
微信小程序调用接口写在哪里
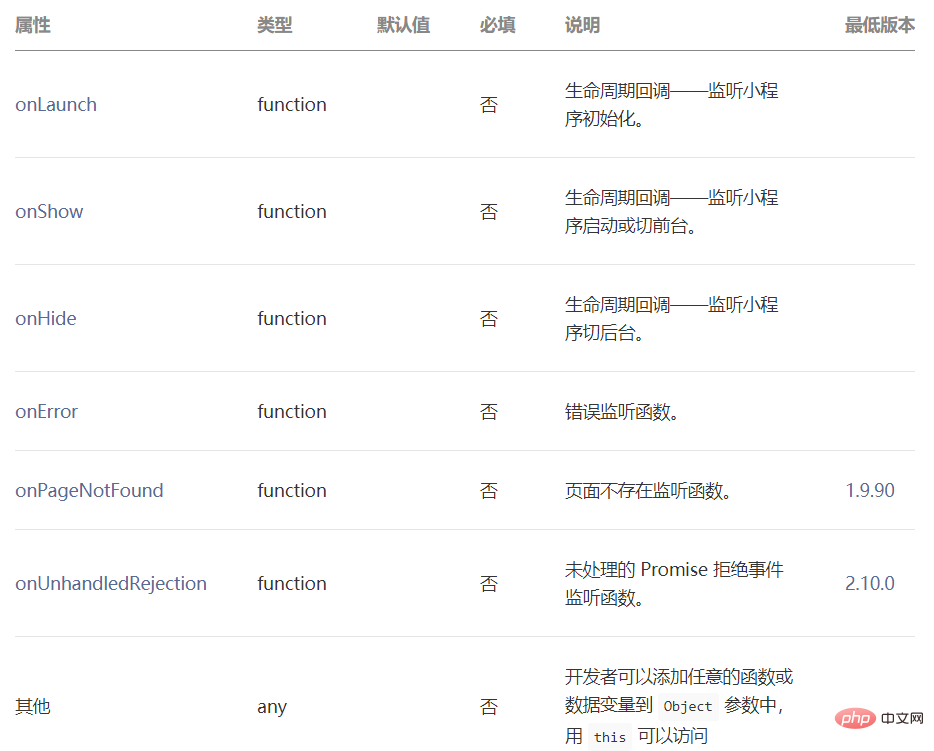
微信小程序调用接口可以写在小程序的生命周期回调函数里,比如onLaunch、onShow、onHide等,也可以写在自定义的函数里,如自定义的按钮点击事件viewTap等等。
推荐学习:小程序开发

1、将调用接口代码写在App()的生命周期回调函数里
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)2、将接口调用代码写在自定义函数里
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})PHP中文网,大量laravel教程,欢迎学习!
以上是微信小程序调用接口写在哪里的详细内容。更多信息请关注PHP中文网其他相关文章!
声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
Windows 11 KB5054979中的新功能以及如何解决更新问题
4 周前ByDDD
如何修复KB5055523无法在Windows 11中安装?
3 周前ByDDD
Inzoi:如何申请学校和大学
1 个月前ByDDD
如何修复KB5055518无法在Windows 10中安装?
3 周前ByDDD
在哪里可以找到Atomfall中的站点办公室钥匙
4 周前ByDDD

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器




