node.js如何在vscode里调试
- 王林原创
- 2020-02-12 13:50:073664浏览

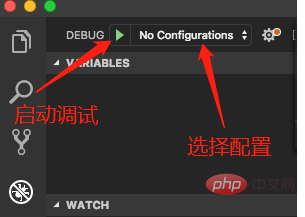
在vscode中,点击那个蜘蛛的按钮

就能看出现debug的侧栏,接下来添加配置

选择环境

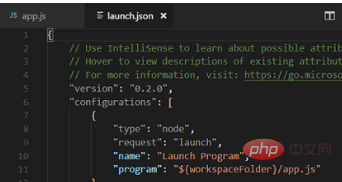
就能看到launch.json的文件了。

启动的时候,选择相应的配置,然后点击指向右侧的绿色三角

launch模式与attach模式

当request为launch时,就是launch模式了,这是程序是从vscode这里启动的,如果是在调试那将一直处于调试的模式。而attach模式,是连接已经启动的服务。比如你已经在外面将项目启动,突然需要调试,不需要关掉已经启动的项目再去vscode中重新启动,只要以attach的模式启动,vscode可以连接到已经启动的服务。当调试结束了,断开连接就好,明显比launch更方便一点。
在debug中使用npm启动
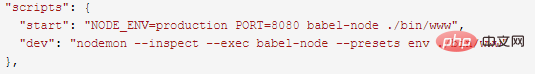
很多时候我们将很长的启动命令及配置写在了package.json的scripts中,比如:

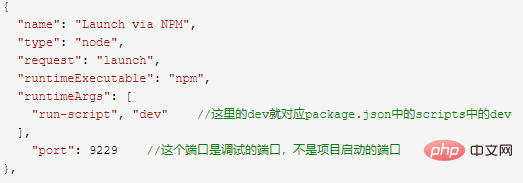
我们希望让vscode使用npm的方式启动并调试,这就需要如下的配置:

在debug中使用nodemon启动
仅仅使用npm启动,虽然在dev命令中使用了nodemon,程序也可以正常的重启,可重启了之后,调试就断开了。所以需要让vscode去使用nodemon启动项目。

注意这里的runtimeArgs,如果这些配置是写在package.json中的话,就是这样的
nodemon --inspect --exec babel-node --presets env ./bin/www
这样就很方便了,项目可以正常的重启,每次重启一样会开启调试功能。
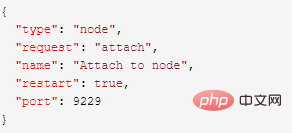
可是,我们并不想时刻开启调试功能怎么办?这就需要使用上面说的attach模式了。
使用如下的命令正常的启动项目
nodemon --inspect --exec babel-node --presets env ./bin/www
当我们想要调试的时候,在vscode的debug中运行如下的配置

相关推荐:vscode教程
以上是node.js如何在vscode里调试的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

