
vscode sass 编译报错怎么办?
使用vscode编译sass
如果你想通过命令行来编译的话 可以按照 https://www.sass.hk/ 前往这里按步骤安装,但是在安装淘宝镜像的时候会有问题,安装不成功,于是我就使用vscode来编译sass
推荐学习:vscode教程
第一步,在vscode中安装easy sass 下图是已经安装成功的状态

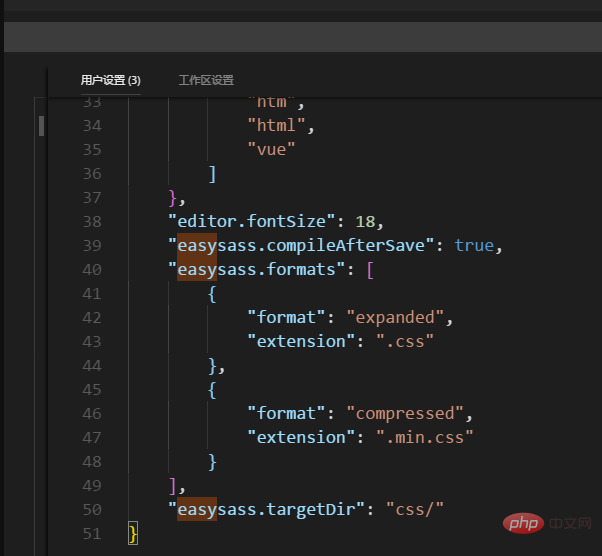
第二步,修改vscode的配置

"easysass.compileAfterSave": true,
"easysass.formats": [ //nested:嵌套缩进的 css 代码。
//expanded:没有缩进的、扩展的css代码。
//compact:简洁格式的 css 代码。
//compressed:压缩后的 css 代码
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css/" //路径第三步,新建一个文件夹,在文件夹中新建两个文件夹,一个sass一个css,如果你没有建css文件夹,编译以后也会自动建一个文件夹的

第四步,然后再sass下面建立demo.sass,然后编写
.box
color: red
.img
width: 100%;
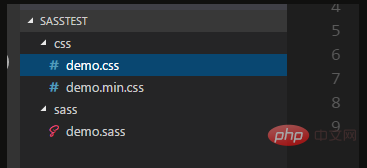
display: block;第五步,按下ctrl + s,就直接编译了,因为你之前设置的时候设置了easysass.compileAfterSave为true,所以保存就会编译一次,这也是为了提高开发效率
最后你会发现再css下面多了一个 css文件,一个min.css文件,这是和你再设置了设置的有关系的,一个没有缩进,一个压缩的

就这......
以上是vscode sass 编译报错怎么办的详细内容。更多信息请关注PHP中文网其他相关文章!
 Vs Code头文件报错是怎么回事Apr 15, 2025 pm 09:18 PM
Vs Code头文件报错是怎么回事Apr 15, 2025 pm 09:18 PMVs Code 头文件报错原因:未包含头文件头文件路径错误头文件过旧编译器设置错误代码语法错误依赖项缺失Visual Studio Code 版本问题解决方法:包含头文件更正路径更新头文件检查编译器设置修复代码错误安装依赖项更新 Visual Studio Code
 vscode c 头文件报错如何解决Apr 15, 2025 pm 09:15 PM
vscode c 头文件报错如何解决Apr 15, 2025 pm 09:15 PM解决 VSCode C 头文件报错的方法:确保头文件位于编译器可找到的目录中。检查头文件路径是否正确。确保头文件存在。确保头文件中的声明与源文件匹配。使用预编译器指令有条件地包含头文件。检查编译器设置是否正确。清除项目目录。寻求外部帮助。
 vscode编译找不到头文件Apr 15, 2025 pm 09:12 PM
vscode编译找不到头文件Apr 15, 2025 pm 09:12 PMVisual Studio Code 中找不到头文件的原因及其解决方法:未正确配置包含路径:将头文件路径添加到包含路径中。头文件拼写错误或路径不正确:检查拼写和路径。头文件不存在:确保文件存在于指定路径中。环境变量未设置:必要时设置环境变量(如包含路径)。编译器版本不兼容:确保编译器与头文件兼容。第三方库未正确安装:正确安装第三方库。其他项目依赖:确保依赖项目已构建并包含必要头文件。VSCode 缓存问题:重新启动或清除 VSCode 缓存。
 vscode怎么定义头文件Apr 15, 2025 pm 09:09 PM
vscode怎么定义头文件Apr 15, 2025 pm 09:09 PM如何使用 Visual Studio Code 定义头文件?创建头文件并使用 .h 或 .hpp 后缀命名在头文件中声明符号(例如类、函数、变量)使用 #include 指令在源文件中包含头文件编译程序,头文件将被包含并使声明的符号可用
 vscode怎么样添加头文件路径Apr 15, 2025 pm 09:06 PM
vscode怎么样添加头文件路径Apr 15, 2025 pm 09:06 PM如何在 Visual Studio Code 中添加头文件路径?打开“设置”页面,搜索“c_cpp_properties.includePath”设置。在“包含路径”下添加需要包含的头文件的路径,用分号分隔。使用 #include 关键字,指定标准库或项目文件夹中头文件的位置。创建 Makefile 并添加 INCLUDES 行,指定包含路径。编译项目并重新启动 VSCode。
 vscode 无法添加断点Apr 15, 2025 pm 09:03 PM
vscode 无法添加断点Apr 15, 2025 pm 09:03 PM问题:为什么 VS Code 中的断点不起作用?答案:断点失效原因包括运行环境问题(直接代码运行)、代码问题(语法错误)、配置问题(launch.json 错误)、源代码映射问题(编译后代码映射不准确)。
 vscode 适合初学者吗Apr 15, 2025 pm 09:00 PM
vscode 适合初学者吗Apr 15, 2025 pm 09:00 PMVS Code 是否适合初学者取决于他们的学习程度。对于初学者,建议先使用轻量级的编辑器,例如 Notepad 或 Sublime Text。当对编程语言和概念有一定了解后,再转到 VS Code,分步骤安装必要的扩展,逐渐探索其功能并利用帮助文档和社区资源。VS Code 的灵活配置既是它的优点,也是缺点,建议初学者先使用默认设置,逐步添加插件和修改设置。
 vscode 是否会自动保存Apr 15, 2025 pm 08:57 PM
vscode 是否会自动保存Apr 15, 2025 pm 08:57 PMVS Code 提供了多种自动保存模式,可根据工作习惯和项目需求选择,包括定时自动保存和事件触发自动保存。这些模式依赖于定时器机制,但在性能不佳时可能带来延迟。善用扩展可实现更复杂的自动保存功能,但应谨慎配置事件触发保存以避免意外操作。定期手动保存和代码备份是保障代码安全的最佳实践。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

Dreamweaver Mac版
视觉化网页开发工具

Atom编辑器mac版下载
最流行的的开源编辑器





