
vscode+vue怎么添加配置?
vscode+vue不得不用的插件和不得不添加的配置
先吐槽一下:第一次用vscode,真是心酸,要啥没啥,代码基本错误检测没有也就算了,Html标签自动补全也没有(当然,其实是有的,只是需要用户自己配置),这些都不能在安装或者初始化的时候一起装了吗,还非得要一个个百度然后找插件,心酸。。。
相关教程推荐:vscode教程
吐槽归吐槽,会用谷歌百度就是大佬。
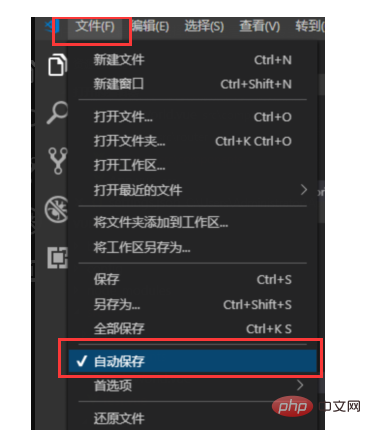
文件自动保存设置
vscode的强大之一便是自动编译,无需刷新页面,但自动编译是需要在文档保存之后进行的,如果懒得在编辑完成后狂按"Ctrl+S"的话就设置文档自动保存吧。
文件 -> 自动保存

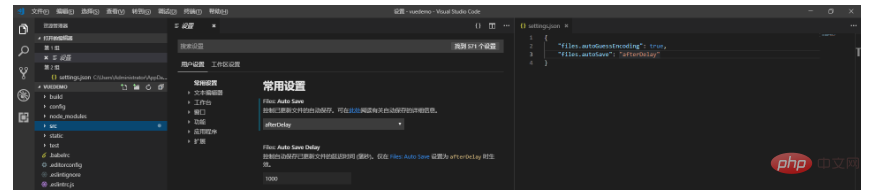
以上是快捷设置的地方,更详细的设置在vscode设置里面,路径如下:
文件 -> 首选项 -> 设置,还可以点击右上角的 “{}” 图标打开JSON编辑窗口。在这里还可以设置自动保存的时机。

Html标签自动补全
之前用其他编辑器(HBuilder、WS、VS等)在写html代码时,输入html标签前半部分会自动补全后半部分,但是到了vscode就不行了,很是不适应。
vscode自带安装的扩展中,Emmet的一大作用就是补全代码,需要手动设置。
在设置中(两个设置空间都要配置)添加如下配置代码即可:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
高亮、语法插件
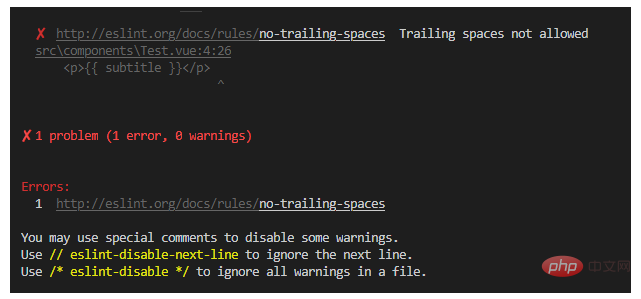
平时写的代码经常会遇到错误,但是又不知道哪里错了,为什么错了,怎么修改等等,如下图所示:

出现这类错误,我们可以借助这些插件来辅助编码, Vetur、ESLint和Prettier插件,安装好这三个插件后进行如下配置:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
如此,使用vscode写vue便稍微顺手一些了 。
下面贴出完整配置:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}以上是vscode+vue怎么添加配置的详细内容。更多信息请关注PHP中文网其他相关文章!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3汉化版
中文版,非常好用

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。







