
需求场景
不同终端(PC端、手机端、平板),不同界面(列表页、详情页),对图片大小的要求不一样, 如果所有场景下都使用同一尺寸的图片,势必对会网络带宽及服务器性能造成一定的影响,由此需要服务器端能够根据前端的请求参数,自动匹配出相对应的图片资源,以此来降低服务端的压力,同时也能给用户带来更友好的用户体验。
具体步骤如下:
1、开启apache的rewrite功能,具体方法请自行百度。
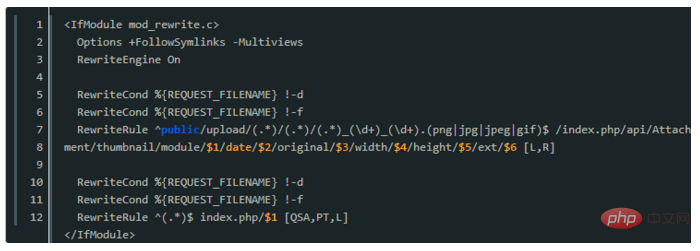
2、修改.htaccess

以上配置规则表示,如果存在对应的图片资源,则由apache直接返回,如果不存在,则转发给/index.php/api/Attachment/thumbnail处理器去处理。
其它参数说明:
$1:图片所属模块
$2:图片上传日期
$3:原始图片名称(不含后缀)
$4:目标图片宽度
$5:目标图片高度
$6:图片后缀
友情提示:根据图片存储规则的不同,此处的配置规则及参数可以作相应的调整。
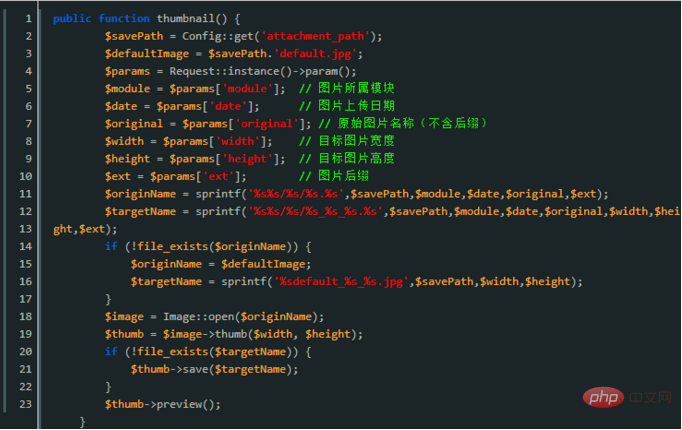
3、新增缩略图处理程序,此处为Attachment 文件,内容如下:

4、vendor/topthink/think-image/src/Image.php文件中新增一个方法,内容如下:
![1579789235295789.png P0@G6{_[}NY1%%$FVX)F]2S.png](https://img.php.cn/upload/image/730/587/738/1579789235295789.png)
5、访问示例
在浏览器中输入:
http://域名/public/upload/news/20190325/442b8dba3f706cf6822c1255bcaa68de_320_240.jpg
将会看到一张宽320,高240的图片。
推荐:《ThinkPHP教程》
以上是ThinkPHP5动态生成图片缩略图的方法详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM
ThinkPHP内置测试框架的关键功能是什么?Mar 18, 2025 pm 05:01 PM本文讨论了ThinkPHP的内置测试框架,突出了其关键功能(例如单元和集成测试),以及它如何通过早期的错误检测和改进的代码质量来增强应用程序可靠性。
 在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM
在无服务器体系结构中使用ThinkPHP的关键注意事项是什么?Mar 18, 2025 pm 04:54 PM本文讨论了在无服务器体系结构中使用ThinkPHP的关键注意事项,专注于性能优化,无状态设计和安全性。它突出了诸如成本效率和可扩展性之类的收益,但也应对挑战
 如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM
如何在ThinkPHP微服务中实现服务发现和负载平衡?Mar 18, 2025 pm 04:51 PM本文讨论了在ThinkPHP微服务中实施服务发现和负载平衡,重点是设置,最佳实践,集成方法和推荐工具。[159个字符]
 ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PM
ThinkPHP依赖性注入容器的高级功能是什么?Mar 18, 2025 pm 04:50 PMThinkPHP的IOC容器提供了高级功能,例如懒惰加载,上下文绑定和方法注入PHP App中有效依赖性管理的方法。Character计数:159
 使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PM
使用ThinkPHP来构建SaaS应用程序的主要好处是什么?Mar 18, 2025 pm 04:46 PMThinkPHP具有轻巧的设计,MVC架构和可扩展性。它通过各种功能提高可扩展性,加快开发并提高安全性。
 如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM
如何使用ThinkPHP和RabbitMQ构建分布式任务队列系统?Mar 18, 2025 pm 04:45 PM本文概述了使用ThinkPhp和RabbitMQ构建分布式任务队列系统,重点是安装,配置,任务管理和可扩展性。关键问题包括确保高可用性,避免常见的陷阱,例如不当


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

WebStorm Mac版
好用的JavaScript开发工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。







