
VSCode界面很简洁安装完之后所有的功能都一目了然,我们需要安装插件可以点击如图的工具和语言:

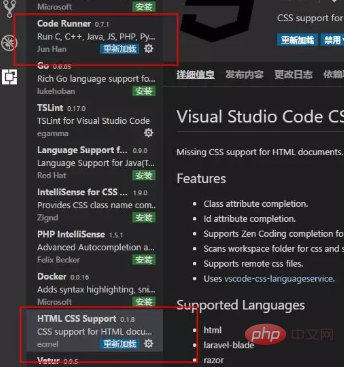
安装以下两个插件如图:(你也可以选择其他这里只是示例)

我们要调试一个js,需要创建一个html文档里面添加js方法,简单创建个文件,可以直接拖到编译器上,内容如下:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
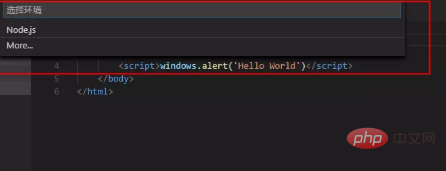
</html>文件放到编译器之后,我们按下F5会有一个弹出框提示我们使用什么环境,因为我们还没创建所以选择more按钮添加插件能让我们进行调试:

进入扩展商店列表我们可以选择Debugger for Chrome插件进行安装,安装完后我们需要重启环境才会生效,或者点击重新加载:

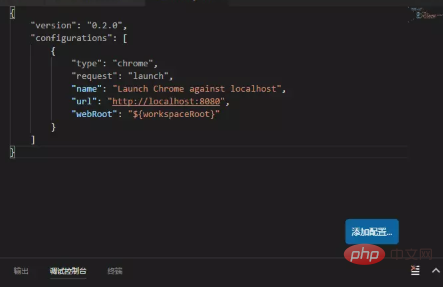
安装完之后再次按下F5时就可以看到Chrome了,选择之后编译器会在当前html文件同目录下创建一个.vscod文件夹里面有一个launch.json的配置文件,同时在编译器显示出来:

接下来本来是需要配置IIS的,但是目前处于学习阶段,后面也不是为了学习web,所以我们就不去配置什么本机的IIS服务了,可以直接在url对应的值填上路径,不知道路径是什么可以先自己用浏览器打开,直接复制浏览器的地址到 url对应的值里面如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
]}做好这些以后按下F5我们会发现已经可以正常运行啦,可以安心学习我们的js基础知识了:

相关文章教程推荐:vscode教程
以上是vscode如何配置js运行环境的详细内容。更多信息请关注PHP中文网其他相关文章!
 Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AM
Visual Studio与代码:探索功能和功能Apr 15, 2025 am 12:05 AMVisualStudio适合大型项目和全功能需求,而VSCode则适用于需要轻量级和灵活性的开发。 1.VisualStudio提供全面的IDE功能,支持多种语言和高级项目管理。 2.VSCode以轻量级和扩展性着称,适用于跨平台开发和个性化配置。
 Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AM
Visual Studio与VS代码:哪个对您的项目更好?Apr 14, 2025 am 12:03 AMVisualStudio适合大型项目和需要强大调试功能的开发场景,而VSCode则适合需要灵活性和跨平台开发的场景。 VisualStudio提供全面的开发环境,支持.NET开发,集成了调试工具和项目管理功能;VSCode以轻量和扩展性着称,支持多种编程语言,通过插件系统增强功能,适用于现代开发流程。
 Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AM
Visual Studio:探索定价和许可选项Apr 13, 2025 am 12:03 AMVisualStudio提供三种版本:Community免费版适用于个人和小型团队,Professional付费版适合专业开发者和中小型团队,Enterprise旗舰版面向大型企业和复杂项目。
 Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AM
Visual Studio的价值:权衡成本与其收益Apr 12, 2025 am 12:06 AMVisualStudio在.NET开发中价值高,因其功能强大且全面。尽管成本和资源消耗较高,但其带来的效率提升和开发体验改善显着。对于个人开发者和小型团队,Community版是理想选择;大型企业则适合Professional或Enterprise版。
 Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AM
Visual Studio的可用性:哪些版本是免费的?Apr 10, 2025 am 09:44 AMVisualStudio的免费版本包括VisualStudioCommunity和VisualStudioCode。1.VisualStudioCommunity适用于个人开发者、开源项目和小型团队,功能强大,适合个人项目和学习编程。2.VisualStudioCode是一个轻量级的代码编辑器,支持多种编程语言和扩展,启动速度快,资源占用少,适合需要灵活性和可扩展性的开发者。
 如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM
如何为Windows 8安装Visual Studio?Apr 09, 2025 am 12:19 AM在Windows8上安装VisualStudio的步骤如下:1.从微软官方网站下载VisualStudioCommunity2019安装包。2.运行安装程序并选择所需组件。3.完成安装后即可使用。注意选择与Windows8兼容的组件,并确保有足够的磁盘空间和管理员权限。
 我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AM
我的计算机可以运行与代码吗?Apr 08, 2025 am 12:16 AMVSCode可以在大多数现代电脑上运行,只要满足基本系统要求:1.操作系统:Windows7及以上,macOS10.9及以上,Linux;2.处理器:1.6GHz或更快;3.内存:至少2GBRAM(推荐4GB或更高);4.存储空间:至少200MB可用空间。通过优化设置和减少扩展使用,可以在低配置电脑上获得流畅的使用体验。
 如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM
如何使程序与Windows 8兼容?Apr 07, 2025 am 12:09 AM要让程序在Windows8上顺畅运行,需采取以下步骤:1.使用兼容性模式,通过代码检测并启用该模式。2.调整API调用,根据Windows版本选择适当的API。3.进行性能优化,尽量避免使用兼容性模式,优化API调用并使用通用控件。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver CS6
视觉化网页开发工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





