下面由sublime教程栏目给大家介绍sublime设定自动补全html头部信息的方法,希望对需要的朋友有所帮助!

步骤:
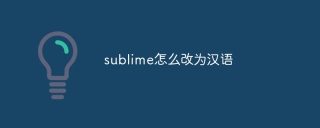
1. 按ctrl+shift+P打开命令面板,输入install,鼠标点击下面出来的Package Control:Install Package

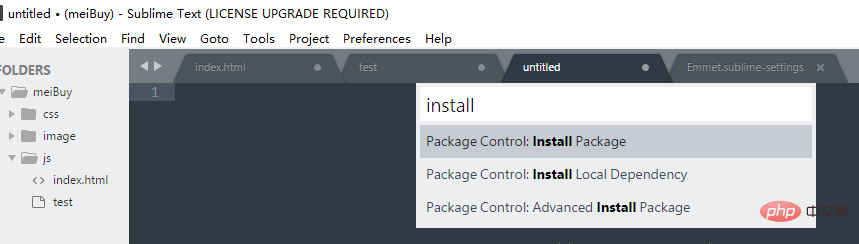
2. 再点击后稍微等一等,在弹出的内容里,输入Emmet,(这里由于作者已安装,不然正常情况是,Emmet会在下面第一个,点击就好)

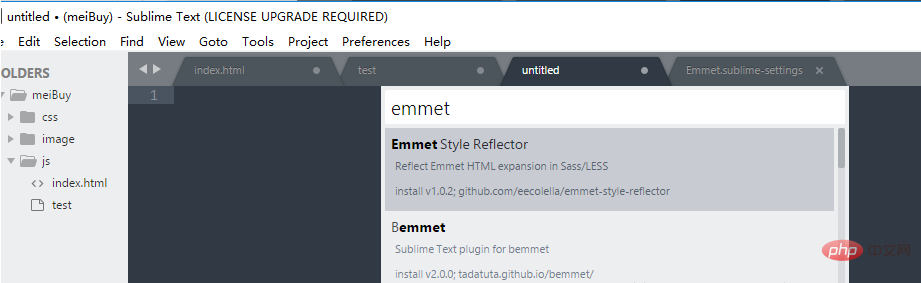
3. 在安装好后,会跳出如下图所示,这是配置文件,一般不用管。

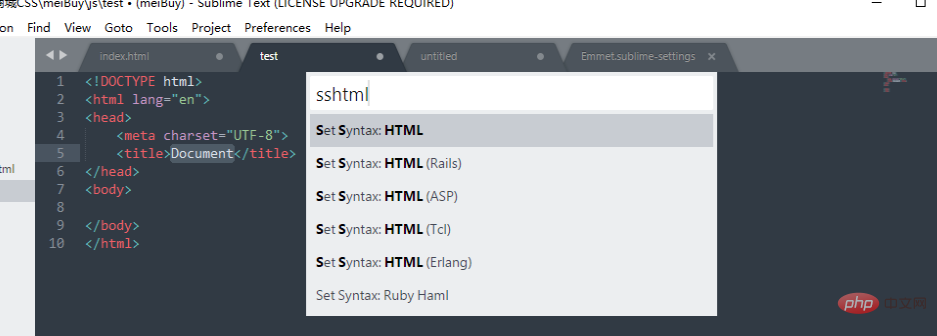
4. 笔者在这里碰到了一个问题,就是写了!,再按tab后依然没用,这个问题的排除方式如下。

也就是在ctrl + shift + p出来命令行后,输入sshtml。这样的话,此时的语法设定就是html的了,sublime就能知道自动补全了。
5. 对一个全新的html,输入!,然后按tab就能自动补全啦。
更多sublime相关技术文章,请访问sublime栏目:https://www.php.cn/tool/sublime/
以上是sublime如何设定自动补全html头部信息的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AM
崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AMSublimeText需一次性购买,价格70美元,永久使用个人电脑;VSCode免费使用,无许可证费用,但扩展和主题可能需付费。选择时需考虑使用需求和预算。
 sublime怎么汉化Apr 16, 2025 am 09:36 AM
sublime怎么汉化Apr 16, 2025 am 09:36 AMSublime Text 可以通过以下步骤汉化:1. 下载汉化包;2. 安装汉化包;3. 重启 Sublime Text;4. 设置默认语言(可选);5. 校验汉化。
 sublime插件怎么删除Apr 16, 2025 am 09:33 AM
sublime插件怎么删除Apr 16, 2025 am 09:33 AM删除 Sublime Text 中的插件有两种方法:通过插件管理器删除:选择要删除的插件并右键点击,选择 "删除"。手动删除:导航到用户数据目录,找到插件文件夹并将其拖到回收站或废纸篓中。
 sublime怎么用gbk写代码Apr 16, 2025 am 09:30 AM
sublime怎么用gbk写代码Apr 16, 2025 am 09:30 AM在 Sublime Text 中使用 GBK 编码编写代码,需要:1. 设置项目编码为 GBK;2. 新建文件;3. 另存为时选择 GBK 编码;4. 使用 GBK 编码输入代码。
 sublime怎么获取注册码Apr 16, 2025 am 09:24 AM
sublime怎么获取注册码Apr 16, 2025 am 09:24 AM购买 Sublime Text 注册码的步骤如下:访问网站并选择“购买”。选择许可证类型并输入信息。付款并接收包含注册码的电子邮件。打开 Sublime Text,转到“许可证”菜单并粘贴注册码。单击“注册”以激活您的注册码和高级功能。
 sublime怎么保存代码Apr 16, 2025 am 09:21 AM
sublime怎么保存代码Apr 16, 2025 am 09:21 AMSublime Text 提供多种保存代码的方法,包括快捷键(Ctrl S)、菜单栏(File > Save)、工具栏(磁盘图标)和命令面板(Ctrl P)。此外,它还提供自动保存功能,可以定期自动保存打开的文件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 Linux新版
SublimeText3 Linux最新版