下面由sublime text教程栏目给大家介绍 Sublime 快速生成结构代码的方法,希望对需要的朋友有所帮助!

今天第一天系统学习前端知识。看了个视频,目前比较流行用的前端开发软件是sublime。于是,我就安装了。但是问题来了,我跟着视频里的操作,快速生成代码,结果发现,根本不听招呼。于是我就查。
晚上有好多种快速生成结构代码的方式,我一一尝试,都失败告终。后来发现一点,所有的方式都需要tab键。后来我突然意识到,可能是我的tab键和人家的不一样。于是,我就开始搜。
最后我确定了问题所在。即我没有安装对应插件。
下面说下安装方式。
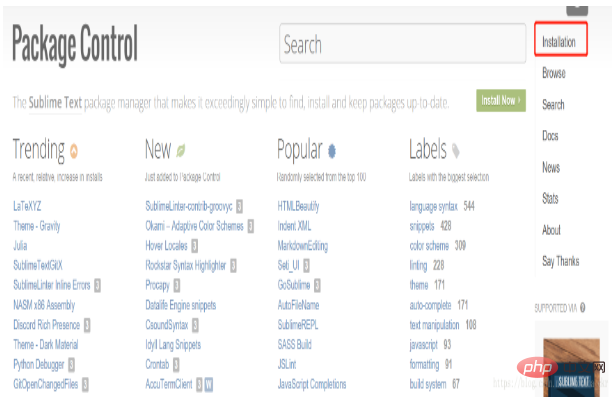
1.插件管理的官网首页 https://packagecontrol.io/ (国外服务器的网页,较慢)。点击右侧的 Installation 菜单

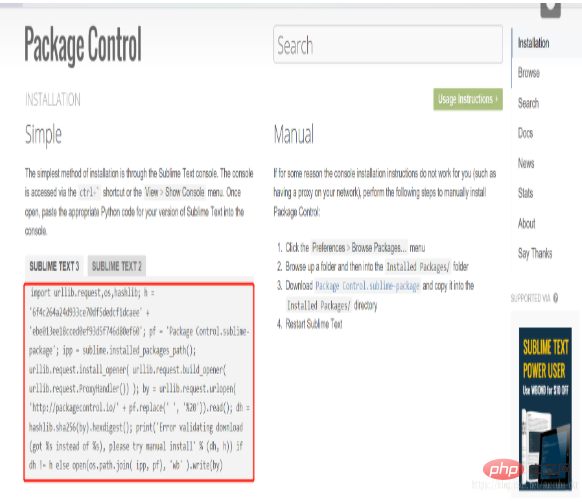
2.根据不同的版本来选择 我这里使用的最新版本sublimeText3 复制红框内的内容

3.打开sublime.然后在 View 菜单中 Show Console 选项 打开底部的控制台.快捷键 ctrl+tab.在最下面白色输入框那栏 粘贴刚所复制的代码 。然后敲回车 进行下载插件管理中心必要包 。 最后控制台输出 275309 (类似的一串数字) 包的大小表示下载完成。然后这里 建议大家 重启一下sublime 重新加载sublime插件。
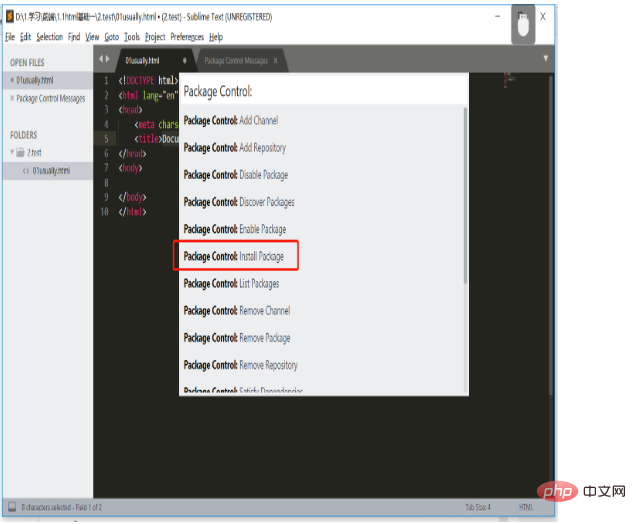
4.Preferences 菜单下面 会多出来这一项 package control 。表示下载安装成功 点击它 Package Control (ctrl+shift+p)
然后选择install

5.然后会出现下面的画面。在搜索框输入你要安装的插件名字。比如tab的,就输入:emmet.然后点击,就开始安装了。安装过程中,下面的灰色条处,会有一个等号=,在一对中括号间左右跑。等不跑了,就是安装成功了。
6.再说下快速生成结构代码的几个方式1)输入html:xt,然后按下tab键。2)输入!然后按下tab键。3)输入!,然后按下ctrl+E
以上是Sublime 快速生成结构代码的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 崇高文本评估:免费尝试选项Apr 25, 2025 am 12:08 AM
崇高文本评估:免费尝试选项Apr 25, 2025 am 12:08 AMSublimeText可以免费使用,但每隔一段时间会弹出购买提示。1)它支持多种编程语言,界面简洁,插件生态系统强大。2)用户可通过关闭不必要插件、定期更新和使用快捷键来优化使用体验。
 崇高的文字:从初学者到专家Apr 24, 2025 am 12:14 AM
崇高的文字:从初学者到专家Apr 24, 2025 am 12:14 AMSublimeText适合初学者和专家使用。1.快捷键和命令面板提高效率。2.包管理器扩展功能。3.自定义配置文件定制细节。4.多重选择和编辑功能用于重构代码。5.搜索和替换功能定位修改代码。6.项目管理和版本控制集成方便管理项目。
 崇高文字:性能的价格Apr 23, 2025 am 12:09 AM
崇高文字:性能的价格Apr 23, 2025 am 12:09 AMSublimeText的性能优势在于快速启动、多线程处理和丰富的插件生态系统,但其代价包括高昂的许可证费用、复杂的插件配置和可能增加的内存占用。
 崇高文本与代码:用户界面和用户体验Apr 22, 2025 am 12:07 AM
崇高文本与代码:用户界面和用户体验Apr 22, 2025 am 12:07 AMSublimeText适合追求简洁和高度定制化的用户,而VSCode则更适合需要一站式服务和更好用户体验的用户。SublimeText界面简洁,配置复杂,适合高级用户;VSCode界面现代,易用性强,适合初学者和团队协作。
 终极编辑器摊牌:崇高的文本与代码Apr 21, 2025 am 12:04 AM
终极编辑器摊牌:崇高的文本与代码Apr 21, 2025 am 12:04 AMSublimeText适合追求速度和简洁的用户,而VSCode适合需要丰富功能和强大集成能力的用户。 1)SublimeText以轻量和高度可定制性着称,速度快且多行编辑功能强大。 2)VSCode则以扩展性和集成性见长,内置Git支持和调试工具,适合跨语言开发。
 崇高的文本和vs代码:了解差异Apr 20, 2025 am 12:01 AM
崇高的文本和vs代码:了解差异Apr 20, 2025 am 12:01 AMsublimetextexcelinspeedandsimplicity,ifealforquickedItSandistraction-freeenvironment,whevScodeOfferSextistiveFeaturesFeaturesandCustomizationandCustomizationforLargerProjects.sublimetemetextislightslightweightweightweauightweagefteffebasts,perfect forefocusedCodingCodingWithasImpleCommandPalecomMandPalettletteForactionsLike
 崇高文本:编码和功能Apr 19, 2025 am 12:06 AM
崇高文本:编码和功能Apr 19, 2025 am 12:06 AMSublimeText适合编程,因为它功能强大且灵活。1)多重选择和编辑功能允许同时修改多个位置,提高重构效率。2)命令面板和快捷键提供快速访问和自定义操作,提升开发效率。3)支持正则表达式、宏和插件,适合高级用法和性能优化。
 崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AM
崇高文本与代码:定价和许可Apr 18, 2025 am 12:02 AMSublimeText需一次性购买,价格70美元,永久使用个人电脑;VSCode免费使用,无许可证费用,但扩展和主题可能需付费。选择时需考虑使用需求和预算。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

记事本++7.3.1
好用且免费的代码编辑器

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





