
phpcms如何自定义表单
自定义表单的步骤如下:
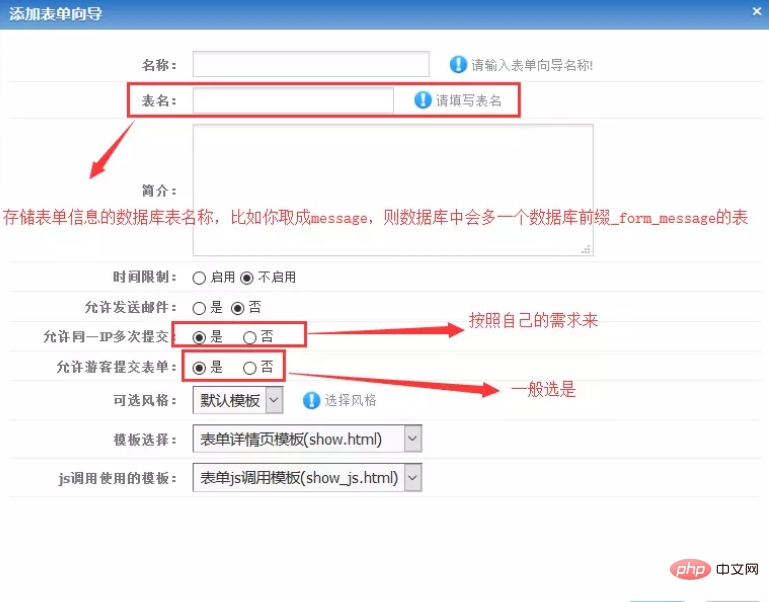
(1):打开后台,点击模块,找到表单向导,点击添加表单向导,出现下面的界面。

(2):接下来,我们需要介绍下上面图中的模板选择和js调用使用的模板这两个选项,对于模板选择的话,其实就是我们的表单的前台页面,js调用使用的模板表示提交表单之后执行的跳转操作,一般情况下,我们只需要切换模板选择部分内容就可以实现表单样式修改,js调用使用的模板不需要我们做任何操作,具体模板选择show.html与js调用使用的模板show_js.html存储在什么地方呢?
答案是phpcms\templates\default\formguide路径下,那么实际中,我们只需要切换模板选择即可,在此我自己定义一个show_message.html的文件,并将模板选择位置切换成我的show_message.html文件。
相关推荐:phpcms教程
(3):接下来就是我的show_message.html文件编写过程了,该文件的编写需要参考原先show.html写法,我们来看下show.html里面关于表单的部分是怎么写的。
<form method="post" action="?m=formguide&c=index&a=show&formid={$formid}&siteid=<?php echo $this->siteid;?>" name="myform" id="myform">
<table class="table_form" width="100%" cellspacing="0">
<tbody>
{loop $forminfos_data $field $info}
{if $info['formtype']=='omnipotent'}
{loop $forminfos_data $_fm $_fm_value}
{if $_fm_value['iscomnipotent']}
{php $info['form'] = str_replace('{'.$_fm.'}',$_fm_value['form'],$info['form']);}
{/if}
{/loop}
{/if}
<tr>
<th width="80">{if $info['star']} <font color="red">*</font>{/if} {$info['name']}
</th>
<td>{$info['form']} {$info['tips']}</td>
</tr>
{/loop}
</tbody>
</table>
<input type="submit" name="dosubmit" id="dosubmit" value=" 提交 "> <input type="reset" value=" 取消 ">
</form>这里面比较重要的有下面几个部分
(1):form的action部分,该部分的值为
?m=formguide&c=index&a=show&formid={$formid}&siteid=ac16d2860bd74e5b9f1019bec2b4bd2fsiteid;?>,一般情况下你直接复制到自己的form表单的action部分就可以了。
(2):至于form标签下的name=”myform” id=”myform”部分,是可有可无的,想写就写不想写去掉也可以的。
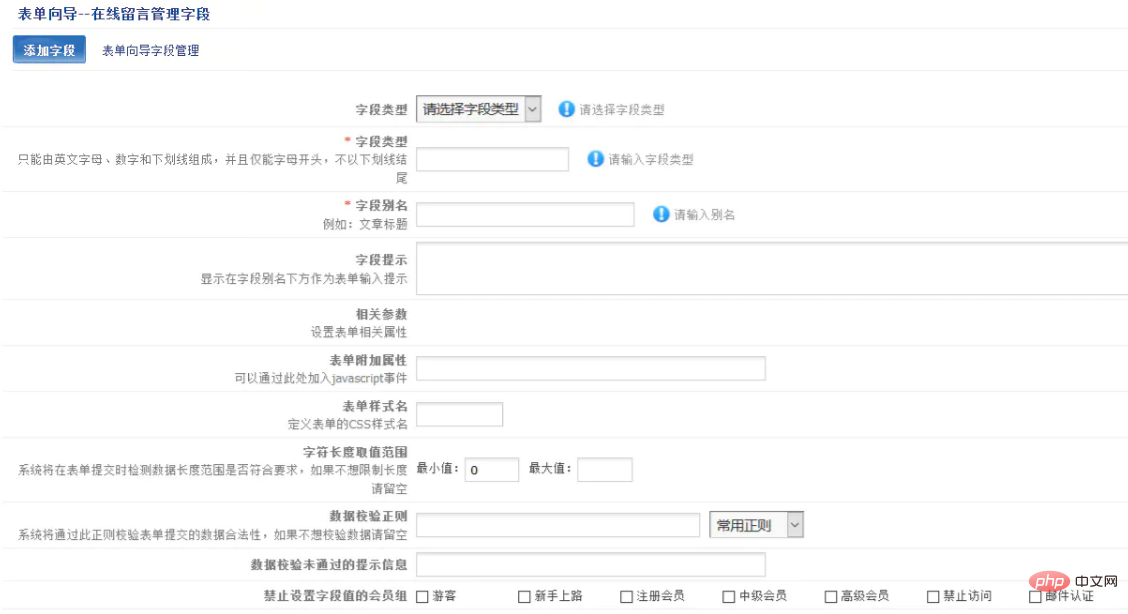
(3):接下来是{loop $forminfos_data $field $info}循环体了,这个循环体比较重要,$field拿到的是你在创建完表单向导之后,添加字段的时候取的字段英文名,对应的就是存储你留言信息数据库中的字段,而$info则存储着你定义数据表字段的一些额外信息,比如数据表字段的中文名,具体这些值在哪些地方设置呢?就是在你创建完表单之后,点击添加字段之后出现的界面中填写的内容,具体就是下面界面:

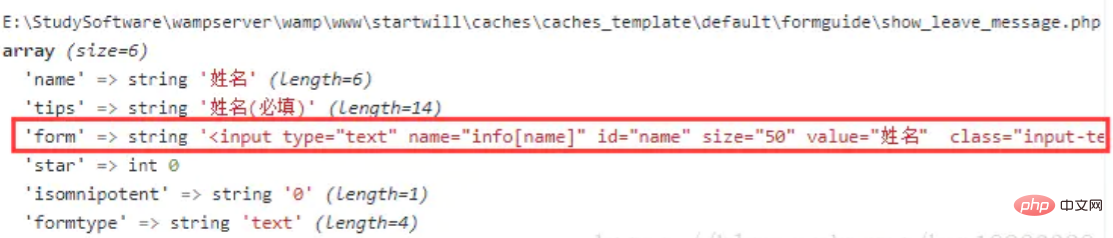
(4):接下来是变量遍历循环部分,该部分主要功能是循环拿到根据我们创建的数据表系统为我们创建出来的表单信息内容,比如b6c5a531a458a2e790c1fd6421739d1c{$info['form']} {$info['tips']}b90dd5946f0946207856a8a37f441edf这句代码中的{$info['form']}获取到的内容就是当前字段对应的系统为我们默认创建的表单样式,举个例子如下图,下图中的值是我直接打印$info得到的结果值:

(5):最后一个需要注意的地方就是c16796c213314249445dfe124f0fb60d,这部分中name='info[{$field}]'比较关键,如果你的表单中没写这几句代码,你会发现在提交表单之后,数据库中根本没有你填写的内容信息,后台中留言信息列表中也不会出现你写的留言内容
最后在submit部分添加了name="dosubmit"这句代码,注意,如果没有这句代码,你照样在数据库中找不到你的留言内容。
至此为止,我们已经可以创建自己风格的表单啦!
更多phpcms网站建设视频教程,请关注PHP中文网!
以上是phpcms如何自定义表单的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境




