如何转换css元素的显示模式
- 王林转载
- 2020-04-25 09:13:122380浏览

通过设置元素的display属性实现转换
display取值:inline(行内)、block(块级)、inline-block(行内块级)
(视频教程推荐:css视频教程)
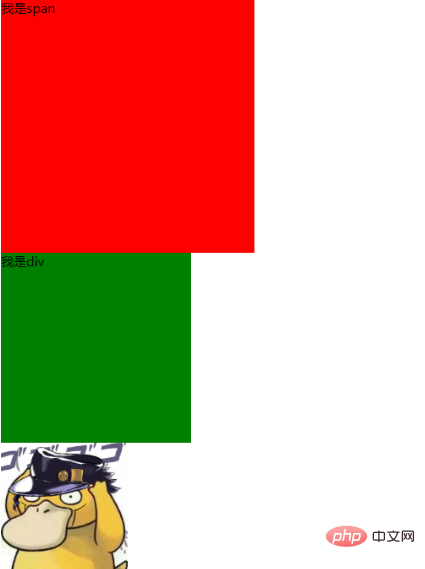
下面这个实例就是将span的显示模式转换为块级,将div的显示属性转换为行内块级,将img的显示模式转换为块级
<style>
/*将span转换为块级元素--*/
*{
margin: 0;
padding: 0;
}
span{
display: block;
background-color: red;
width: 400px;
height: 400px;
}
/*将div转换为行内块级元素*/
div{
display: inline-block;
background-color: green;
width: 300px;
height: 300px;
}
/*将img转换为块级元素*/
img{
display: block;
width: 200px;
}
</style>效果图如下:

推荐教程:css快速入门
以上是如何转换css元素的显示模式的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:jb51.net。如有侵权,请联系admin@php.cn删除
上一篇:如何使用css来画一个棒棒糖下一篇:如何利用css生成可控虚线

