没有Jquery的依赖
◇ 创建Vue CLI
◇ 利用Vuex, Vue路由器,Webpack
◇ 代码分离,延迟加载
◇ Auth集成
◇ 电子商务应用与商店,结帐页面
◇ Algolia搜索和筛选演示与电子商务应用程序集成
◇ 数据列表使用axios firestore集成
◇ 拖放书签重新安排
◇ 旋转木马(图片滑块)
◇ 剪贴板(复制到剪贴板)
◇ 上下文菜单
◇ 滚动到顶部
◇ SASS动力
◇ Feather图标

模板介绍:
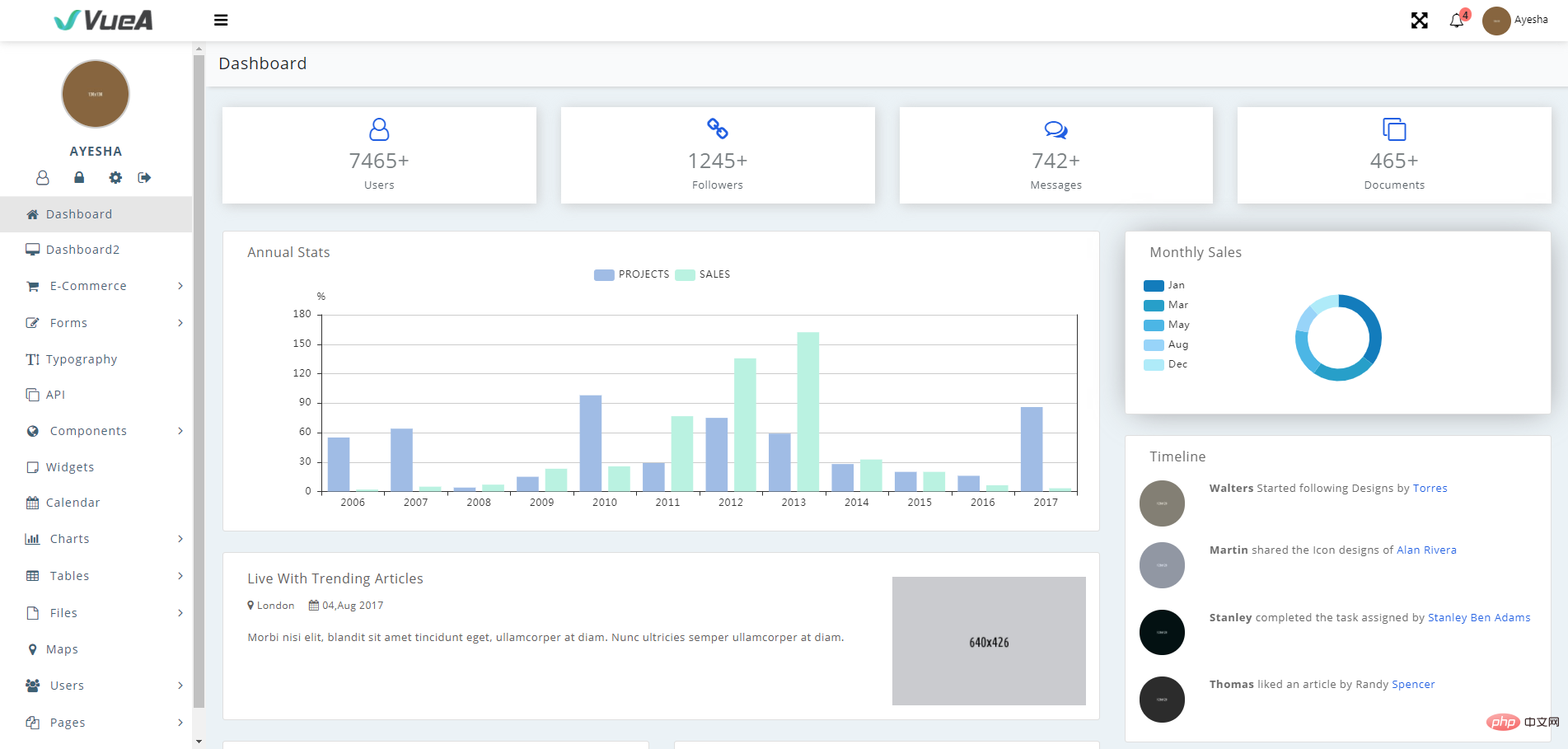
一套简约的VueJS Laravel管理模板,使用Vuejs2、Laravel 5.4和Bootstrap4实现的管理后台模板。在Bootstrap模板库里有大量的管理后台模板,使用VueJS创建的管理框架却不多见,这样一套设计简约易用的VueJs+Laravel管理模板你肯定喜欢。使用VueJs搭建的网页相比传统HTML页面最大的优势就是:一次性加载JS和CSS,链接其它页面无刷新效果。
主要特色:
完全基于VueJS
不使用jQuery
7布局选项提供
多个导航设计
多个配色方案
天气API示例
CSS框架使用Bootstrap4

模板介绍:
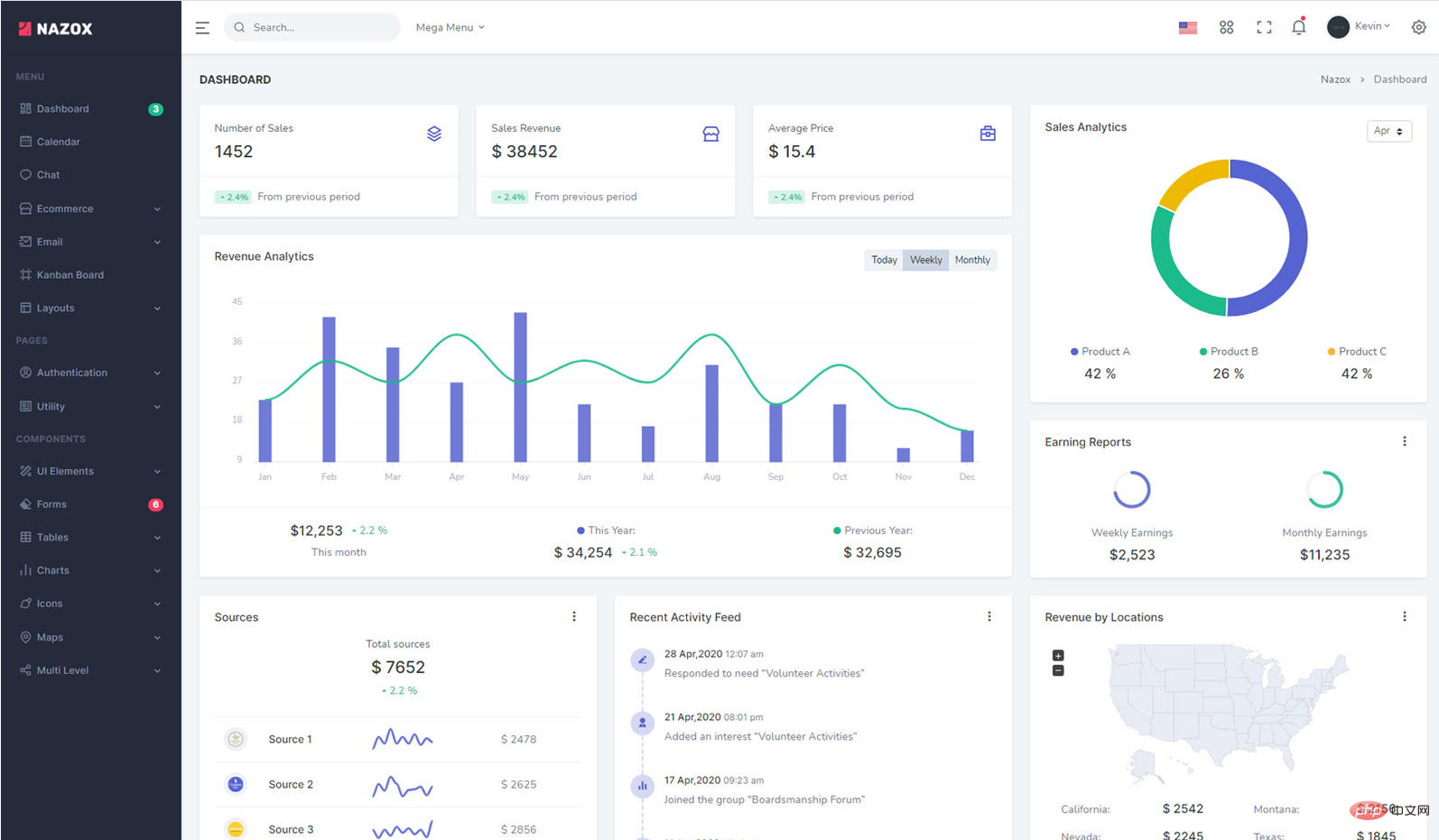
Nazox管理后台模板有多种版本,这套是Vuejs版本后台模板,开发人员友好的代码。没有使用jQuery纯Vuejs管理模板。Starterkit也是可用的,精巧美丽的,干净的和最小的设计管理模板。您可以构建任何类型的web应用程序基于Saas的界面,电子商务,CRM,CMS,项目管理应用程序,管理面板等。
主要特色:
水平和垂直布局
亮色和暗色主题
基于Vue CLI
包含SCSS源文件
使用Bootstrap4.5
多种布局
充分响应式设计
5、html+vue+laravel管理后台模板前端框架Vito

模板介绍:
Vito是强大的管理后台模板前端框架,模板包含三套独立的源码,Vue+Laravel+HTML。无论你熟悉哪种编码方式,这套管理后台都可以满足要求,可以创建任何类型的网站后台系统或者web管理软件。
主要特色:
Vue框架
Laravel框架
HTML5+jQuery框架
帮助文档
70+页面
亮色和暗色


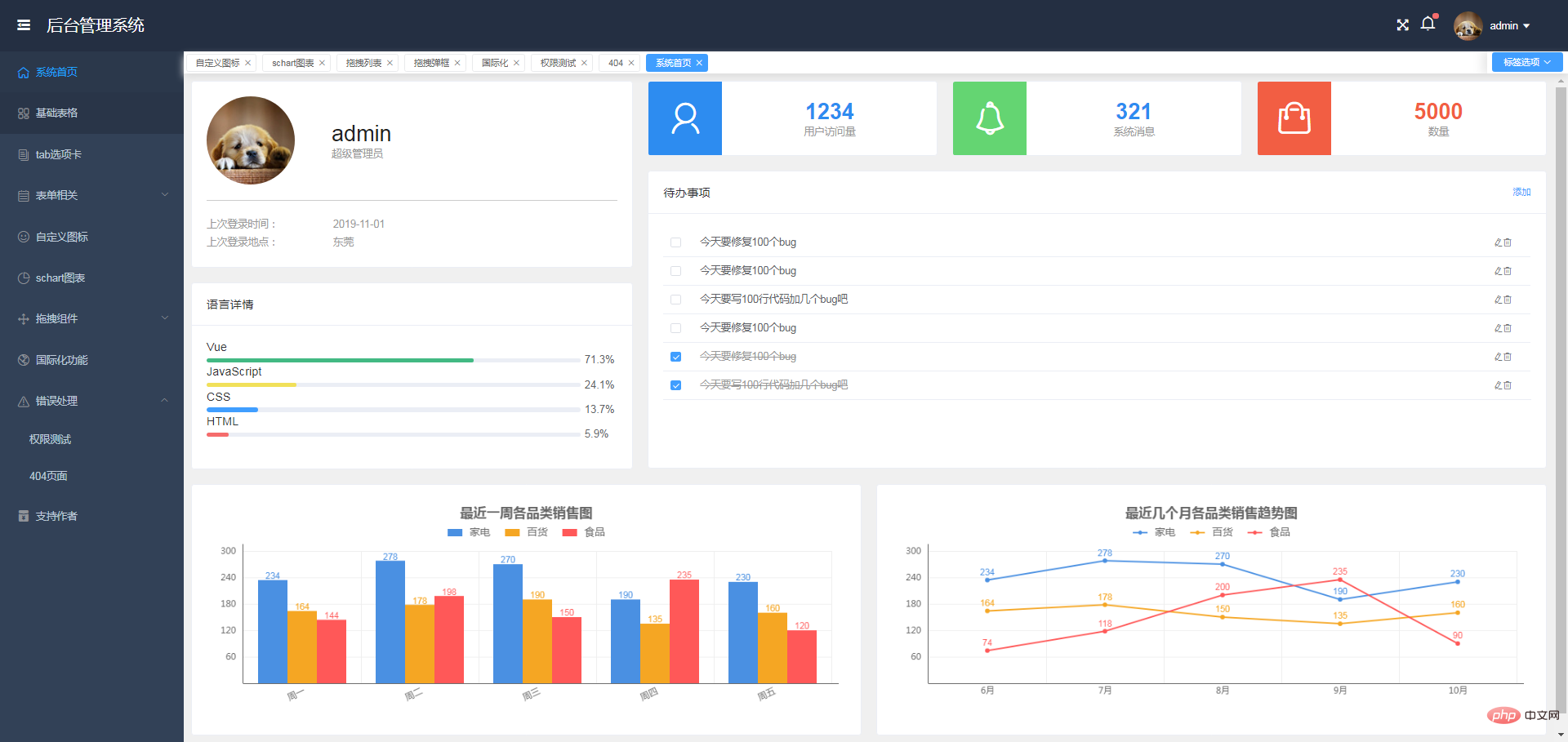
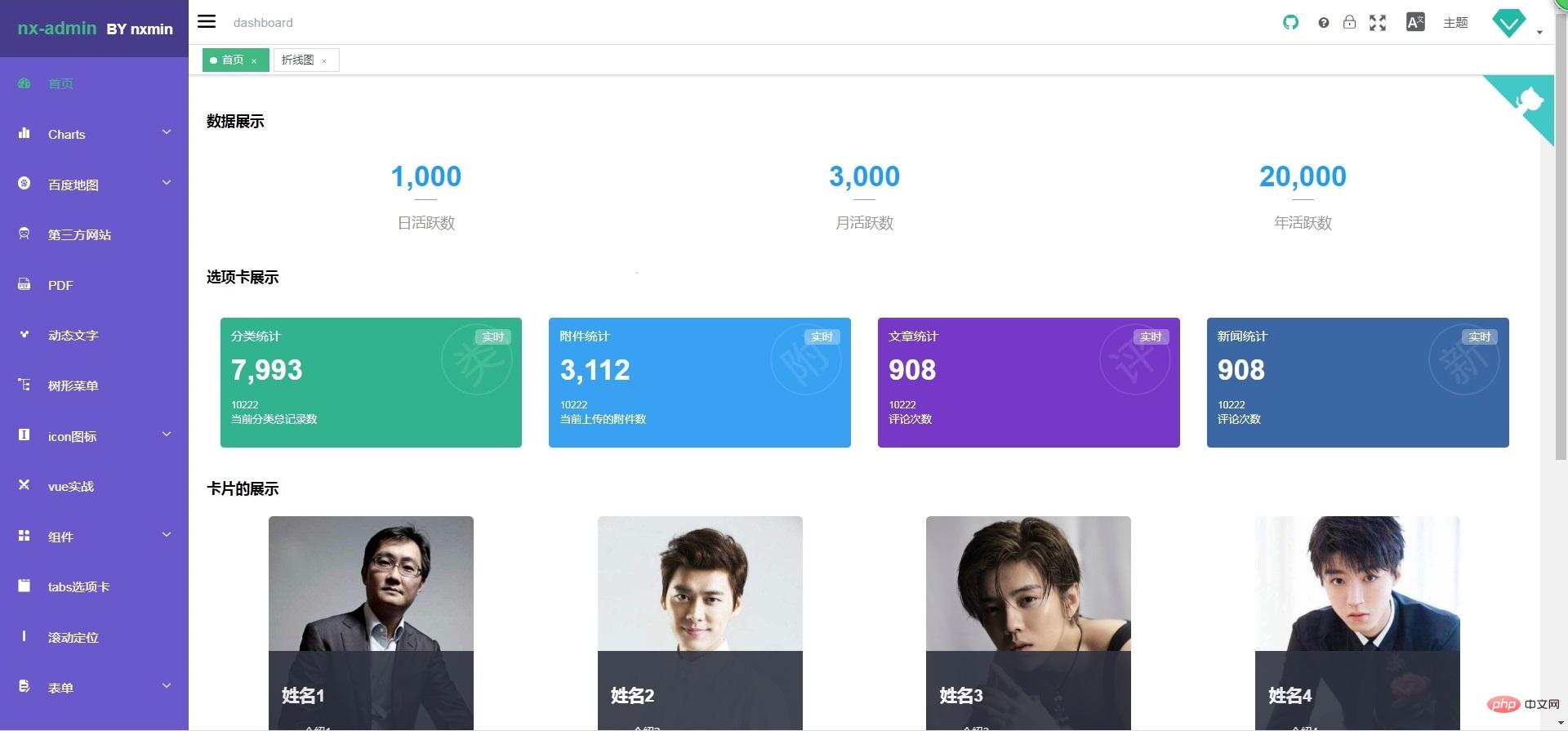
模板介绍:
一套多功能的后台框架模板,适用于绝大部分的后台管理系统。基于 vue.js开发,使用 vue-cli3 脚手架,引用 Element UI 组件库,方便开发快速简洁好看的组件。分离颜色样式,支持手动切换主题色,而且很方便使用自定义主题色。
主要特色:
Element UI
登录/注销
Dashboard
表格
Tab 选项卡
表单
图表
富文本编辑器
markdown编辑器
图片拖拽/裁剪上传
支持切换主题色
列表拖拽排序
权限测试
404 / 403
三级菜单
自定义图标
可拖拽弹窗

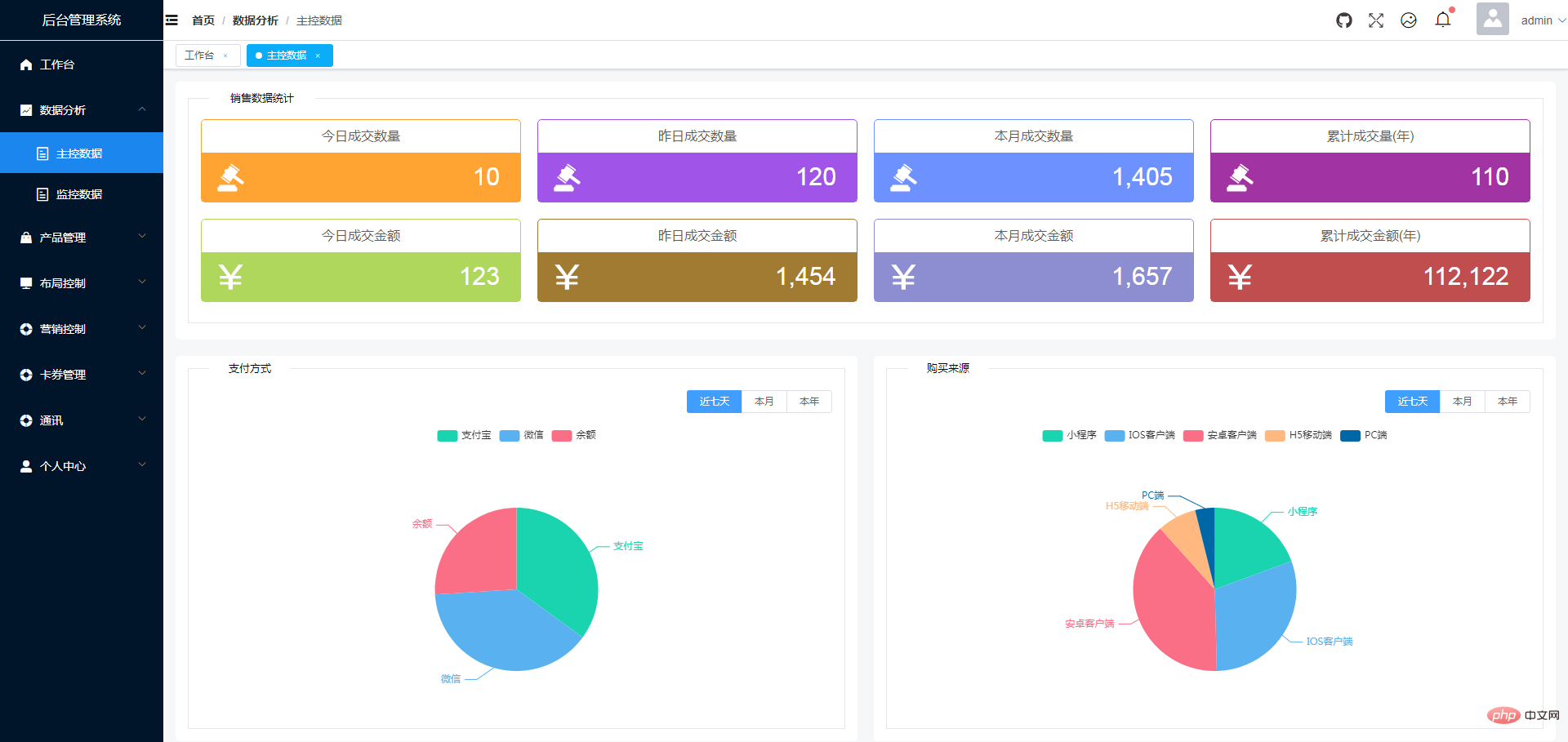
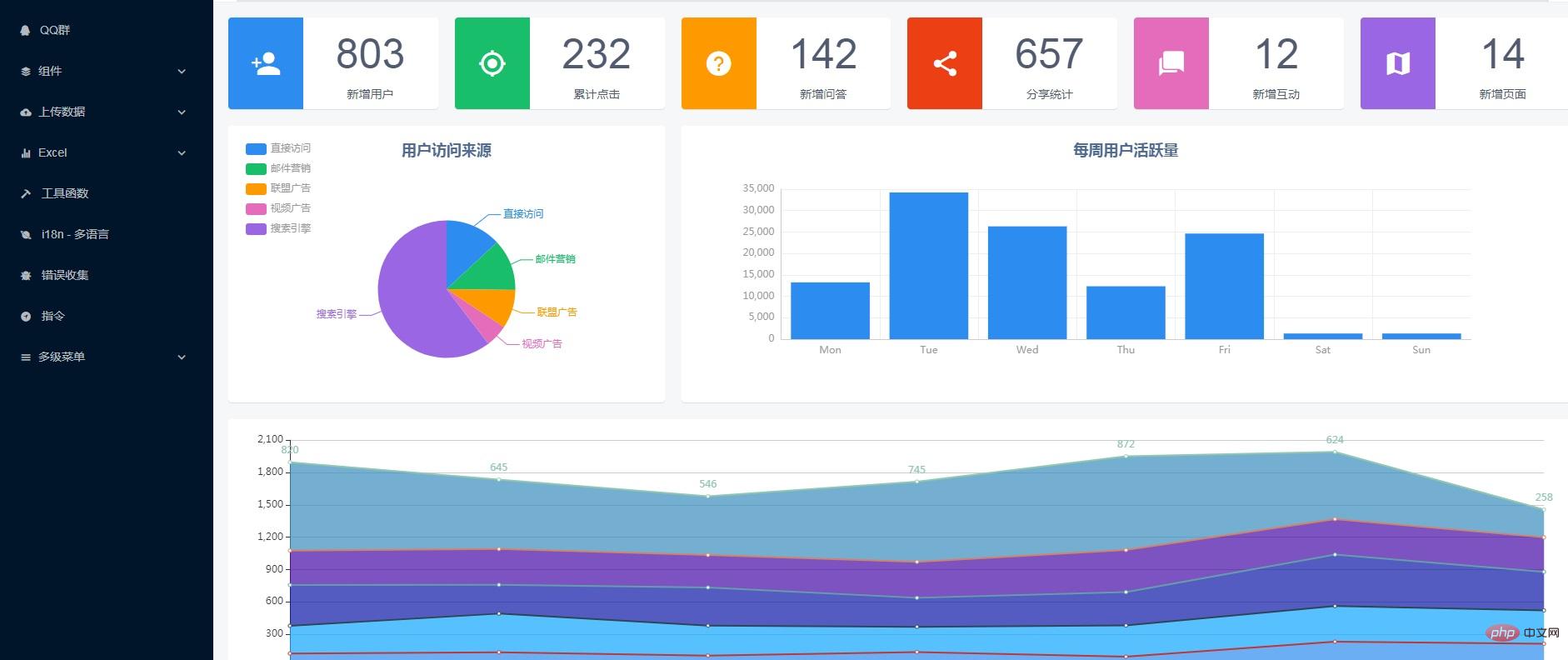
模板介绍:
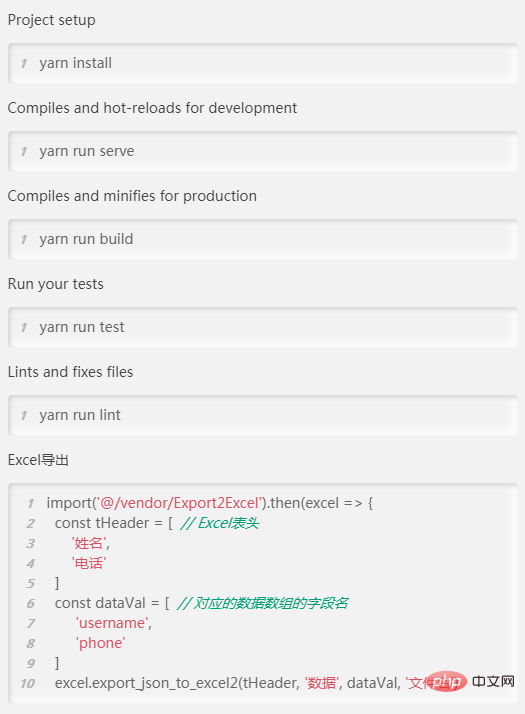
一款基于vue实现的电商网站后台管理系统模板,适合电子商务购物网站admin系统。界面使用tab选项卡的方式,无刷新效果很好。这套后台模板是github项目,请参考帮助文档。



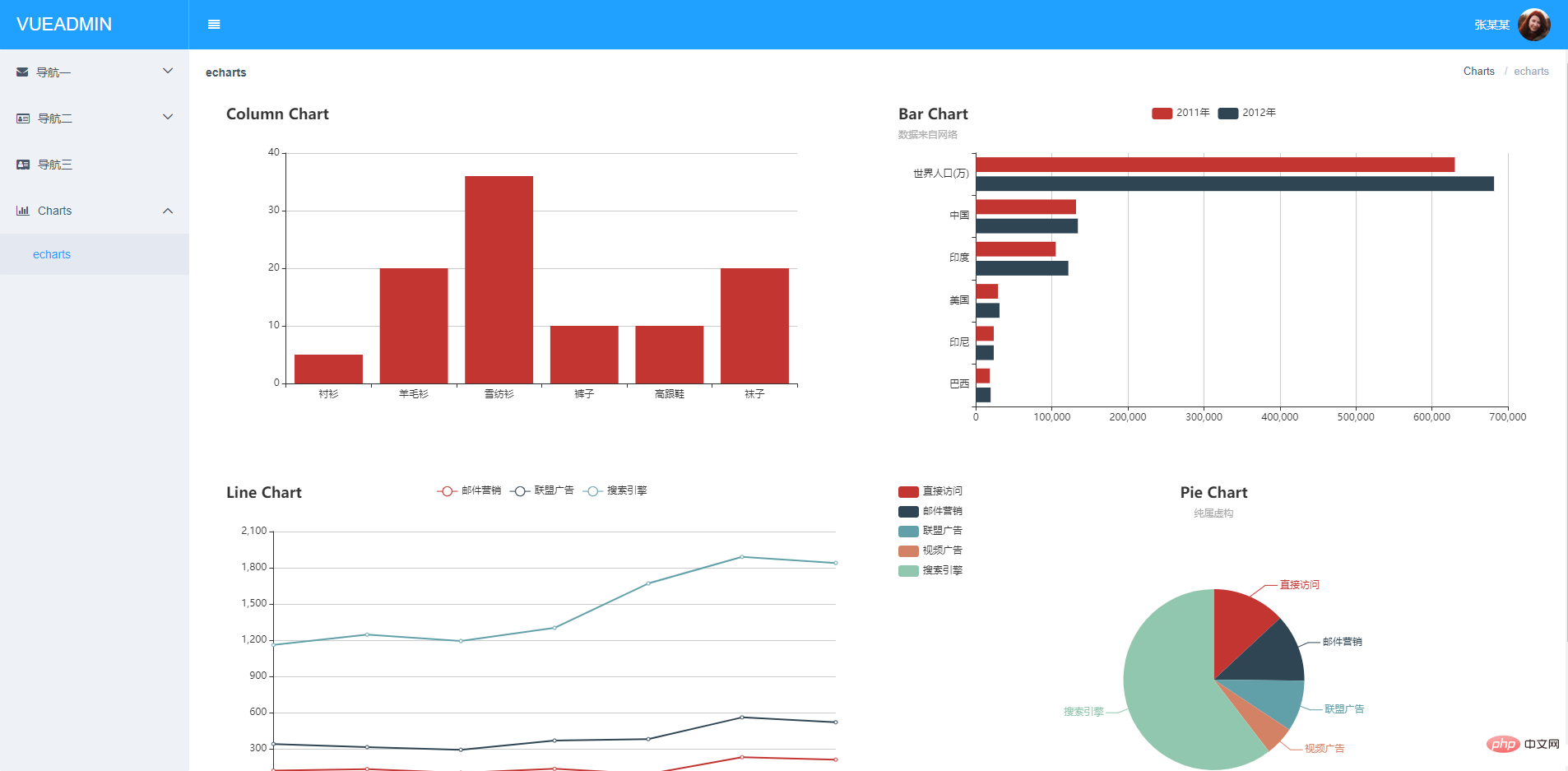
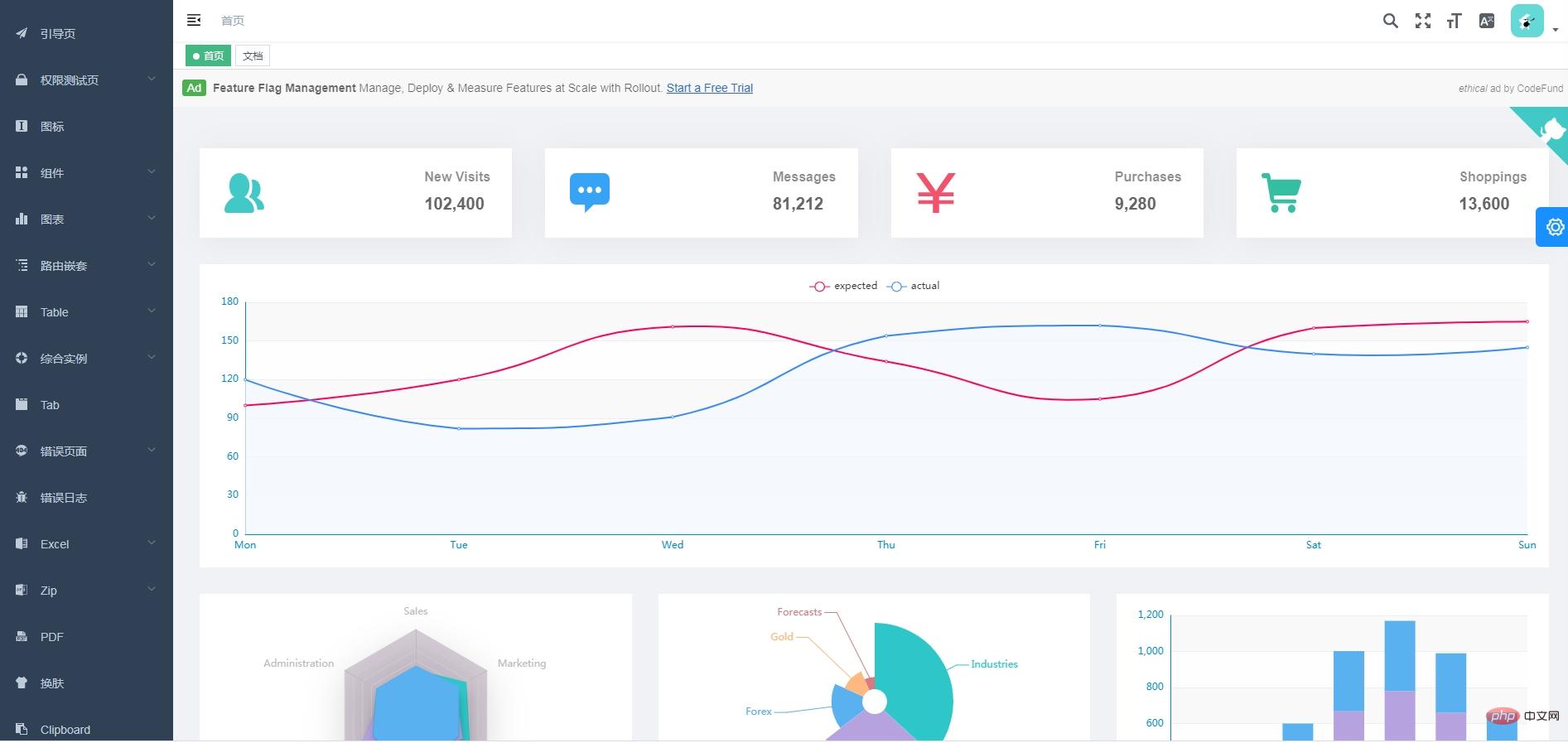
模板介绍:
iView-admin是iView生态中的成员之一,是一套采用前后端分离开发模式,基于Vue的后台管理系统前端解决方案。iView-admin2.0脱离1.x版本进行重构,换用Webpack4.0 + Vue-cli3.0作为基本开发环境。
内置了开发后台管理系统常用的逻辑功能,和开箱即用的业务组件,旨在让开发者能够以最小的成本开发后台管理系统,降低开发量。

模板相关技术:
vuejs2.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
element:基于vuejs2.0的ui组件库。
vue-router:一般单页面应用spa都要用到的前端路由。
vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。

模板介绍:基于Vue.js 2.x系列 + Element UI 的后台系统权限控制。
11、vue实现后端管理模板

模板介绍:vue-element-admin是用于管理界面的生产就绪的前端解决方案,使用时需要使用npm install命令安装。

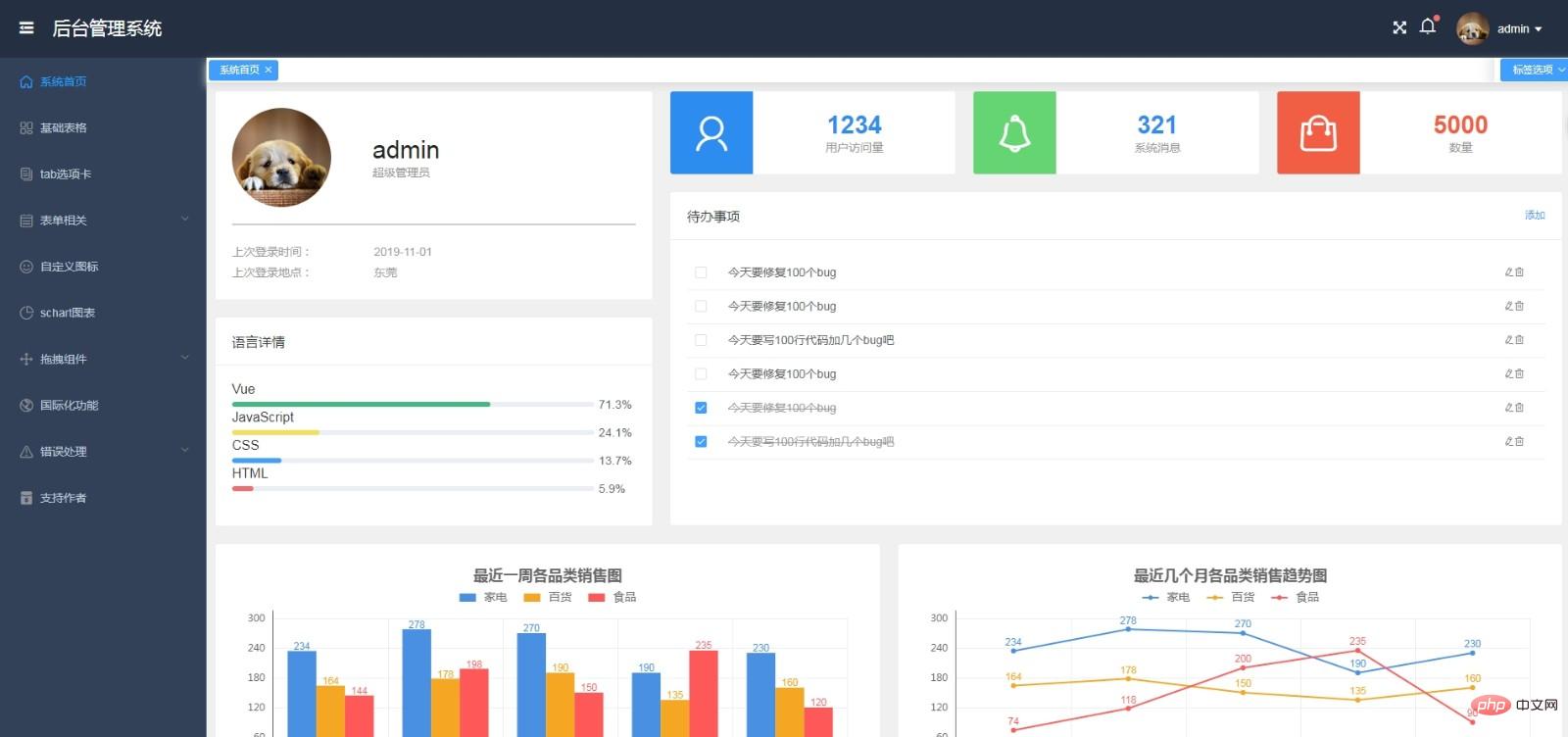
模板介绍:
基于Vue+Element UI的后台管理系统解决方案。该方案作为一套多功能的后台框架模板,适用于绝大部分的后台管理系统(Web Management System)开发。
更多后台管理模板请关注:后台管理模板栏目
推荐:

