vscode如何实现侧边栏缩放以及代码自适应屏幕
- 王林原创
- 2019-12-31 14:11:285541浏览

侧边栏缩放
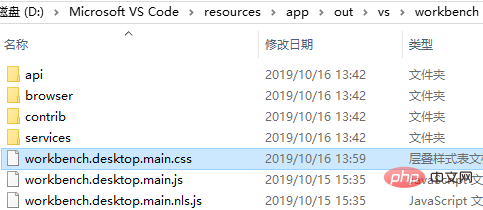
进入vscode目录,打开workbench.desktop.main.css文件,如下图所示:

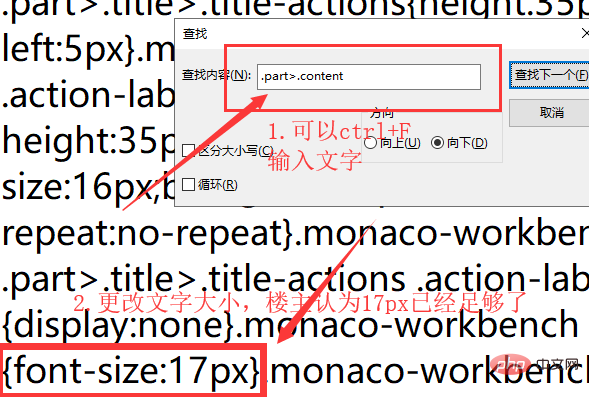
记事本打开后,如下图所示:

重启vscode即可。
设置代码自适应屏幕
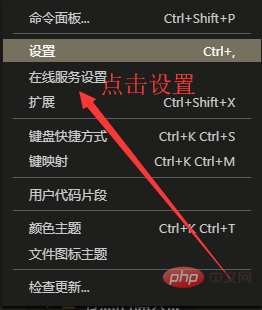
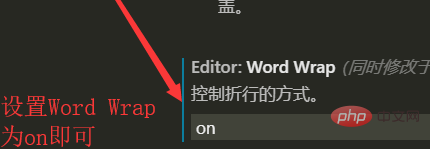
步骤如图所示:


相关文章教程推荐:vscode教程
以上是vscode如何实现侧边栏缩放以及代码自适应屏幕的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:vscode如何实现缩放界面下一篇:vscode如何调试运行c#程序

