
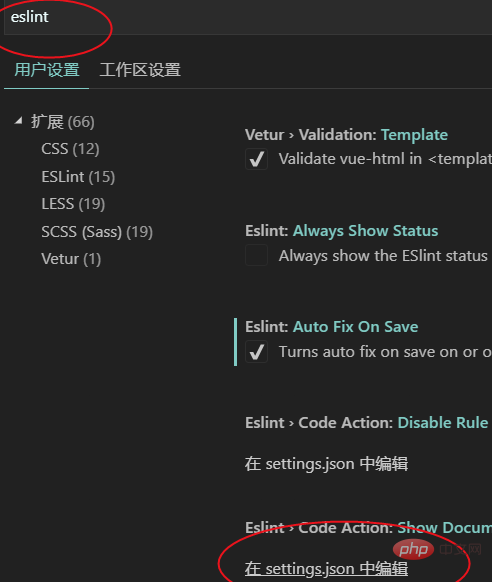
1、vsCode打开“设置”,选择"settings.json"

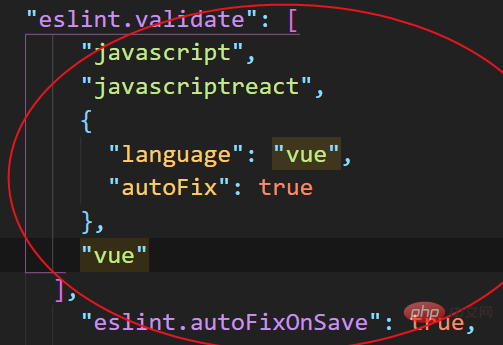
2、输入一段脚本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true
3、之后重启一下vsCode,vue的检查就生效了。
相关文章教程推荐:vscode教程
以上是vscode中eslint插件不起作用的详细内容。更多信息请关注PHP中文网其他相关文章!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







