
这里选择的是px to rem插件,使用步骤:
1、首先,安装px to rem插件;
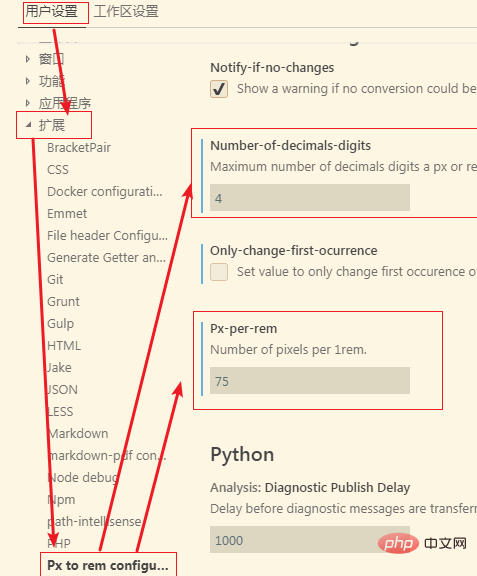
2、然后,在设置->用户设置中->扩展中找到【px to rem】;
如图:

3、或者直接在setting.json中配置
"px-to-rem.px-per-rem": 75, "px-to-rem.number-of-decimals-digits": 4,
4、最后,在样式文件中编辑width:200px,按快捷键ALt+Z即可转为width:2.6667rem;
注意:
这里设置的基准值是75,因为默认的设计稿的宽度为750px。
相关文章教程推荐:vscode教程
以上是vscode如何将px转换为rem的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。
 VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM
VS代码在Windows 8上有效吗?Apr 06, 2025 am 12:13 AM是的,vscodeiscompatiblewithwindows8.1)下载theinstallerfromtherfromthevscodewebsiteandensuretheletheLatest.netframeworksinstalled.2)installextensionsionsthecommandline,installextensions inthecommandline,notsomemememandline,NoteMemeMemAlandlower.3)noteSmomeMayMayload
 VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AM
VS代码和Visual Studio有什么区别?Apr 05, 2025 am 12:07 AMVSCode是轻量级代码编辑器,适用于多种语言和扩展;VisualStudio是功能强大的IDE,主要用于.NET开发。1.VSCode基于Electron,支持跨平台,使用Monaco编辑器。2.VisualStudio使用微软自主技术栈,集成调试和编译器。3.VSCode适合简单任务,VisualStudio适合大型项目。
 哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM
哪个代码编辑器可以在Windows 7上运行?Apr 03, 2025 am 12:01 AM在Windows7上可以运行的代码编辑器有Notepad 、SublimeText和Atom。1.Notepad :轻量级,启动快,适合老系统。2.SublimeText:功能强大,需付费。3.Atom:可定制性强,但启动慢。
 哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PM
哪些Windows支持Visual Studio?Apr 02, 2025 pm 02:12 PMVisualStudio支持的Windows版本包括Windows10、Windows11、Windows7和Windows8.1。1)建议使用Windows10或Windows11以获得最新的功能和最佳支持。2)确保硬件配置足够,特别是在进行大型项目开发时。3)VisualStudio2022对Windows11的支持更为优化,提供了更好的性能和用户体验。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3汉化版
中文版,非常好用

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





