
vscode在离线状态下也是可以使用的,可以用环回适配器虚拟一个网络供程序猿测试使用,特别是在离线开发环境下!
启用环回适配器的步骤为:
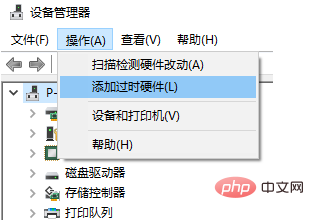
打开设备管理器,选中自己的pc后点击操作下的添加过时硬件

(推荐教程:vscode教程)
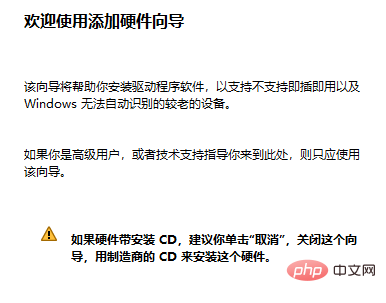
弹出添加硬件向导后,下一步

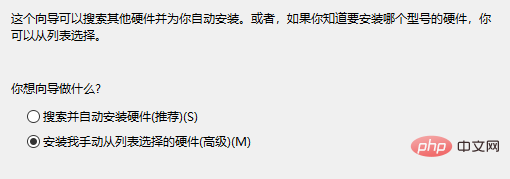
选择手动安装

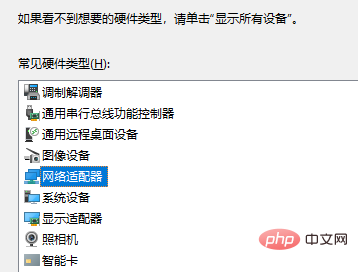
选择网络适配器

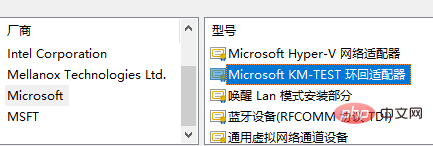
选择Microsoft中的Microsoft KM-TEST 环回适配器,下一步直到安装完成就OK了。

更多编程相关内容,请关注php中文网编程入门栏目!
以上是vscode可以离线使用么的详细内容。更多信息请关注PHP中文网其他相关文章!
 vscode如何格式化jsonApr 16, 2025 am 07:54 AM
vscode如何格式化jsonApr 16, 2025 am 07:54 AM在 VS Code 中格式化 JSON 的方法有:1. 使用快捷键 (Windows/Linux:Ctrl Shift I;macOS:Cmd Shift I);2. 通过菜单(“编辑” > “格式化文档”);3. 安装 JSON 格式化程序扩展(如 Prettier);4. 手动格式化(使用快捷键缩进/缩出块或添加花括号和分号);5. 使用外部工具(如 JSONLint 和 JSON Formatter)。
 vscode如何编译Apr 16, 2025 am 07:51 AM
vscode如何编译Apr 16, 2025 am 07:51 AM在 VSCode 中编译代码分 5 步:安装 C 扩展;在项目文件夹中创建 "main.cpp" 文件;配置编译器(如 MinGW);使用快捷键("Ctrl Shift B")或 "Build" 按钮编译代码;使用快捷键("F5")或 "Run" 按钮运行编译后的程序。
 vscode如何安装Apr 16, 2025 am 07:48 AM
vscode如何安装Apr 16, 2025 am 07:48 AM要安装 Visual Studio Code,请按以下步骤操作:访问官方网站 https://code.visualstudio.com/;根据操作系统下载安装程序;运行安装程序;接受许可协议并选择安装路径;安装完成后,VSCode 将自动启动。
 vscode如何放大字体Apr 16, 2025 am 07:45 AM
vscode如何放大字体Apr 16, 2025 am 07:45 AM在 Visual Studio Code 中放大字体的方法有:打开设置面板(Ctrl , 或 Cmd ,)。搜索并调整“Font Size”。选择具有适合大小的“Font Family”。安装或选择提供合适大小的主题。使用键盘快捷键(Ctrl 或 Cmd )放大字体。
 vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM
vscode如何连接远程服务器Apr 16, 2025 am 07:42 AM如何通过 VSCode 连接远程服务器?安装 Remote - SSH 扩展配置 SSH在 VSCode 中创建连接输入连接信息:主机、用户名、端口、SSH 密钥在 Remote Explorer 中双击已保存的连接
 vscode如何运行vueApr 16, 2025 am 07:39 AM
vscode如何运行vueApr 16, 2025 am 07:39 AM在 VSCode 中运行 Vue 项目需要以下步骤:1. 安装 Vue CLI;2. 创建 Vue 项目;3. 切换到项目目录;4. 安装项目依赖;5. 运行开发服务器;6. 打开浏览器访问 http://localhost:8080。
 vscode如何比较两个文件Apr 16, 2025 am 07:36 AM
vscode如何比较两个文件Apr 16, 2025 am 07:36 AMVSCode 中比较文件的方法:1. 打开两个文件,2. 启用“差异”视图(“视图”菜单),3. 查看差异(新增绿色、删除红色、修改紫色),4. 使用箭头键导航,5. 接受或拒绝更改。附加功能包括合并更改、复制更改、查看详细信息和编辑差异。
 vscode如何运行js代码Apr 16, 2025 am 07:33 AM
vscode如何运行js代码Apr 16, 2025 am 07:33 AM如何在 VSCode 中运行 JS 代码?创建.js文件并编写代码;安装 Node.js 和 npm;安装Debugger for Chrome;打开调试控制台;选择Chrome;添加调试配置;设置调试脚本;运行代码;调试代码(可选)。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

Atom编辑器mac版下载
最流行的的开源编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)





