
在vscode如何写vue项目
1、首先安装vue脚手架
npm install -g @vue/cli
2、然后创建一个vue项目
vue create hello-world

选择默认即可
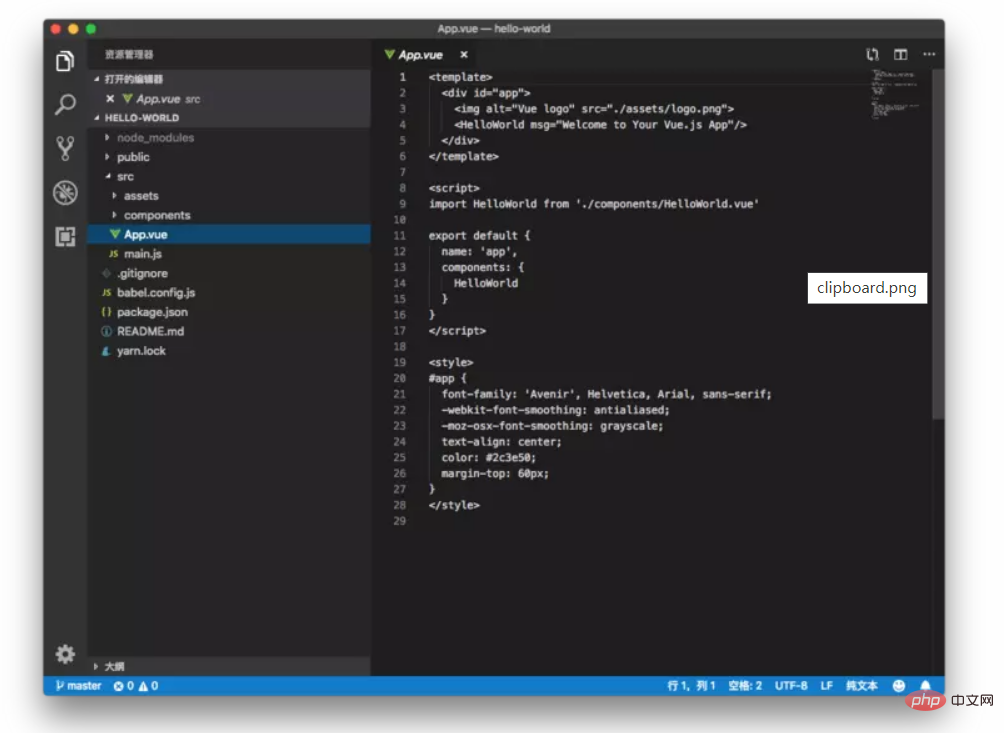
3、接着使用vscode打开vue项目文件夹

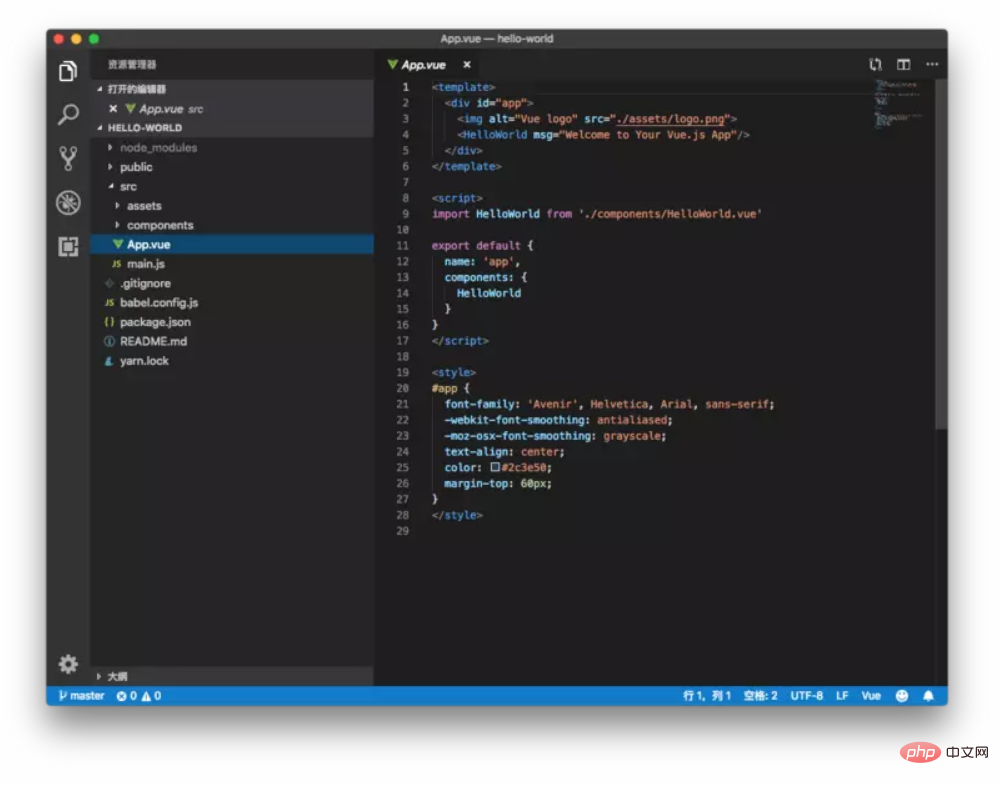
4、可以看见,并没有语法高亮显示,我们需要先安装vetur插件。这几乎已经确定是开发vue项目的标配了,vscode也会强烈建议你安装它。

接下来即可使用vscode编写vue项目了。
相关文章教程推荐:vscode教程
以上是在vscode如何写vue项目的详细内容。更多信息请关注PHP中文网其他相关文章!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境







