
vscode如何修改默认配置?
vscode配置
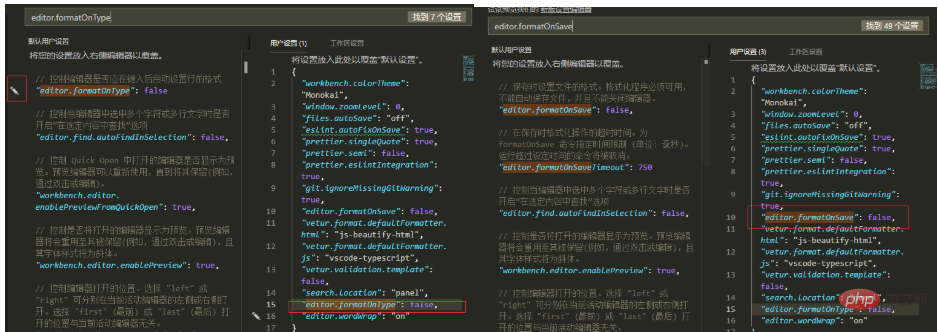
1、去除ctrl+s保存自动格式换文件:
相关推荐:vscode教程
文件->首选项->设置->直接搜索 "editor.formatOnType": false,和"editor.formatOnSave": false 重启,就可以了;

今天更新VsCode之后,发现有个坑,之前设置的禁止保存格式化没用了,最后发现JS-CS-HTML Formatter没有禁用,如果出现同样问题,查看JS-CS-HTML Formatter有没有禁用;
2、设置vscode自动换行:
文件->首选项->设置->直接搜索 -> Editor:WordWrap,将off修改为on即可
3、Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文:
1)、打开vscode工具;
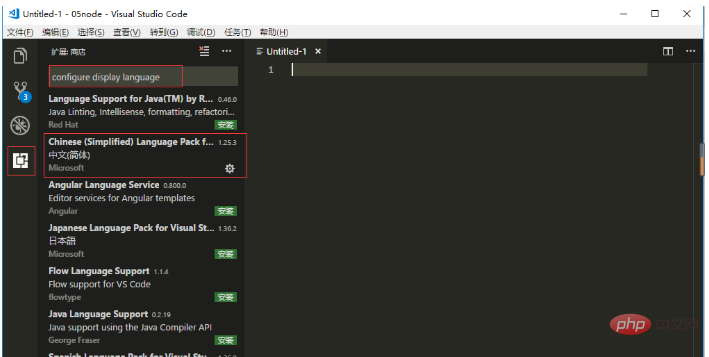
2)、使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
3)、修改locale.json文件下的属性“locale”为“zh-CN”;
4)、重启vscode工具;

如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。
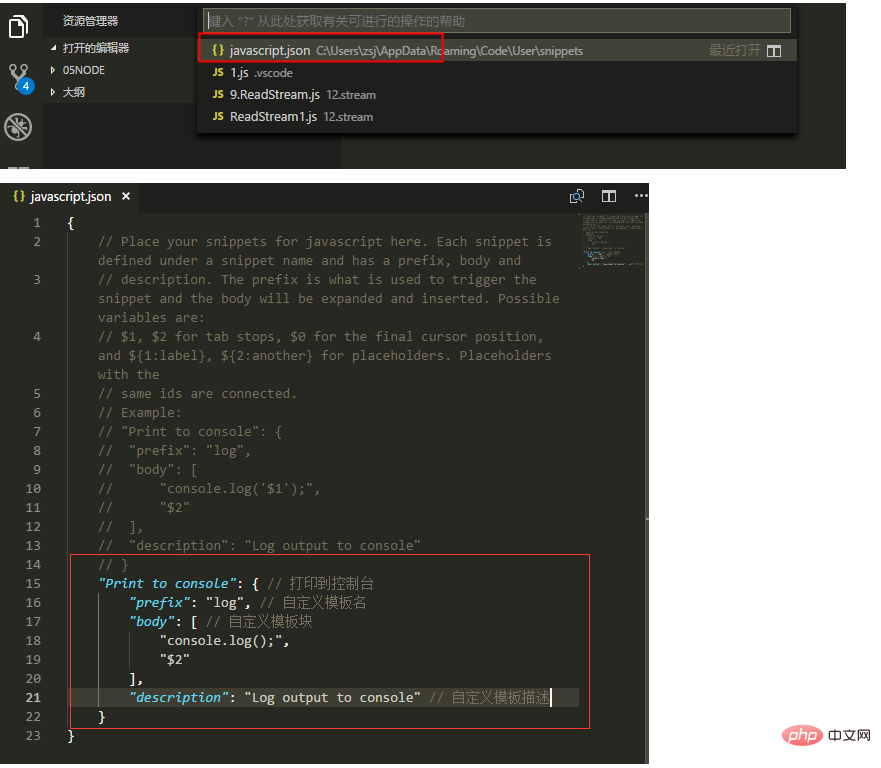
4、打开vscode>文件>首选项>用户代码片段(快捷键:ctrl+shift+p 删除 > )>找到对应的语言,这里以JavaScript为例,搜索以JavaScript,

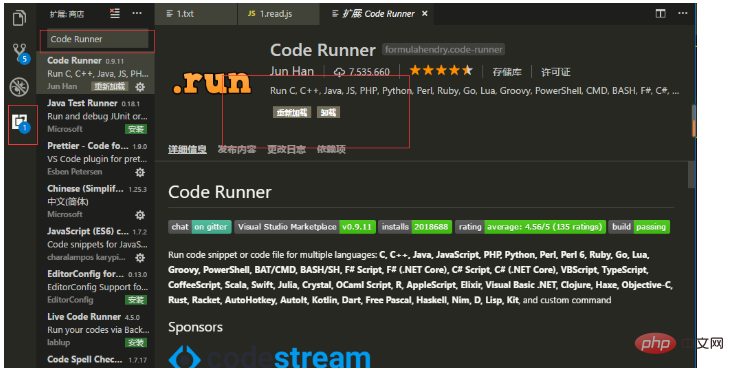
5、VsCode如何右键运行文件
点击扩展或者(Ctrl+Shift+X),搜索Code Runner,点击安装,重启即可;

更多设置后续添加;
以上是vscode如何修改默认配置的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AM
Visual Studio专业和企业:付费版本和功能May 10, 2025 am 12:20 AMVisualStudioProfessional和Enterprise的区别在于功能和目标用户群体。Professional版适合专业开发者,提供代码分析等功能;Enterprise版面向大型团队,增加了测试管理等高级工具。
 在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AM
在Visual Studio和VS代码之间进行选择:适合您的合适工具May 09, 2025 am 12:21 AMVisualStudio适合大型项目,VSCode适用于各种规模的项目。1.VisualStudio提供全面的IDE功能,支持多种语言,集成调试和测试工具。2.VSCode是轻量级编辑器,通过扩展支持多种语言,界面简洁,启动快。
 Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AM
Visual Studio:开发人员的强大工具May 08, 2025 am 12:19 AMVisualStudio是微软开发的强大IDE,支持多种编程语言和平台。它的核心优势包括:1.智能代码提示和调试功能,2.集成开发、调试、测试和版本控制,3.可通过插件扩展功能,4.提供性能优化和最佳实践工具,帮助开发者提高效率和代码质量。
 Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AM
Visual Studio与代码:定价,许可和可用性May 07, 2025 am 12:11 AMVisualStudio和VSCode在定价、许可和可用性上的差异如下:1.定价:VSCode完全免费,而VisualStudio提供免费社区版和付费企业版。2.许可:VSCode采用灵活的MIT许可证,VisualStudio的许可根据版本不同而有所不同。3.可用性:VSCode跨平台支持,而VisualStudio在Windows上表现最佳。
 视觉工作室:从代码到生产May 06, 2025 am 12:10 AM
视觉工作室:从代码到生产May 06, 2025 am 12:10 AMVisualStudio支持从代码编写到生产部署的全流程。1)代码编写:提供智能代码补全和重构功能。2)调试与测试:集成强大调试工具和单元测试框架。3)版本控制:与Git无缝集成,简化代码管理。4)部署与发布:支持多种部署选项,简化应用发布过程。
 Visual Studio:查看许可景观May 05, 2025 am 12:17 AM
Visual Studio:查看许可景观May 05, 2025 am 12:17 AMVisualStudio提供了三种许可证类型:社区版、专业版和企业版。社区版免费,适合个人开发者和小型团队;专业版按年订阅,适用于需要更多功能的专业开发者;企业版价格最高,适用于大型团队和企业。选择许可证时需考虑项目规模、预算和团队协作需求。
 终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AM
终极摊牌:Visual Studio与代码May 04, 2025 am 12:01 AMVisualStudio适合大型项目开发,而VSCode适用于各种规模的项目。 1.VisualStudio提供全面的开发工具,如集成调试器、版本控制和测试工具。 2.VSCode以其扩展性、跨平台和快速启动着称,适合快速编辑和小型项目开发。
 Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AM
Visual Studio与代码:比较两个IDEMay 03, 2025 am 12:04 AMVisualStudio适合大型项目和Windows开发,而VSCode适用于跨平台和小型项目。1.VisualStudio提供全功能的IDE,支持.NET框架和强大调试工具。2.VSCode则是轻量级编辑器,强调灵活性和扩展性,适用于各种开发场景。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





