
vscode怎么调试ts?
vscode 调试 TypeScript
环境
typescript :2.5.2
vscode:1.16.0
vscode 直接调试 ts 文件
源码:github
(https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug)

安装 typescript 依赖
npm install typescript --save-dev
添加 tsconfig.json
主要是将 sourceMap 设置为true。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}配置自动编译
利用 vscode 的 tasks 自动将 ts 编译为 js。也可以使用别的方式编译,如:gulp,webpack 等。
添加文件: /.vscode/tasks.json
{
// See https://go.microsoft.com/fwlink/?LinkId=733558
// for thedocumentation about the tasks.json format
"version": "0.1.0",
"command": "tsc",
"isShellCommand": true,
//-p 指定目录;-w watch,检测文件改变自动编译
"args": ["-p", ".","-w"],
"showOutput": "always",
"problemMatcher": "$tsc"
}使用快捷键 Ctrl + Shift + B 开启自动编译。
配置调试
调试时,需要配置 vscode 的 launch.json 文件。这个文件记录启动选项。
添加或编辑文件 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "launch",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/dist/main.js",
"args": [],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}注意 : program 需设置为你要调试的 ts 生成的对应的 js。
假如需要调试 /src/main.ts,则此处为 ${workspaceRoot}/dist/main.js。
调试
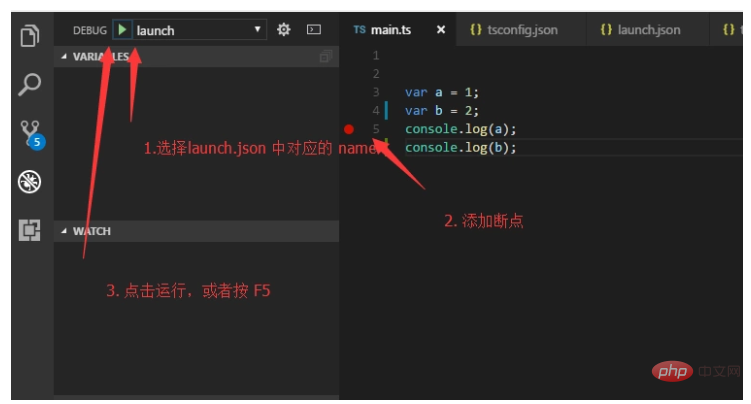
打开 main.ts,在左侧添加断点,进行调试。

使用 ts-node 调试 ts 文件
源码:github(https://github.com/meteor199/my-demo/tree/master/typescript/vscode-debug-without-compiling)
来自:Debugging TypeScript in VS Code without compiling, using ts-node
ts-node 调试 ts 文件时,不会显式生成 js。假如你不想编译为 js 后 再调试,可以考虑这种方式。
安装 npm 依赖包
npm install typescript --save-dev npm install ts-node --save-dev
配置 tsconfig.json
主要是将 sourceMap 设置为true。
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": true,
"outDir": "./dist",
"sourceMap": true
},
"include": [
"src/**/*"
]
}配置 launch.json
打开 DEBUG 界面,添加 配置
或者编辑 /.vscode/launch.json。
{
"version": "0.2.0",
"configurations": [
{
"name": "Current TS File",
"type": "node",
"request": "launch",
"program": "${workspaceRoot}/node_modules/ts-node/dist/_bin.js",
"args": [
"${relativeFile}"
],
"cwd": "${workspaceRoot}",
"protocol": "inspector"
}
]
}调试
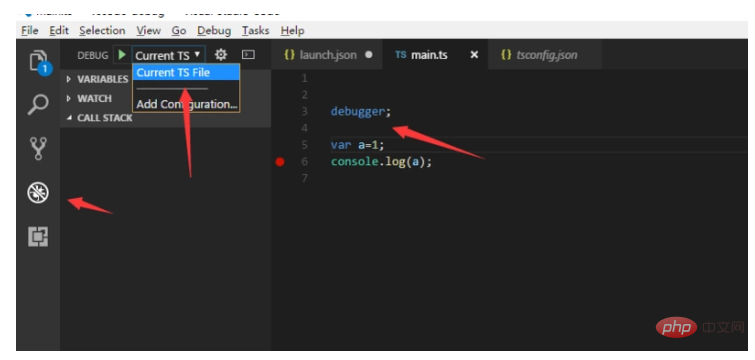
打开要调试的 ts 文件,添加debugger。
打开 debug 界面。
在DEBUG后 选择 launch.json 中对应的配置,此处为Current TS File。
点击运行按键或者按 F5 运行。

相关教程推荐:vscode教程
以上是vscode怎么调试ts的详细内容。更多信息请关注PHP中文网其他相关文章!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。







