phpcms如何添加视频
- 藏色散人原创
- 2019-12-28 11:12:183658浏览

phpcms如何添加视频?
phpcms添加视频分为三种情况,一种是在首页播放,一种是在列表页播放,另一种是在内容页播放。其中在首页播放和在列表页播放的区别就是catid值是固定的还是取得当前catid的区别。而在首页和列表页播放就是从内容页取得播放器的代码,传入某些值实现的,所以博主先介绍内容页添加视频的过程。
(一)phpcms后台操作步骤
一、查看自己的phpcms导航条是否有 “视频” 菜单

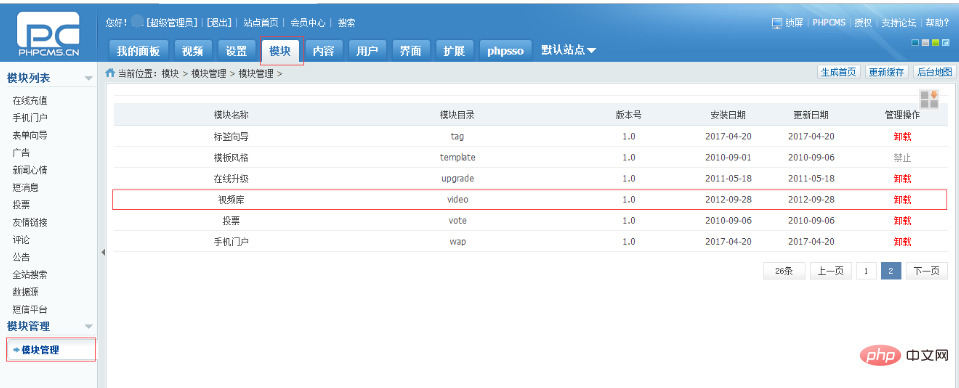
若导航中没有“视频”菜单,则可以点击“模块”菜单中的“模块管理选项”,在“视频库”一行中点击“卸载”,更新缓存后再如上找到“视频库”一行点击“安装”,再次更新栏目缓存即可。(博主已经有“视频”选项,故不再演示卸载安装过程)

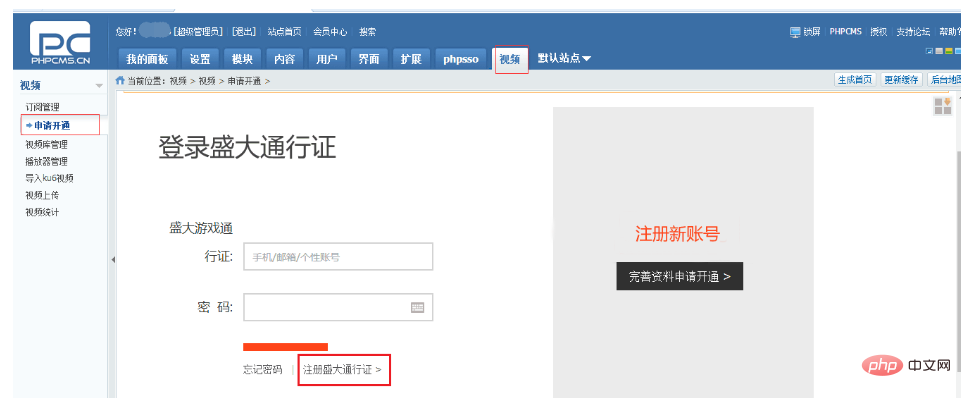
二、出现“视频”菜单后点击“视频”菜单下的“申请开通”选项,这时右边的内容会要求登录者注册盛大账号,大家按要求注册即可,这里不再赘述。

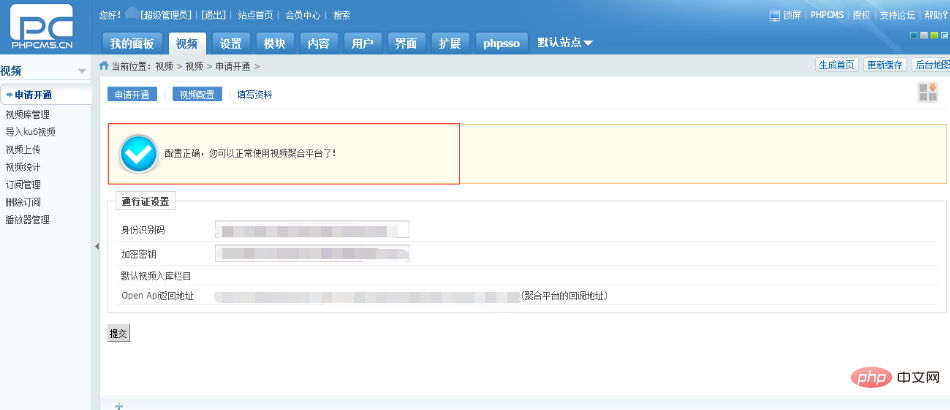
三、注册完成后,会出现配置正确页面(可能有的同学会出现类似于验证失败,未登录等的错误提示,这时可退出phpcms,再次登录或关闭浏览器再次打开并清除缓存,或者重启电脑 [ 这年头,重启电脑能解决很多问题 ] )

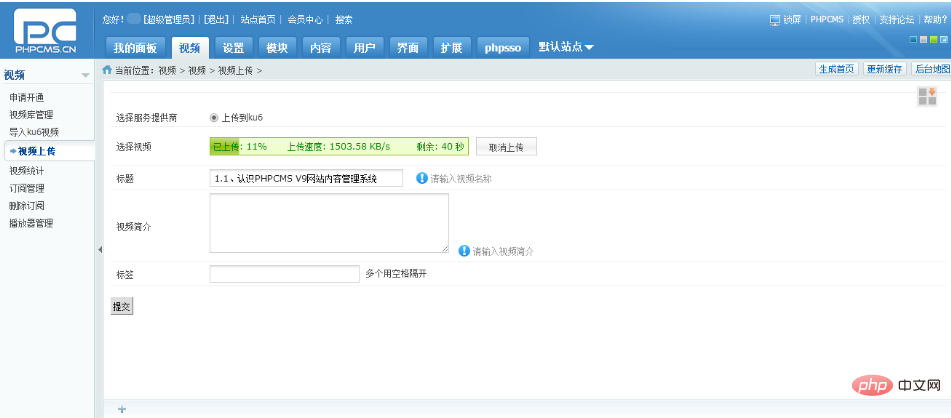
四、出现如上界面后,就表示“视频”功能已经开通了。点击“上传视频”选项,在右侧点击“选择文件”,将视频上传至phpcms服务器。剩余0秒时即上传完成,上传完成后点击提交即可。

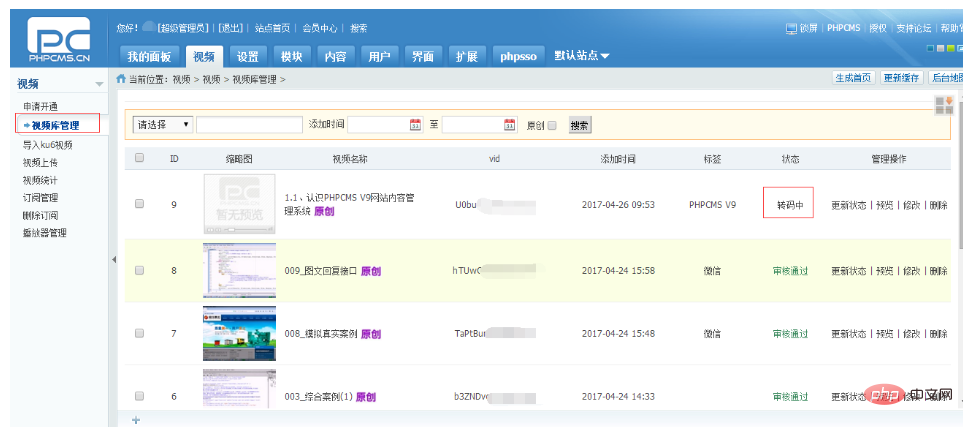
五、点击“视频库”选项,会看到右侧中新增了上传的视频,但是要等到“状态”列中显示“审核通过”视频才可用。在这期间可以通过点击更新状态,查看审核过程。

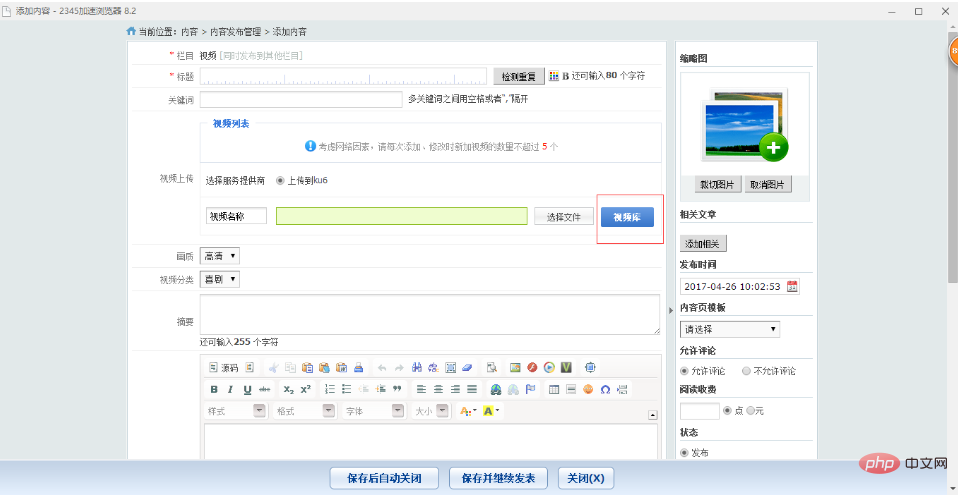
至此,视频库中添加视频的工作已完成,接下来就是添加栏目,并选择视频模型,并在内容中选择相应栏目添加内容,在内容中添加视频库中的视频,具体实现步骤这里不再赘述。

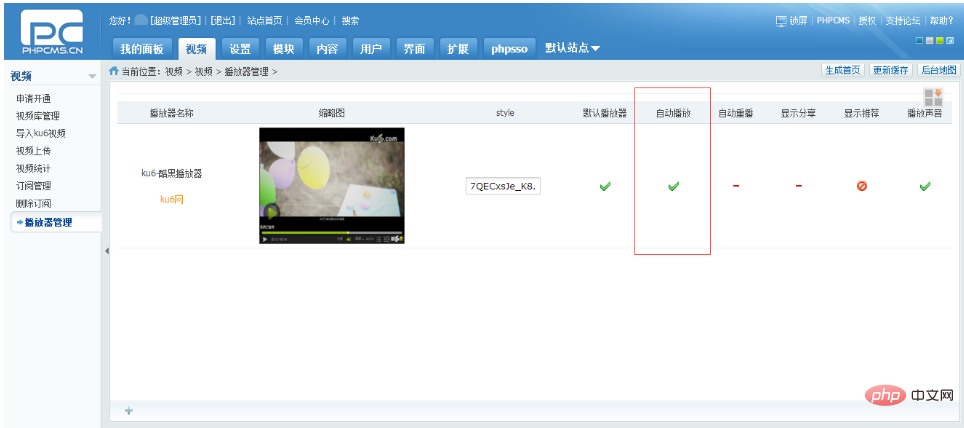
注:在“播放器管理”选项中,可以对播放器的功能进行调整,如自动播放、是否播放声音等。(这些功能的改动会大大改善用户体验)

(二)PHP代码
一、实现点击列表页跳转内容页播放视频
1.在内容页中添加如下代码即可(如果还想实现更多功能,如排行、评论、分享等,可以找PHPcms的默认视频模板 [ default文件夹下的content文件夹下的show_video.html文件] ,从里面粘代码即可)
<!--视频开始-->
<div id="picys" class="plbox">
{if $allow_visitor==1}
{if $video[vid]!=""}
{player_code('video_player',$video['channelid'],$video['vid'],860,500)}
{else}
该视频不存在,请返回!
{/if}
{else}
<CENTER><a href="{APP_PATH}index.php?m=content&c=readpoint&allow_visitor={$allow_visitor}"><font color="red">阅读此信息需要您支付 <B><I>{$readpoint} {if $paytype}元{else}点{/if}</I></B>,点击这里支付</font></a></CENTER>
{/if}
</div>
<!--视频结束-->二、实现点击列表页中的列表即播放视频
1.在列表页中的列表添加如下代码即可(如果有的同学想实现列表页中的列表内容是缩略图,点击缩略图后出现弹出层播放视频,只需将此段代码放入弹出层代码即可,但是,如果弹出层的代码在js中则不能实现,因为在调数据过程中,js数据不会刷新,这种情况只能是在body中另建一个div,将弹出层代码放到div中,用js取到div中的html即可)
{pc:content action="lists" catid="$catid" num="4" siteid="$siteid" order="id DESC" moreinfo="1" page="$page"}
{loop $data $key $val}
{pc:get sql="select vid from v9_video_store where videoid in (select videoid from v9_video_content where contentid=$val[id])" return="data"}
{player_code('video_player',1,$data[0][vid],300,300)}
{/pc}
{/loop}
{/pc}
三、实现在首页中播放视频
1.首页视频代码和列表页的视频代码几乎是一样的,只是把catid的值固定了,因为首页没有catid的传值,没法取到当前catid,只能写入固定值)
PHP中文网,大量的免费PHPCMS教程,欢迎在线学习!
以上是phpcms如何添加视频的详细内容。更多信息请关注PHP中文网其他相关文章!

