
vscode运行go语言代码需要安装vscode-go插件。然后使用F5(continue)、F10(step over)、F11(step into)等快捷键运行go语言代码。
安装vscode-go 插件
进入vscode界面,打开命令面板Ctrl + Shift + P,输入install,

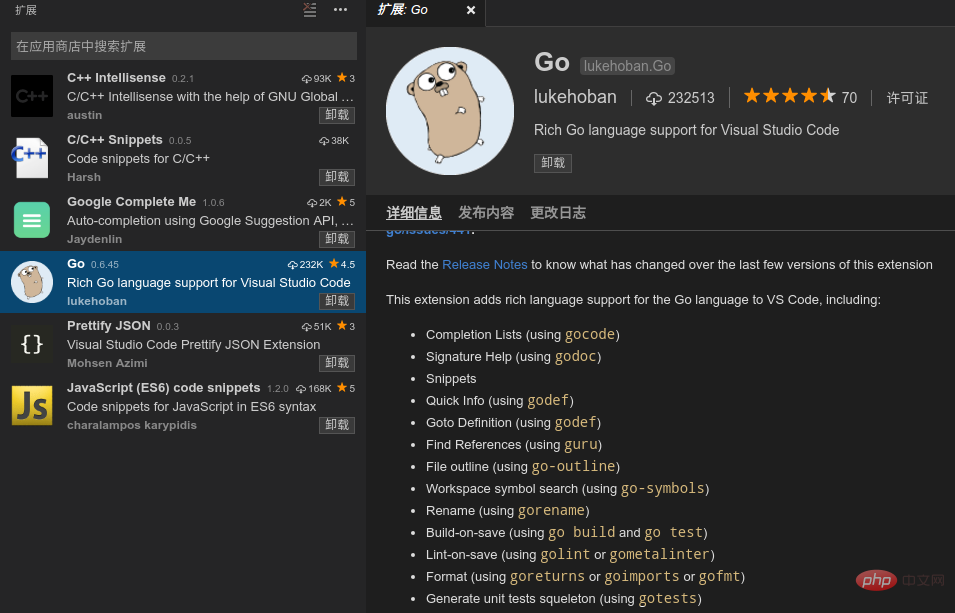
插件特性包括:
Completion Lists (using gocode) Signature Help (using godoc) Snippets Quick Info (using godef) Goto Definition (using godef) Find References (using guru) File outline (using go-outline) Workspace symbol search (using go-symbols) Rename (using gorename) Build-on-save (using go build and go test) Lint-on-save (using golint or gometalinter) Format (using goreturns or goimports or gofmt) Generate unit tests squeleton (using gotests) Add Imports (using gopkgs) [partially implemented] Debugging (using delve)
Visual Studio Code Go插件配置选项
启动vscode后选择 文件菜单 -> 首选项 -> 工作区设置
在打开的.vscode/settings.json文件,修改goroot和gopath
{
// Go configuration
// Run 'go build'/'go test -c' on save.
"go.buildOnSave": true,
// Flags to `go build`/`go test` used during build-on-save or running tests. (e.g. ['-ldflags="-s"'])
"go.buildFlags": [],
// Run Lint tool on save.
"go.lintOnSave": true,
// Specifies Lint tool name.
"go.lintTool": "golint",
// Flags to pass to Lint tool (e.g. ['-min_confidenc=.8'])
"go.lintFlags": [],
// Run 'go tool vet' on save.
"go.vetOnSave": true,
// Flags to pass to `go tool vet` (e.g. ['-all', '-shadow'])
"go.vetFlags": [],
// Pick 'gofmt', 'goimports' or 'goreturns' to run on format.
"go.formatTool": "goreturns",
// Flags to pass to format tool (e.g. ['-s'])
"go.formatFlags": [],
// Run the formatting tools with the -d flag
"go.useDiffForFormatting": true,
// Complete functions with their parameter signature
"go.useCodeSnippetsOnFunctionSuggest": false,
// Specifies the GOPATH to use when no environment variable is set.
"go.gopath": "//home/chenjianhua/gocode",
// Specifies the GOROOT to use when no environment variable is set.
"go.goroot": "/usr/local/go",
// Run formatting tool on save.
"go.formatOnSave": true,
// Run 'go test -coverprofile' on save
"go.coverOnSave": false,
// Specifies the timeout for go test in ParseDuration format.
"go.testTimeout": "30s",
// Enable gocode's autobuild feature
"go.gocodeAutoBuild": true,
// The Go build tags to use for all commands that support a `-tags '...'` argument
"go.buildTags": "",
// Environment variables that will passed to the process that runs the Go tests
"go.testEnvVars": {},
// Autocomplete members from unimported packages.
"go.autocompleteUnimportedPackages": true
}vscode编辑器快捷键
命令面板 Ctrl + Shift + P 或者 F1
转到文件 Ctrl + P
切换终端 Ctrl + `
重命名 F2
调试 F5(continue)F10(step over)F11(step into)
跳到下一个有error或者warning的地方 F8
跳到function定义的地方 F12
缩放整个画面 Cmd +/Ctrl +
推荐学习:vscode教程
以上是vscode编辑好go语言代码要怎么运行的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





