js如何实现动态无缝轮播
- 王林转载
- 2020-03-18 10:51:132123浏览

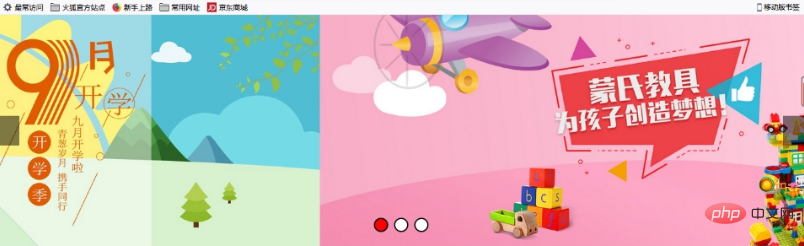
首先,我们来看一下效果图:

效果图是这样的,我们需要定义一个div,并放入三张图片,还需要左右两个按钮,以及底下三个按钮三个div。
HTML代码:
<div class="banner" id="banner">
<ul class="clear" >
<li style="left:0" ><img src="k1.jpg"></li>
<li style="left:100%" ><img src="k-2.jpg"></li>
<li style="left:100%"><img src="k-3.jpg"></li>
</ul>
<div class="pageNav"></div>
<div class="leftBtn"></div>
<div class="rightBtn"></div>
</div>推荐教程:javascript教程
css代码:
.clear:after{
display:block;
content:"";
clear:both;
}
.banner{
width: 100%;
position:relative;
height: 390px;
}
.banner ul{
width: 100%;
height: 390px;
list-style-type:none;
overflow: hidden;
}
.banner ul li{
width: 100%;
position: absolute;
}
.pageNav{
position: absolute;
left:50%;
bottom:20px;
transform: translateX(-50%);
}
.pageNav a{
display:inline-block;
margin:0 5px;
width: 20px;
height: 20px;
background-color:#fff;
border-radius:50%;
border:2px solid #000;
cursor:pointer;
}
.pageNav a.cur{
background-color:red;
}
.leftBtn, .rightBtn{
position:absolute;
top: 50%;
transform:translateY(-50%);
width: 40px;
height: 50px;
background-color:rgba(0, 0, 0, 0.5);
cursor:pointer;
}
.leftBtn{
left:0;
}
.rightBtn{
right:0;
}
.leftBtn:hover,.rightBtn:hover{
background-color:rgba(0, 0, 0, 0.8);
}js代码:
var banner=document.getElementById("banner");
var ul=banner.getElementsByTagName("ul")[0];
var li=ul.getElementsByTagName("li");
var pageNav=banner.getElementsByClassName("pageNav")[0],leftBtn=document.getElementsByClassName("leftBtn")[0],rightBtn=document.getElementsByClassName("rightBtn")[0],n=0,index=0,timerElem=null,state=false;
for(var i=0;i<li.length;i++){//给图片底下添加按钮
pageA=document.createElement("a");
if(i==0){
pageA.className="cur";
}
pageNav.appendChild(pageA);
}
pageNav.addEventListener('click',pageNavClick,false);
function pageNavClick(e){
if(state){
return;
}
e=e||window.event;//兼容性考虑
for(var i=0;i<li.length;i++){
if(pageNav.children[i]==e.target){
index=n;
var offset=i-n;
n=i;
showBtn(n);
if(offset>0){
showImg(-100);
}else{
showImg(100);
}
}
}
}
function showBtn(index){
for(var z=0;z<li.length;z++){
pageNav.children[z].className="";
}
pageNav.children[index].className="cur";
}
function showImg(offset){
clearInterval(timerElem);
var speed=offset/20;
timerElem=setInterval(function(){
state=true;
if(parseInt(li[n].style.left)==0){
state=false;
clearInterval(timerElem);
li[n].style.left="0";
for(var l=0;l<n;l++){
li[l].style.left="-100%"
}
for(var r=n+1;r<li.length;r++){
li[r].style.left="100%";
}
}else{
li[n].style.left=parseInt(li[n].style.left)+speed+"%";
li[index].style.left=parseInt(li[index].style.left)+speed+"%";
}
},100)
}
leftBtn.onclick=function(){
if(state){
return;
}
index=n;
n--;
if(n<0){
n=li.length-1;
li[n].style.left="-100%";
}
showBtn(n);
showImg(100);
}
rightBtn.onclick=function(){
if(state){
return;
}
index=n;
n++;
if(n>li.length-
1){
n=0;
li[n].style.left="100%";
}
showBtn(n);
showImg(-100);
}
var timer;
timer=setInterval(autoLunbo,3000);
function autoLunbo(){
rightBtn.onclick();
}
banner.onmouseover=function(){
clearInterval(timer);
}
banner.onmouseout=function(){
timer=setInterval(autoLunbo,3000);
}更多炫酷javascript特效代码,尽在:js特效大全
以上是js如何实现动态无缝轮播的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文转载于:jb51.net。如有侵权,请联系admin@php.cn删除
上一篇:js如何实现调节音量滑块下一篇:js如何实现滑动插件

