
如何制作WordPress主题语言包(汉化主题)
经过这次yHtml5主题的制作,我学会了怎么给主题制作语言包,就是一般的汉化主题啦。需要的朋友可以了解下,废话不多说,看步骤
推荐:《wordpress教程》
首先,得用到poedit,下载地址http://www.poedit.net/download.php官方的。
其次,在主题目录下新建一个languages文件夹,这是将语言包保存在此。
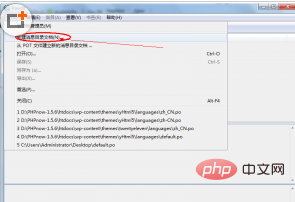
第三,打开poedit,新建一个消息目录文档;

新建消息目录文档
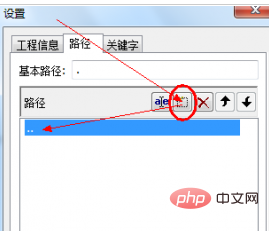
第四,配置路径、关键词,这步很关键,我先前就不懂,折腾了一夜。。。
工程信息什么的,按你自己的填就好了。

配置路径
我研究好多,也搜索了不少答案,最后总结,如果你先前设置的languages目录是这样的话,那这边路径只需添加“..”两点即可,然后最好保存为zh_CN.po(主题会根据本地化来检测)。

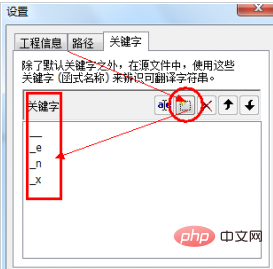
配置关键词
配置关键词这步,一般只需要“__”(双下划线,注意,是双下划线),”_e”即可,另外两个也可以添加,以备不时之需。
第五,这步就需要把主题里所有的文件,需要被翻译的部分以d409f91ae70b849db768f52c0dfbf71b和2619b7901a1ae1be703c5a5a8d246f35表示。
这两个函数我是这么理解的,一般的单独的英文输出用2619b7901a1ae1be703c5a5a8d246f35;比如:
代码如下:
<h3 id=”comments-title”><?php _e( ‘Comments:’, ‘yHtml5′ ); ?><?php comments_number(”, ‘ 1 ‘, ‘ % ‘ );?></h3>
而如果是存在于函数里的打印输出格式用d409f91ae70b849db768f52c0dfbf71b;比如:
代码如下:
<?php paginate_comments_links(‘prev_text=’.__(‘Previous’, ‘yHtml5′).’&next_text=’.__(‘Next’, ‘yHtml5′).”);?>
这是我根据WordPress官方主题里的情况,自己这么想的。
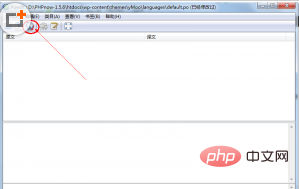
第六,完成之前5步,下面点击一个按钮即可自动显示全部需要被翻译的部分。

最后一步
O了!!!
P.s.昨天忘了一个最关键的一步,没这一步,前面的白搭,就是在主题调用语言包,就是在functions.php文件添加下面一段代码:
代码如下:
function theme_init(){
load_theme_textdomain('yHtml5', get_template_directory() . '/languages');
}以上是如何制作WordPress主题语言包的详细内容。更多信息请关注PHP中文网其他相关文章!
 我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM
我可以在3天内学习WordPress吗?Apr 09, 2025 am 12:16 AM能在三天内学会WordPress。1.掌握基础知识,如主题、插件等。2.理解核心功能,包括安装和工作原理。3.通过示例学习基本和高级用法。4.了解调试技巧和性能优化建议。
 WordPress是CMS吗?Apr 08, 2025 am 12:02 AM
WordPress是CMS吗?Apr 08, 2025 am 12:02 AMWordPress是内容管理系统(CMS)。它提供内容管理、用户管理、主题和插件功能,支持创建和管理网站内容。其工作原理包括数据库管理、模板系统和插件架构,适用于从博客到企业网站的各种需求。
 WordPress有什么用?Apr 07, 2025 am 12:06 AM
WordPress有什么用?Apr 07, 2025 am 12:06 AMwordpressgood forvortalyanewebprojectDuetoItsAsatilityAsacms.itexcelsin:1)用户友好性,允许Aeserywebsitesetup; 2)sexibility andcustomized andcustomization and numerthemesandplugins; 3)seoop timigimization; and4)and4)
 我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AM
我应该使用Wix或WordPress吗?Apr 06, 2025 am 12:11 AMWix适合没有编程经验的用户,WordPress适合希望有更多控制和扩展能力的用户。1)Wix提供拖放式编辑器和丰富模板,易于快速搭建网站。2)WordPress作为开源CMS,拥有庞大社区和插件生态,支持深度自定义和扩展。
 WordPress的成本是多少?Apr 05, 2025 am 12:13 AM
WordPress的成本是多少?Apr 05, 2025 am 12:13 AMWordPress本身免费,但使用需额外费用:1.WordPress.com提供从免费到付费的套餐,价格从每月几美元到几十美元不等;2.WordPress.org需购买域名(每年10-20美元)和托管服务(每月5-50美元);3.插件和主题多数免费,付费的价格在几十到几百美元之间;通过选择合适的托管服务、合理使用插件和主题、定期维护和优化,可以有效控制和优化WordPress的成本。
 WordPress仍然免费吗?Apr 04, 2025 am 12:06 AM
WordPress仍然免费吗?Apr 04, 2025 am 12:06 AMWordPress核心版本是免费的,但使用过程中可能产生其他费用。1.域名和托管服务需要付费。2.高级主题和插件可能需要付费。3.专业服务和高级功能可能需要付费。
 对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AM
对于初学者来说,WordPress容易吗?Apr 03, 2025 am 12:02 AMWordPress对初学者来说容易上手。1.登录后台后,用户界面直观,简洁的仪表板提供所有必要功能链接。2.基本操作包括创建和编辑内容,所见即所得的编辑器简化了内容创建。3.初学者可以通过插件和主题扩展网站功能,学习曲线存在但可以通过实践掌握。
 为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM
为什么有人会使用WordPress?Apr 02, 2025 pm 02:57 PM人们选择使用WordPress是因为其强大和灵活性。1)WordPress是一个开源的CMS,易用性和可扩展性强,适合各种网站需求。2)它有丰富的主题和插件,生态系统庞大,社区支持强大。3)WordPress的工作原理基于主题、插件和核心功能,使用PHP和MySQL处理数据,支持性能优化。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3汉化版
中文版,非常好用

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





