循序渐进,看看只使用 CSS ,可以鼓捣出什么样的充电动画效果。

画个电池
当然,电池充电,首先得用 CSS 画一个电池,这个不难,随便整一个:

欧了,勉强就是它了。有了电池,那接下来直接充电吧。最最简单的动画,那应该是用色彩把整个电池灌满即可。
方法很多,代码也很简单,直接看效果:

有内味了,如果要求不高,这个勉强也就能够交差了。通过蓝色渐变表示电量,通过色块的位移动画实现充电的动画。但是总感觉少了点什么。
增加阴影及颜色的变化
如果要继续优化的话,需要添加点细节。
我们知道,低电量时,电量通常表示为红色,高电量时表示为绿色。再给整个色块添加点阴影的变化,呼吸的感觉,让充电的效果看起来确实是在动。

知识点
到这里,其实只有一个知识点:
- 使用 filter: hue-rotate() 对渐变色彩进行色彩过渡变换动画
我们无法对一个渐变色直接进行 animation ,这里通过滤镜对色相进行调整,从而实现了渐变色的变换动画。
上述例子完整的 Demo: CodePen Demo -- Battery Animation One
添加波浪
ok,刚刚算一个小里程碑,接下来再进一步。电量的顶部为一条直线有点呆呆的感觉,这里我们进行改造一下,如果能将顶部直线,改为波浪滚动,效果会更为逼真一点。
改造之后的效果:

使用 CSS 实现这种波浪滚动效果,其实只是用了一种障眼法,具体的可以我早期写的这篇文章:
纯 CSS 实现波浪效果!
知识点
这里的一个知识点就是上述说的使用 CSS 实现简易的波浪效果,通过障眼法实现,看看图就明白了:

上述例子完整的 Demo: CodePen Demo -- Battery Animation Two
OK,到这,上述效果加上数字变化已经算是一个比较不错的效果了。当然上面的效果看上去还是很 CSS 的,就是一眼看到就觉得用 CSS 是可以做到的。
使用强大的 CSS 滤镜实现安卓充电动画效果
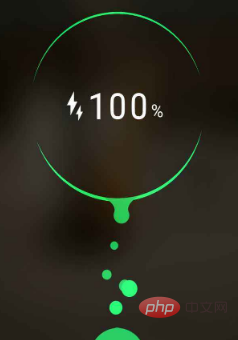
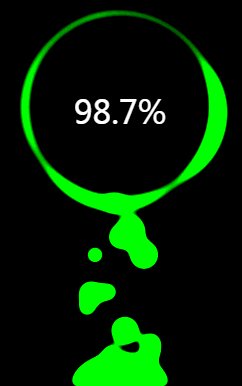
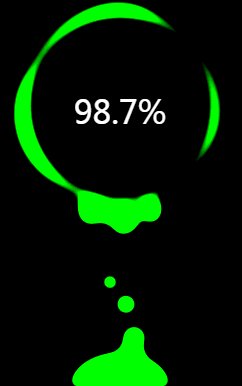
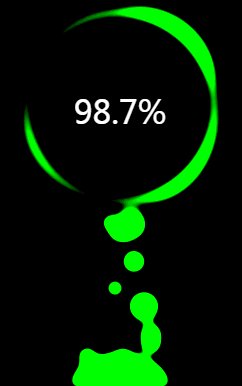
那下面这个呢?

用安卓手机的同学肯定不陌生,这个是安卓手机在充电的时候的效果。看到这个我就很好奇,使用 CSS 能做到吗?
经过一番尝试,发现使用 CSS 也是可以很好的模拟这种动画效果:

上述 Gif 录制的效果图是完全使用 CSS 模拟的效果。
上述例子完整的 Demo: HuaWei Battery Charging Animation
知识点
拆解一下知识点,最主要的其实是用到了 filter: contrast() 以及 filter: blur() 这两个滤镜,可以很好的实现这种融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
- filter: blur(): 给图像设置高斯模糊效果。
- filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
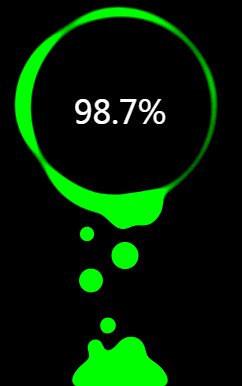
先来看一个简单的例子:

仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
当然,这种效果在之前的文章也多次提及过,更具体的,可以看看:
- CSS 火焰?不在话下
- 你所不知道的 CSS 滤镜技巧与细节
颜色的变换
当然,这里也是可以加上颜色的变换,效果也很不错:

上述例子完整的 Demo: HuaWei Battery Charging Animation
容易忽视的点
通过调节 filter: blur() 及 filter: contrast() 属性的值,动画效果其实会有很大程度的变化,好的效果需要不断的调试。当然,经验在其中也是发挥了很重要的作用,说到底还是要多尝试。
最后
本文给出的几个充电动画,效果渐进增强,本文只指出了最核心的知识点。但是在实际输出的过程中有很多小细节是本文没有提及的,感兴趣的同学还是应该点进 Demo 好好看看源码或者自己动手实现一遍。
本文来自PHP中文网,CSS教程栏目,欢迎学习
以上是使用CSS实现酷炫的充电动画的详细内容。更多信息请关注PHP中文网其他相关文章!
 CSS动画指南:手把手教你制作闪电特效Oct 20, 2023 pm 03:55 PM
CSS动画指南:手把手教你制作闪电特效Oct 20, 2023 pm 03:55 PMCSS动画指南:手把手教你制作闪电特效引言:CSS动画是现代网页设计中不可或缺的一部分。它可以为网页带来生动的效果和交互性,并提升用户体验。在本指南中,我们将详细介绍如何使用CSS来制作闪电特效,以及提供具体的代码示例。一、创建HTML结构:首先,我们需要创建一个HTML结构来容纳我们的闪电特效。我们可以使用一个<div>元素来包裹闪电特效,并为
 CSS动画教程:手把手教你实现翻页特效Oct 24, 2023 am 09:30 AM
CSS动画教程:手把手教你实现翻页特效Oct 24, 2023 am 09:30 AMCSS动画教程:手把手教你实现翻页特效,需要具体代码示例CSS动画是现代网站设计中必不可少的一部分。它可以为网页增添生动感,吸引用户的注意力,并且提高用户体验。其中一种常见的CSS动画效果就是翻页特效。在这篇教程中,我将带领大家一步一步实现这个引人注目的效果,并提供具体的代码示例。首先,我们需要创建一个基本的HTML结构。代码如下:<!DOCTYPE
 利用CSS实现图片展示特效的技巧和方法Oct 24, 2023 pm 12:52 PM
利用CSS实现图片展示特效的技巧和方法Oct 24, 2023 pm 12:52 PM利用CSS实现图片展示特效的技巧和方法无论是网页设计还是应用开发,图片展示都是非常常见的需求。为了提升用户体验,我们可以利用CSS来实现一些炫酷的图片展示特效。本文将介绍几种常用的技巧和方法,并提供相应的代码示例,帮助读者快速上手。一、图片缩放特效缩放鼠标悬浮效果当鼠标悬浮在图片上时,通过缩放效果可以增加交互性。代码示例如下:.image-zoom{
 CSS动画指南:手把手教你制作眨眼特效Oct 20, 2023 pm 03:24 PM
CSS动画指南:手把手教你制作眨眼特效Oct 20, 2023 pm 03:24 PMCSS动画指南:手把手教你制作眨眼特效眨眼特效是一种常见的CSS动画效果,通过简单的代码实现,可以带来生动独特的效果。本文将为你提供一份手把手的指南,教你如何使用CSS制作眨眼特效,并提供具体的代码示例。创建HTML结构首先,我们需要创建一个HTML结构,用于展示眨眼特效。代码如下:<!DOCTYPEhtml><html>&
 CSS动画教程:手把手教你实现脉冲特效Oct 21, 2023 pm 12:09 PM
CSS动画教程:手把手教你实现脉冲特效Oct 21, 2023 pm 12:09 PMCSS动画教程:手把手教你实现脉冲特效,需要具体代码示例引言:CSS动画是网页设计中常用的一种效果,它可以为网页增添活力和视觉吸引力。本篇文章将带您深入了解如何利用CSS实现脉冲特效,并提供具体的代码示例教您一步步完成。一、了解脉冲特效脉冲特效是一种循环变化的动画效果,通常用在按钮、图标或其他元素上,使其呈现出一种跳动、闪烁的效果。通过CSS的动画属性和关键
 利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM
利用CSS实现鼠标悬停时的抖动特效的技巧和方法Oct 21, 2023 am 08:37 AM利用CSS实现鼠标悬停时的抖动特效的技巧和方法鼠标悬停时的抖动特效可以为网页添加一些动感和趣味性,吸引用户的注意力。在这篇文章中,我们将介绍一些利用CSS实现鼠标悬停抖动特效的技巧和方法,并提供具体的代码示例。抖动的原理在CSS中,我们可以使用关键帧动画(keyframes)和transform属性来实现抖动效果。关键帧动画允许我们定义一个动画序列,通过在不
 CSS动画教程:手把手教你实现淡入淡出效果Oct 18, 2023 am 09:22 AM
CSS动画教程:手把手教你实现淡入淡出效果Oct 18, 2023 am 09:22 AMCSS动画教程:手把手教你实现淡入淡出效果,包含具体代码示例在网页设计和开发中,动画效果可以让页面更加生动和吸引人。而CSS动画是一种简单而且强大的方式来实现这种效果。本篇文章将手把手教你如何使用CSS来实现淡入淡出效果,并提供具体的代码示例供参考。一、淡入效果淡入效果是指元素从透明度为0逐渐变为透明度为1的效果。以下是实现淡入效果的步骤和代码示例:步骤1:
 CSS实现淡入淡出图片效果的技巧和方法Oct 20, 2023 pm 04:25 PM
CSS实现淡入淡出图片效果的技巧和方法Oct 20, 2023 pm 04:25 PMCSS实现淡入淡出图片效果的技巧和方法在网页设计中,图片的展示是非常重要的一部分。为了提升用户体验,我们经常会使用一些动态效果来增加页面的吸引力。其中,淡入淡出效果是一种常见且优雅的动画效果,可以让页面显得流畅和有活力。本文将介绍使用CSS实现淡入淡出图片效果的技巧和方法,并提供具体的代码示例供参考。一、使用CSS的opacity属性实现淡入淡出效果CSS的


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具






