vscode怎么使用相对路径
- angryTom原创
- 2020-02-10 17:51:519443浏览

vscode怎么使用相对路径
vscode中的相对路径与一般编辑器的不同,具体的差异参考下表
| 符号 | vscode | 一般的 |
|---|---|---|
| “./2.txt” | 相对于工作路径(.vscode文件夹所在的位置) | 相对于当前运行文件 |
| “2.txt” | 相对于工作路径 | 相对于当前运行文件 |
| “/2.txt” | 相对于磁盘根目录 | 相对于磁盘根目录 |
使用示例:

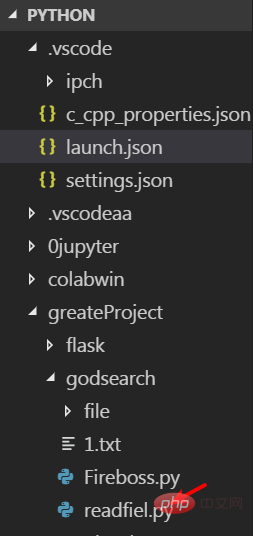
需求:工作路径如上,执行文件为 readfile .py,需要获取1.txt文件
解决办法一:使用对应的相对路径
即根据工作路径来找到相对路径为"./greatProject/godsearch/1.txt"
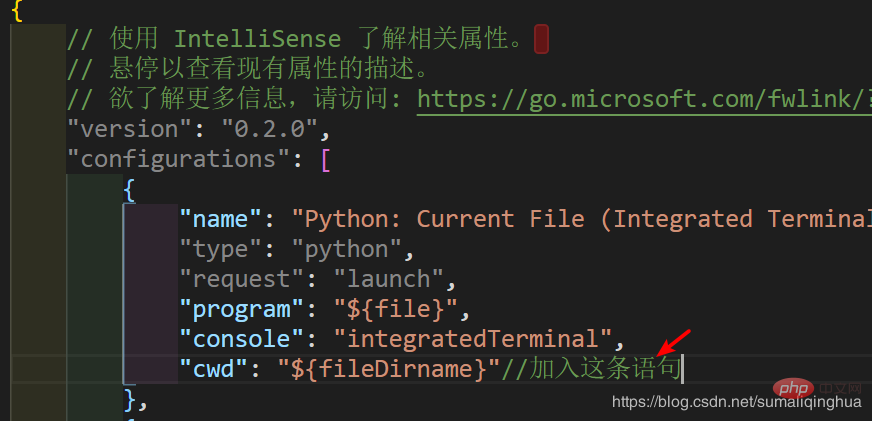
解决办法二:更改launch.json设置

在configurations中加入语句
"cwd": "${fileDirname}"即可变成常规的相对路径模式

获取相对路径只需"./1.txt"或"1.txt"
相关文章教程推荐:vscode教程
以上是vscode怎么使用相对路径的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode右键无法运行html页面下一篇:vscode如何恢复默认主题

