vscode图标主题插件怎么用
- 王林原创
- 2020-02-07 16:39:593269浏览

一、安装拓展
点击左边拓展项=>搜索VSCode Icons拓展=>点击安装=>重新加载

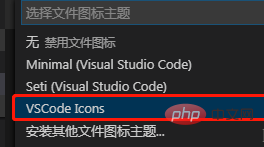
二、配置
步骤:文件=>首先项=>文件图标主题=>选中VSCode Icons

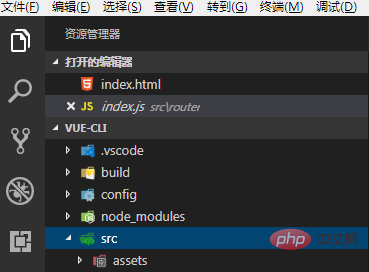
效果如图:

相关推荐:vscode教程
以上是vscode图标主题插件怎么用的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:mac怎么下载安装vscode下一篇:vscode怎么调试go程序

