本篇文章介绍了如何将HTML转为WXML,具有一定的参考价值,希望对学习微信小程序开发的朋友有帮助!

将HTML转为微信小程序的WXML案例
微信小程序开发虽说是比较偏向前端开发,但是它们的语法结构又不太一样。例如,wxml跟html就有本质的不同,就拿a标签来说吧,wxml是不支持a标签的,还有就是wxml不兼容html,下面小编就针对这个问题来分析一下怎么才能将html转换成wxml。具体步骤如下:
1、到https://github.com/icindy/wxParse下载
2.1 在你需要使用的xxx.js文件中引入WxParse模块
var WxParse = require('../../wxParse/wxParse.js');
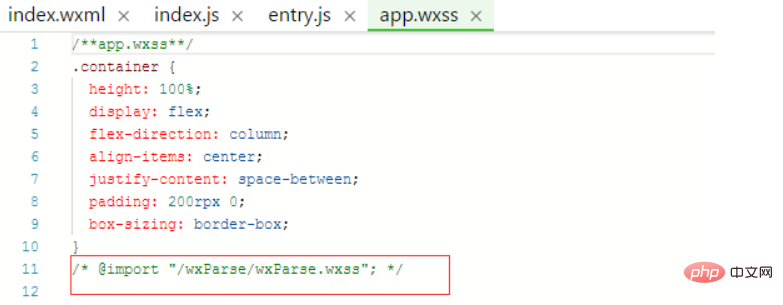
2.2 在使用的Wxss中引入WxParse.css,可以在app.wxss,注意是全局的app.wxss
@import "/wxParse/wxParse.wxss";
3、数据绑定
var article = '<div>我是HTML代码</div>';/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */var that = this; WxParse.wxParse('article', 'html', article, that,5);
4、模版引用
//这里data中article为bindName<template is="wxParse" data="{{wxParseData:article.nodes}}"/>下面我按照以上步骤,分析一下我的个人博客做的微信小程序案例,这里以下载板块为例

我的下载板块是index,点击进入的详情板块是entry。正是因为我点击进入详情的时候,我掉的数据是我html格式,详情里面会带一些p,div,a这样的标签,这不是我们需要的效果,所有我需要转换成小程序所对应的wxml格式。
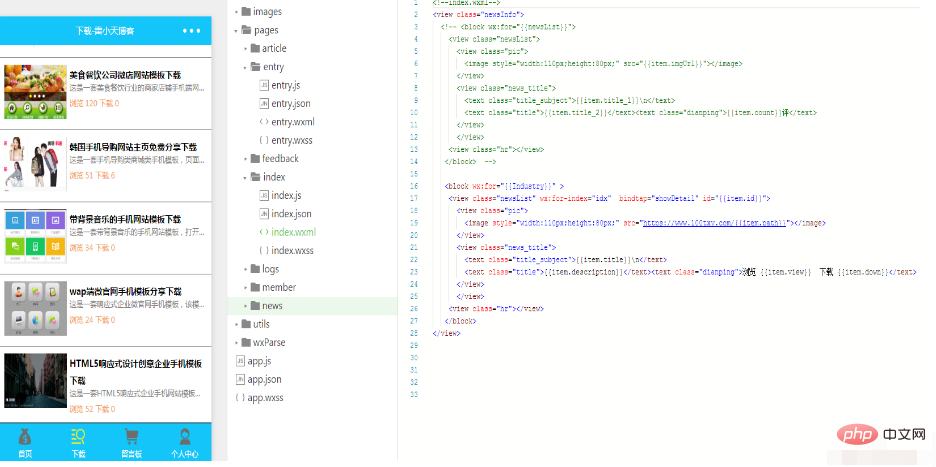
一、我把下载好了的wxParse文件夹放到我的项目中,这里只需要放wxParse目录就行了,看图片会发现是跟pages同级的目录。
二、我在我需要展现的页面引入:var WxParse = require('../../wxParse/wxParse.js');因为我不需要样式所有,全局的wxParse.wxss我就注释了。

三、这一步是最关键也是最重要的一步了,数据绑定。因为我的数据全部是从数据库取的真实数据,这里就涉及到从列表点击到详情事件加载数据,感兴趣的可以看下《微信小程序如何加载数据库真实数据》。所有我的数据绑定其实就是content内容。
var article = res.data.content;//article是取到的数据 var that = this; WxParse.wxParse('article', 'html', article, that, 5);
四、在我需要的模板中引用刚刚绑定的数据,也就是entry.wxml中
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>最终效果如下所示

更多微信小程序开发教程,请关注PHP中文网。
以上是将HTML转为微信小程序的WXML案例的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM
HTML超文本标记语言--超在那里?(文档分析)Aug 02, 2022 pm 06:04 PM本篇文章带大家了解一下HTML(超文本标记语言),介绍一下HTML的本质,HTML文档的结构、HTML文档的基本标签和图像标签、列表、表格标签、媒体元素、表单,希望对大家有所帮助!
 html和css算编程语言吗Sep 21, 2022 pm 04:09 PM
html和css算编程语言吗Sep 21, 2022 pm 04:09 PM不算。html是一种用来告知浏览器如何组织页面的标记语言,而CSS是一种用来表现HTML或XML等文件样式的样式设计语言;html和css不具备很强的逻辑性和流程控制功能,缺乏灵活性,且html和css不能按照人类的设计对一件工作进行重复的循环,直至得到让人类满意的答案。
 web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM
web前端笔试题库之HTML篇Apr 21, 2022 am 11:56 AM总结了一些web前端面试(笔试)题分享给大家,本篇文章就先给大家分享HTML部分的笔试题(附答案),大家可以自己做做,看看能答对几个!
 html中document是什么Jun 17, 2022 pm 04:18 PM
html中document是什么Jun 17, 2022 pm 04:18 PM在html中,document是文档对象的意思,代表浏览器窗口的文档;document对象是window对象的子对象,所以可通过“window.document”属性对其进行访问,每个载入浏览器的HTML文档都会成为Document对象。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver CS6
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。






