vscode为什么画不了图
- 藏色散人原创
- 2020-04-02 09:23:103906浏览

vscode为什么画不了图?
画UML图是基于markdown实现的。
推荐学习:vscode教程
准备环境
首先要[全局]安装npm和cnpm。
由于我在安装vue的时候已经安装好了。此处省略
1 通过vscode安装 Markdown Preview Enhanced 插件。
这个插件提供md文件的预览功能。
右键点击md文件内容,然后选择即可。
2 安装puppeteer
puppeteer提供导出pdf、html等功能。右键预览图片 >> Chrome(Puppeteer) >> PNG即可生成图片
sudo cnpm install -g puppeteer
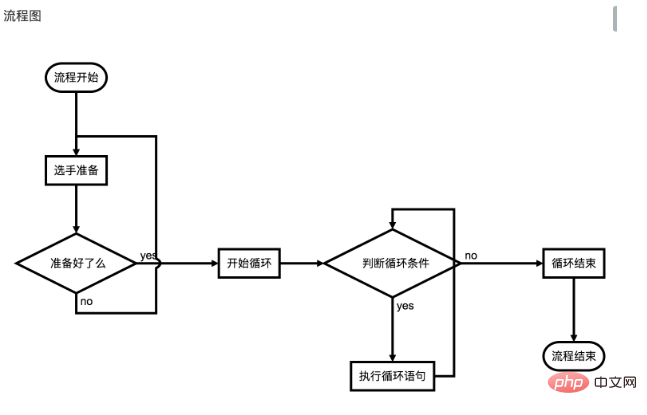
流程图demo
流程图
```flow st=>start: 流程开始 e=>end: 流程结束 op1=>operation: 选手准备 op2=>operation: 开始循环 op3=>operation: 执行循环语句 op4=>operation: 循环结束 cond1=>condition: 准备好了么 cond2=>condition: 判断循环条件 st->op1->cond1 cond1(yes, right)->op2(right)->cond2 cond1(no)->op1 cond2(yes)->op3->cond2 cond2(no)->op4->e

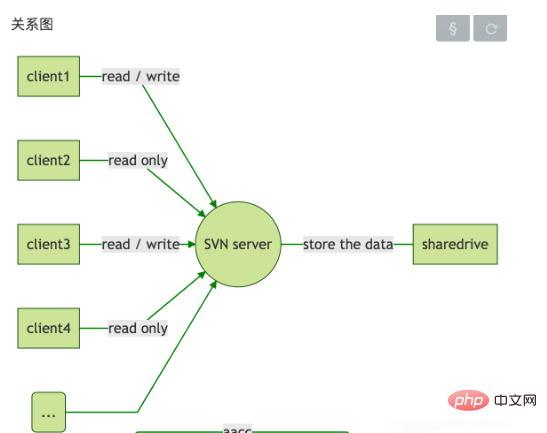
关系图demo
关系图
```mermaid graph LR client1-->|read / write|SVN((SVN server)) client2-->|read only|SVN client3-->|read / write|SVN client4-->|read only|SVN client5(...)-->SVN SVN---|store the data|sharedrive

注意:
关系图默认的颜色可能很丑,可以修改【用户设置】中的【Mermaid Theme】为【forest】
以上是vscode为什么画不了图的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode dart输出乱码怎么办下一篇:vscode突然不能用怎么办

