
小程序怎么样生成二维码?
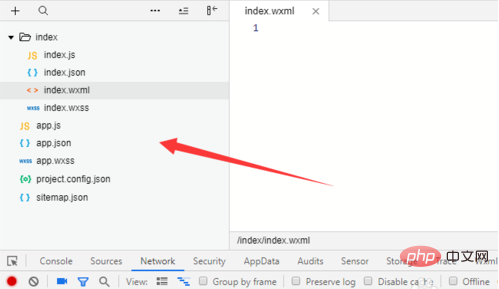
首先打开开发工具,新建一个小程序代码片段,如下图所示

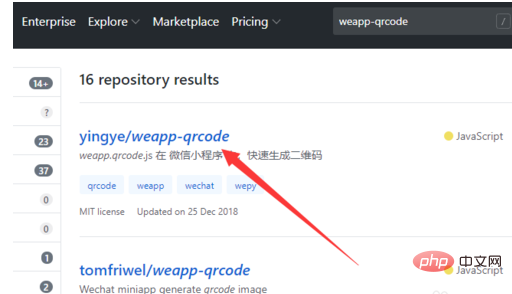
接着打开github,搜索weapp-qrcode,选择第一个选项,如下图所示

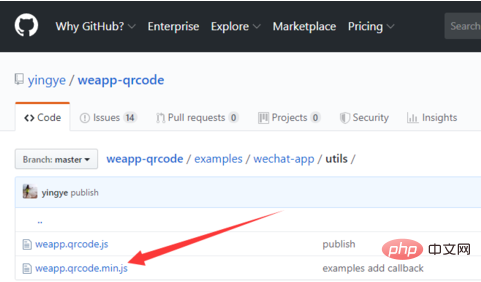
然后进入到详情界面,下载weapp.qrcode.min.js文件,如下图所示

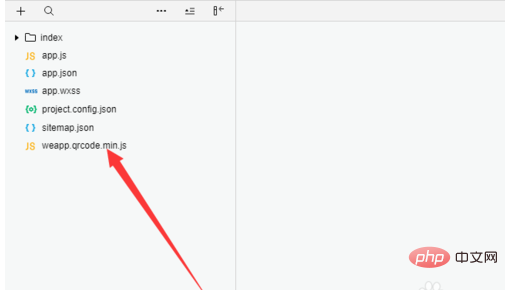
接着将weapp.qrcode.min.js文件拷贝到小程序目录下面,如下图所示

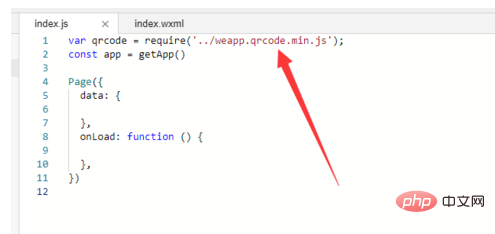
然后打开小程序的index.js文件,在顶部导入weapp.qrcode.min.js文件,如下图所示

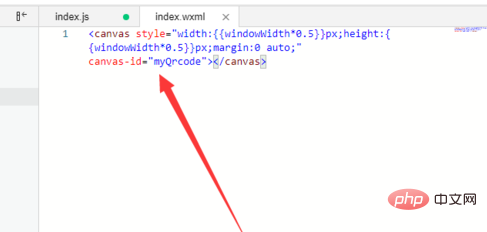
接着打开wxml文件,声明一个canvas,并且设置一个canvas-id,如下图所示

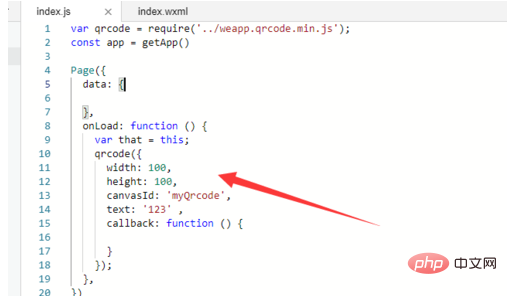
然后在index.js文件中调用qrcode方法生成二维码,text属性就说二维码的内容,如下图所示

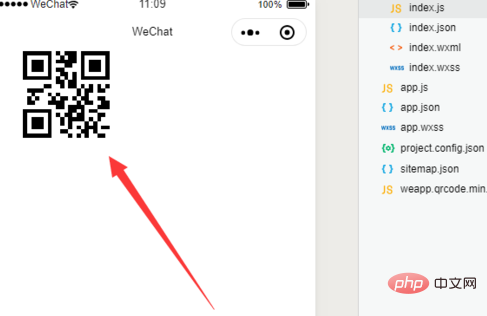
最后运行小程序就可以看到生成的二维码了,扫描即可读出text的内容,如下图所示

以上是小程序怎么样生成二维码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具

记事本++7.3.1
好用且免费的代码编辑器

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中




